here is the main app.js code for the same:
import React, { useState } from "react";
import {
StyleSheet,
Text,
View,
SafeAreaView,
TextInput,
Platform,
TouchableOpacity,
} from "react-native";
import tailwind from "tailwind-rn";
export default function App() {
const [task, setTask] = useState("");
const [description, setDescription] = useState("");
const [priority, setPriority] = useState(0);
const [showCreatedTask, setShowCreatedTask] = useState(false);
return (
<SafeAreaView
style={[
styles.AndroidSafeArea,
tailwind("flex justify-center items-center bg-blue-800"),
]}
>
<View
style={tailwind(
"border border-gray-300 w-4/5 rounded-lg bg-blue-200 p-3"
)}
>
<TextInput
placeholder="Enter Task"
style={tailwind("m-2 border p-1 bg-white")}
onChangeText={(text) => setTask(text)}
/>
<TextInput
placeholder="Enter Description"
style={tailwind("m-2 border p-1 bg-white")}
onChangeText={(text) => setDescription(text)}
/>
<TextInput
placeholder="Enter Priority"
style={tailwind("m-2 border p-1 bg-white")}
onChange={(text) => setPriority(text)}
/>
<View style={tailwind("")}>
<TouchableOpacity
style={tailwind(
"bg-black p-2 m-2 rounded-full flex-col items-center"
)}
onPress={() => {
setShowCreatedTask(true);
}}
>
<Text style={tailwind("text-white")}>Create Task</Text>
</TouchableOpacity>
<TouchableOpacity
style={tailwind(
"bg-transparent p-2 m-2 rounded-full border flex-col items-center"
)}
>
<Text style={tailwind("text-black")}>Clear fields</Text>
</TouchableOpacity>
</View>
</View>
{showCreatedTask && (
<View>
<Text>{task}</Text>
<Text>{description}</Text>
<Text>{priority}</Text>
</View>
)}
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 0.5,
alignItems: "center",
borderStyle: "solid",
borderColor: "#000",
padding: 10,
height: "50%",
justifyContent: "space-between",
},
AndroidSafeArea: {
flex: 1,
backgroundColor: "white",
paddingTop: Platform.OS === "android" ? 25 : 0,
},
});
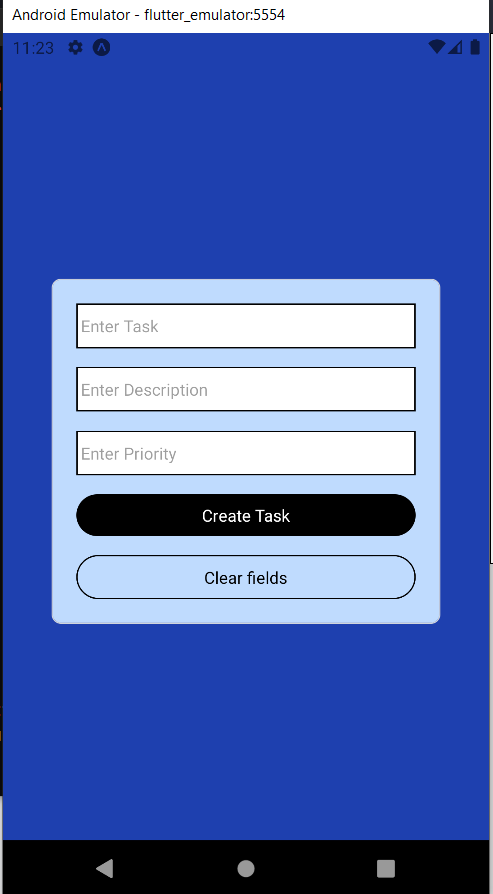
this is what the UI looks like:

But the moment I tap Create task, it results in following error:
Warning: This synthetic event is reused for pe
rformance reasons. If you're seeing this, you're accessing the property `type` on a released/nullified synthetic event. This is set to null. If you must keep the original synthetic event around, use event.persist(). See https://reactjs.org/link/event-pooling for more information.
at node_modules\react-native\Libraries\LogBox\LogBox.js:174:8 in registerError
at node_modules\react-native\Libraries\LogBox\LogBox.js:60:8 in errorImpl
- ... 29 more stack frames from framework internals
Error: Objects are not valid as a React child (found: object with keys {dispatchConfig, _targetInst, _dispatchListeners, _dispatchInstances, nativeEvent, type, target, currentTarget, eventPhase, bubbles, cancelable, timeStamp, defaultPrevented, isTrusted, isDefaultPrevented, isPropagationStopped}). If you meant to render a collection of children, use an array instead.
This error is located at:
in RCTText
in TouchableText (created by Text)
in Text (created by App)
in RCTView (created by View)
in View (created by App)
in RCTView (created by View)
in View
in SafeAreaView (created by App)
in App (created by ExpoRoot)
in ExpoRoot
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer, js engine: hermes
at node_modules\react-native\Libraries\LogBox\LogBox.js:149:8 in registerError
at node_modules\react-native\Libraries\LogBox\LogBox.js:60:8 in errorImpl
- ... 33 more stack frames from framework internals
Warning: This synthetic event is reused for performance reasons. If you're seeing this, you're accessing the property `type` on a released/nullified synthetic event. This is set to null. If you must keep the original synthetic event around, use event.persist(). See https://reactjs.org/link/event-pooling for more information.
at node_modules\react-native\Libraries\LogBox\LogBox.js:174:8 in registerError
at node_modules\react-native\Libraries\LogBox\LogBox.js:60:8 in errorImpl
- ... 31 more stack frames from framework internals
Error: Objects are not valid as a React child (found: object with keys {dispatchConfig, _targetInst, _dispatchListeners, _dispatchInstances, nativeEvent, type, target, currentTarget, eventPhase, bubbles, cancelable, timeStamp, defaultPrevented, isTrusted, isDefaultPrevented, isPropagationStopped}). If you meant to render a collection of children, use an array instead.
This error is located at:
in RCTText
in TouchableText (created by Text)
in Text (created by App)
in RCTView (created by View)
in View (created by App)
in RCTView (created by View)
in View
in SafeAreaView (created by App)
in App (created by ExpoRoot)
in ExpoRoot
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer, js engine: hermes
at node_modules\react-native\Libraries\LogBox\LogBox.js:149:8 in registerError
at node_modules\react-native\Libraries\LogBox\LogBox.js:60:8 in errorImpl
- ... 24 more stack frames from framework internals
I am a newbie to react-native, however I know some amount of Reactjs. So I tried applying all my React knowledge here, but this error is frustrating me as I am not able to figure out the problem. Any idea as to why this is happening and how it can be avoided?
CodePudding user response:
The difference between onChange and onChangeText is that onChange receives an event object, and onChangeText receives only the text. So you are trying to setPriority(some event object) instead of setPriority(the priority that was typed in). Suggest using onChangeText for priority field too:
<TextInput
placeholder="Enter Priority"
style={tailwind("m-2 border p-1 bg-white")}
onChangeText={(text) => setPriority(text)}
/>
