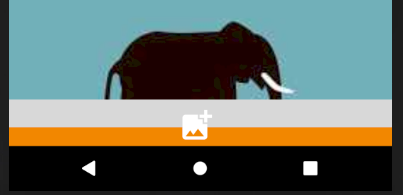
I'm trying to get a bar with an icon that "pops out" of it
my problem is that the container containing the objects is not invisible even if I use the command: 'color: Colors.trasparent'
Widget _bottomNavigator(String uid) {
return Container(
height: 50,
color: Colors.transparent,
child: Offstage(
offstage: !_isVisible,
child: Stack(children: [
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 20,
color: iconColor,
)),
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 50,
constraints: BoxConstraints.tightForFinite(),
color: Colors.transparent,
child: TextButton.icon(
icon: Icon(
Icons.add_photo_alternate,
color: gradientBeginColor,
size: 40,
),
label: Text(
'',
),
onPressed: () async {...},
),
),
),
]),
Does anyone know how I can make the container no longer visible?
Thank you
CodePudding user response:
Use Visibility widget to control a widget's visibility.
Visibility(
visible: false, // not visible if set false
child: Container(
...
),
),
CodePudding user response:
Try this, use with Opacity, with opacity: 0.0 then wrap the widget with opacity