How to remove the Header from my App? Why is the Header displayed?
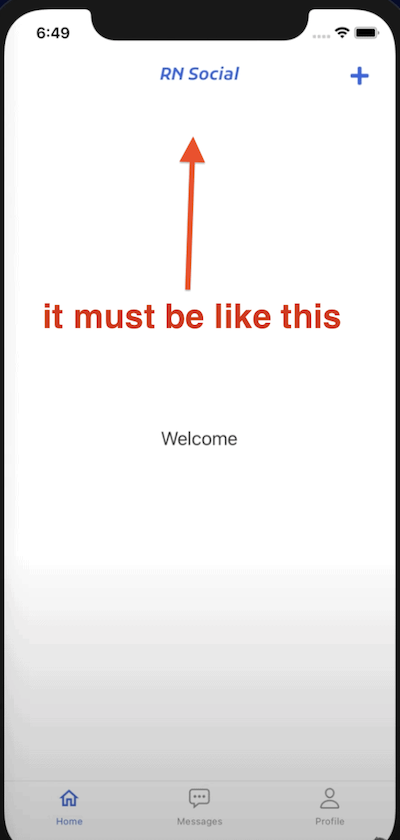
I want to remove the title from the Header, since each page has its own title, and that title takes up space from the screens.
I do not understand why it is displayed. I'm following a tutorial and as many times as I go through, I don't see a way to remove this. I have followed the official documentation, but I cannot get rid of this nonsensical Header.
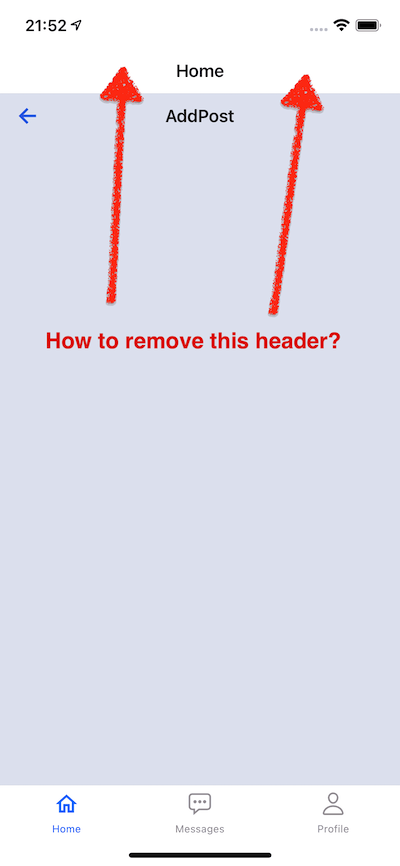
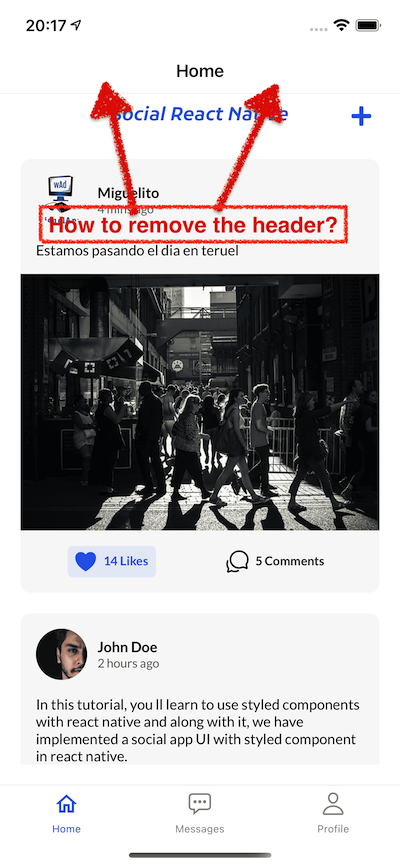
The navigation is handled from the AppStack.js file and the Header titles displayed are handled from the <Tab.Navigator> <Tab.Screen /> </Tab.Navigator>, but this is really the bottom tabs, and however, they are also displayed in the Header. I show some image of what I cannot remove
How do I remove this Header which is unnecessary?
I have the correct dependencies:
"react": "17.0.2",
"react-native": "0.66.1",
"react-native-gesture-handler": "^ 1.10.3",
"react-native-onboarding-swiper": "^ 1.1.4",
"react-native-reanimated": "^ 2.2.3",
"react-native-safe-area-context": "^ 3.3.2",
"react-native-screens": "^ 3.8.0",
"react-native-vector-icons": "^ 8.1.0",
"react-native-webview": "^ 11.14.1",
"styled-components": "^ 5.3.3"
AppStack.js
import React from 'react'
import { View, TouchableOpacity, Text } from 'react-native'
import { createStackNavigator } from '@react-navigation/stack'
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons'
import Ionicons from 'react-native-vector-icons/Ionicons'
import FontAwesome5 from 'react-native-vector-icons/FontAwesome5'
import HomeScreen from '../screens/HomeSreen'
import ChatScreen from '../screens/ChatScreen'
import ProfileScreen from '../screens/ProfileScreen'
import AddPostScreen from '../screens/AddPostScreen'
const Stack = createStackNavigator()
const Tab = createBottomTabNavigator()
const FeedStack = ({ navigation }) => (
<Stack.Navigator>
<Stack.Screen
name="Social React Native"
component={HomeScreen}
options={{
headerTitleAlign: 'center',
headerTitleStyle: {
color: '#2e64e5',
fontFamily: 'Kufam-SemiBoldItalic',
fontSize: 18,
},
headerStyle: {
shadowColor: '#fff',
elevation: 0,
},
headerRight: () => (
<View style={{ marginRight: 10 }}>
<FontAwesome5.Button
name="plus"
size={22}
backgroundColor="#fff"
color="#2e64e5"
onPress={() => navigation.navigate('AddPost')}
/>
</View>
),
}}
/>
<Stack.Screen
name="AddPost"
component={AddPostScreen}
options={{
headerTitleAlign: 'center',
headerStyle: {
backgroundColor: '#2e64e515',
shadowColor: '#2e64e515',
elevation: 0,
},
headerBackTitleVisible: false,
headerBackImage: () => (
<View style={{ marginLeft: 15 }}>
<Ionicons name="arrow-back" size={25} color="#2e64e5" />
</View>
),
}}
/>
<Stack.Screen
name="HomeProfile"
component={ProfileScreen}
options={{
headerTitleAlign: 'center',
headerStyle: {
backgroundColor: '#fff',
shadowColor: '#fff',
elevation: 0,
},
headerBackTitleVisible: false,
headerBackImage: () => (
<View style={{ marginLeft: 15 }}>
<Ionicons name="arrow-back" size={25} color="#2e64e5" />
</View>
),
}}
/>
</Stack.Navigator>
)
const ProfileStack = ({ navigation }) => (
<Stack.Navigator>
<Stack.Screen
name="Profile"
component={ProfileScreen}
options={{
headerShown: false,
}}
/>
</Stack.Navigator>
)
const AppStack = () => {
const getTabBarVisibility = (route) => {
const routeName = route.state
? route.state.routes[route.state.index].name
: '';
if (routeName === 'Chat') {
return false;
}
return true;
}
return (
<Tab.Navigator
screenOptions={{
activeTintColor: '#2e64e5'
}}>
<Tab.Screen
name="Home"
component={FeedStack}
options={({ route }) => ({
tabBarLabel: 'Home',
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons
name="home-outline"
color={color}
size={size}
/>
),
})}
/>
<Tab.Screen
name="Messages"
component={ChatScreen}
options={({ route }) => ({
tabBarVisible: getTabBarVisibility(route),
tabBarIcon: ({ color, size }) => (
<Ionicons
name="chatbox-ellipses-outline"
color={color}
size={size}
/>
),
})}
/>
<Tab.Screen
name="Profile"
component={ProfileStack}
options={{
// tabBarLabel: 'Home',
tabBarIcon: ({ color, size }) => (
<Ionicons name="person-outline" color={color} size={size} />
),
}}
/>
</Tab.Navigator>
)
}
export default AppStack
IMAGES:
CodePudding user response:
you can add options={{ headerShown: false }}
<Tab.Screen
name="Messages"
component={ChatScreen}
options={({ route }) => ({
headerShown: false,
tabBarVisible: getTabBarVisibility(route),
tabBarIcon: ({ color, size }) => (
<Ionicons
name="chatbox-ellipses-outline"
color={color}
size={size}
/>
),
})}
/>