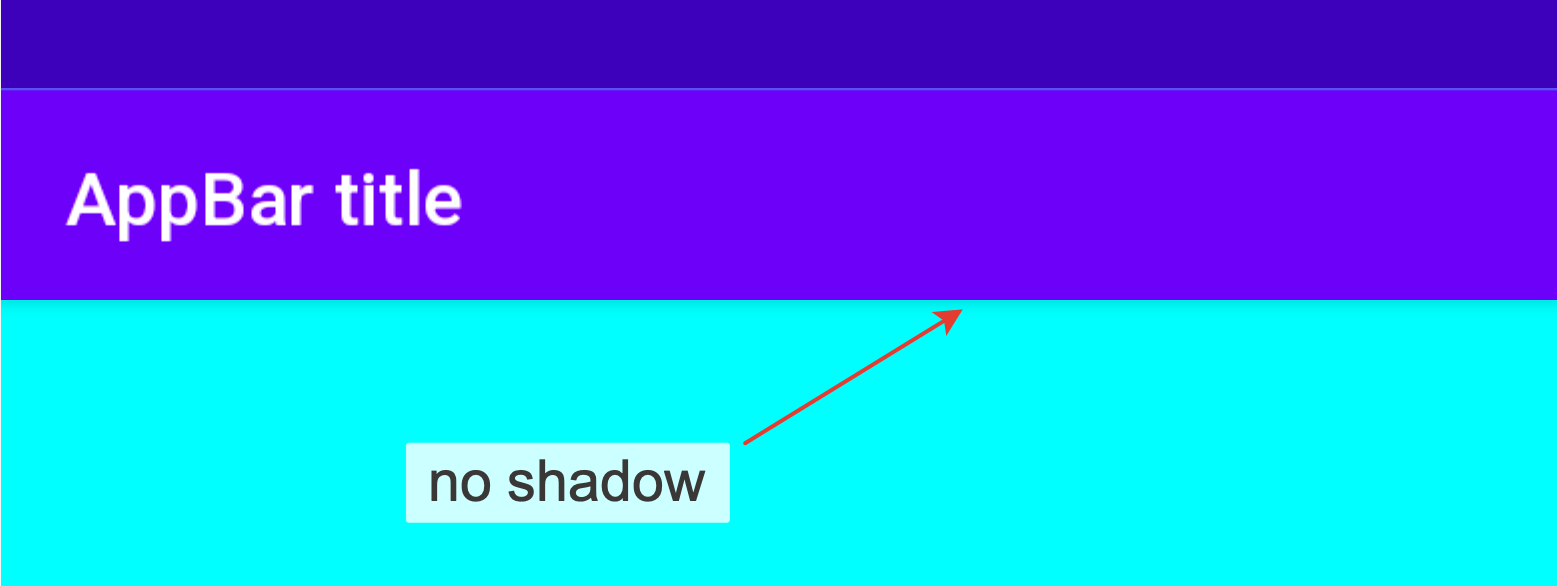
I want AppBar to display default shadow below bottom edge but appbar clips its shadow for some reason:
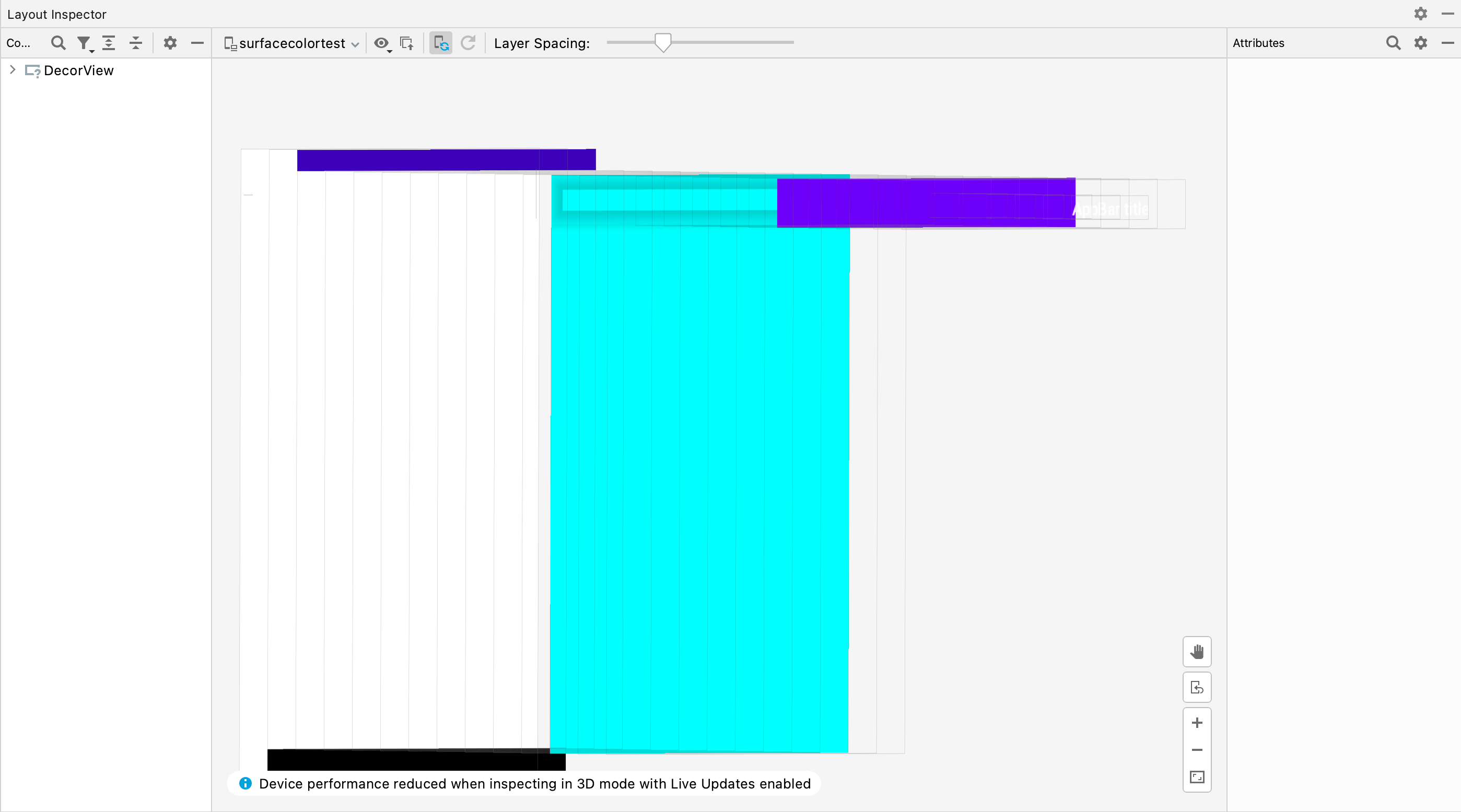
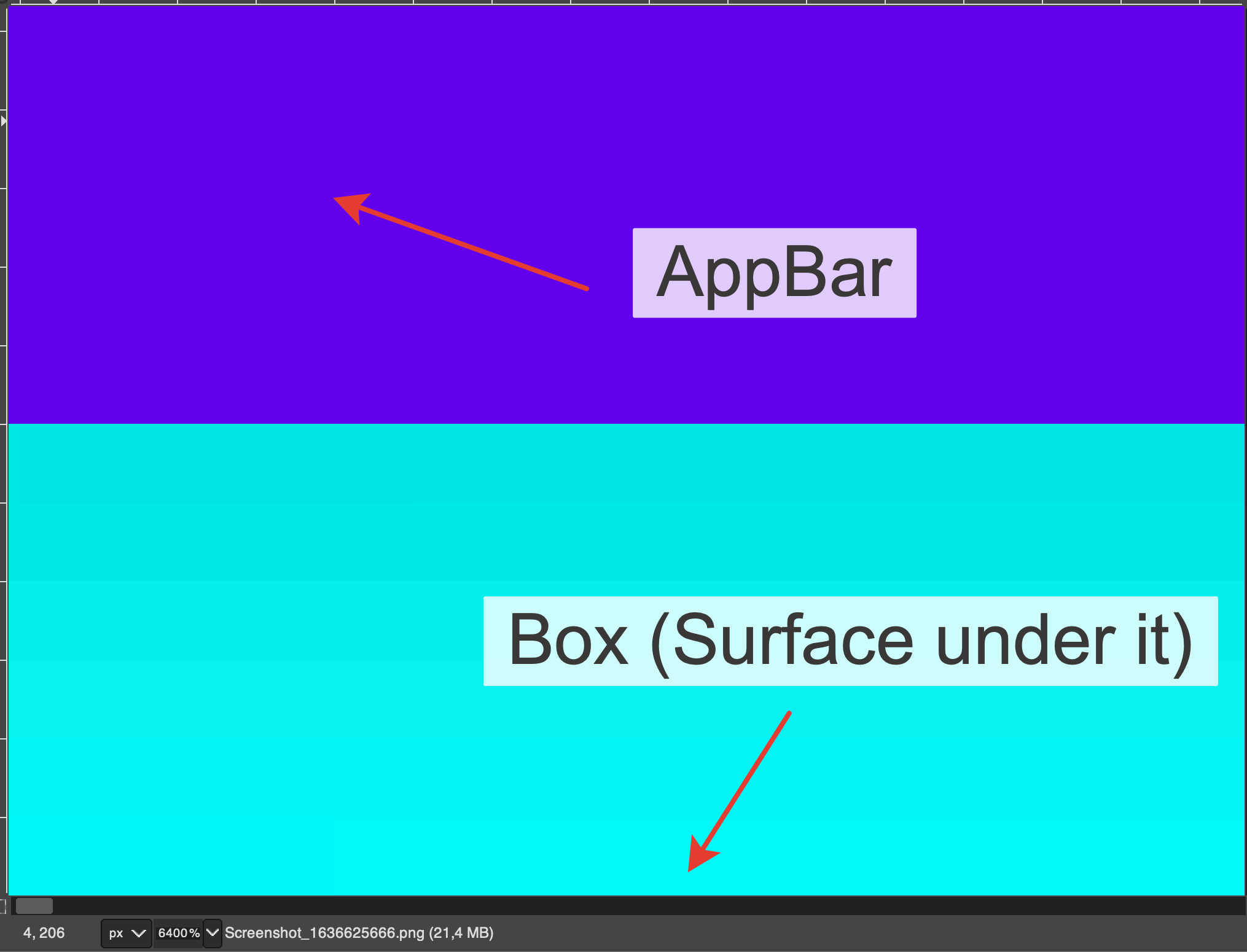
View hierarchy captured from LayoutInspector:
My code:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyAppTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = Color.Cyan,
) {
Box {
TopAppBar(
title = { Text("AppBar title") }
)
}
}
}
}
}
}
Why AppBar shadow behave like this? Am I using it incorrectly? How can I fix this?
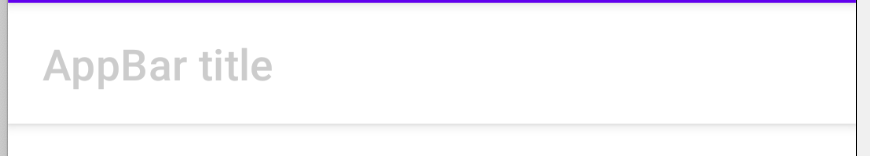
UPD: My bad - shadow works as expected. I just didn't check it properly. Default shadow is very hard to detect visually:
CodePudding user response:
Try to add to Box this code modifier = Modifier.fillMaxSize(). Box cuts your shadow in your code
Example (I added there a white color to see the shadow better)
Surface(
modifier = Modifier.fillMaxSize(),
color = Color.White,
) {
Box(modifier = Modifier.fillMaxSize()) {
TopAppBar(
backgroundColor = Color.White,
title = { Text("AppBar title") }
)
}
}