I am programming an Android application in Java.
I have the following xml layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.geologyapplications.minerals.Ficha"
android:theme="@android:style/Holo.Light.ButtonBar"
android:descendantFocusability="beforeDescendants"
android:focusableInTouchMode="true">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ToolbarTheme">
<TextView
android:id="@ id/toolbarTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:ellipsize="end"
android:gravity="center"
android:maxLines="1"
android:textColor="#ffff00"
android:textAppearance="@android:style/TextAppearance.WindowTitle"
android:visibility="visible" />
</androidx.appcompat.widget.Toolbar>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@ id/scr1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:textStyle="bold"
android:id="@ id/txtPregunta"
android:textSize="20sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<RadioGroup
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:id="@ id/resps">
<RadioButton
android:layout_width="200dp"
android:layout_height="50dp"
android:id="@ id/a"
android:textSize="14sp"/>
<RadioButton
android:layout_width="200dp"
android:layout_height="50dp"
android:id="@ id/b"
android:textSize="14sp"/>
<RadioButton
android:layout_width="200dp"
android:layout_height="50dp"
android:id="@ id/c"
android:textSize="14sp"/>
<RadioButton
android:layout_width="200dp"
android:layout_height="50dp"
android:id="@ id/d"
android:textSize="14sp"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ok"
android:id="@ id/a1"
android:contentDescription="correcta"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/falso"
android:id="@ id/a2"
android:contentDescription="incorrecta"/>
</LinearLayout>
<LinearLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ok"
android:id="@ id/b1"
android:contentDescription="correcta"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/falso"
android:id="@ id/b2"
android:contentDescription="incorrecta"/>
</LinearLayout>
<LinearLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ok"
android:id="@ id/c1"
android:contentDescription="correcta"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/falso"
android:id="@ id/c2"
android:contentDescription="incorrecta"/>
</LinearLayout>
<LinearLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ok"
android:id="@ id/d1"
android:contentDescription="correcta"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/falso"
android:id="@ id/d2"
android:contentDescription="incorrecta"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/responder"
android:id="@ id/responder"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
tools:ignore="ButtonStyle"
android:textStyle="bold"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/siguiente"
android:id="@ id/siguiente"
android:elevation="0dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
tools:ignore="ButtonStyle,UnusedAttribute"
android:textStyle="bold"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/finalizar"
android:id="@ id/finalizar"
android:elevation="0dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
tools:ignore="ButtonStyle,UnusedAttribute"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
In the Java class I don't do anything special, I upload the toolbar.
public class QuizGame extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_quiz_game);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ColorDrawable colorDrawable = new ColorDrawable(Color.parseColor("#000000"));
toolbar.setBackground(colorDrawable);
toolbar.setTitleTextColor(Color.WHITE);
//The class is long, it has 400 sentences.
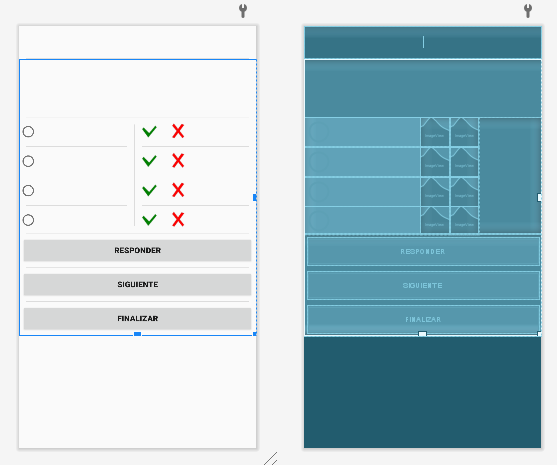
In the design view all looks correct, I don't see that the layout overlaps the toolbar:
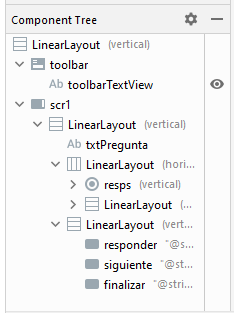
And the tree of tags looks ok too.
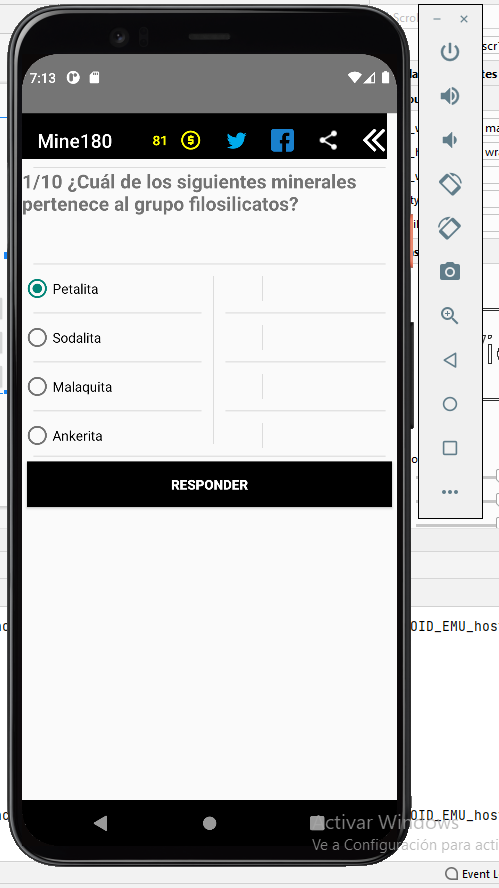
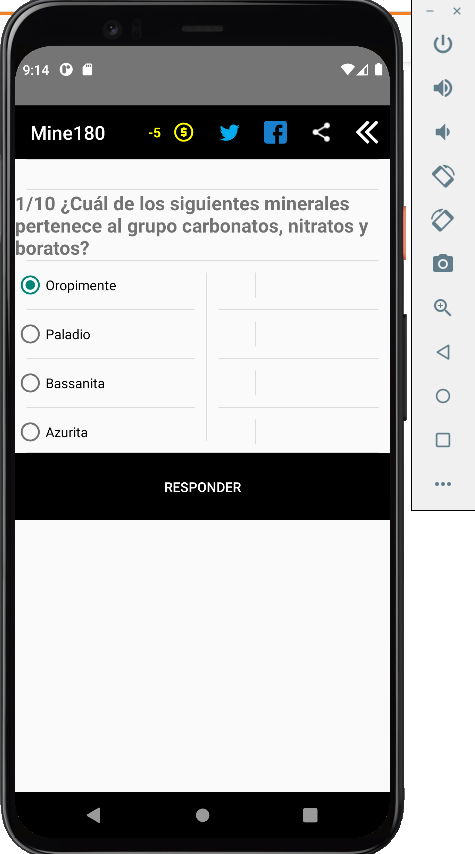
But launching the activity, in the rigth-top part of the toolbar, a white box appear. It is as if there were a LinearLayout behind the toolbar:
How could I modify the xml file so this doesn't happen, and I can see the hole toolbar?
CodePudding user response:
For I can't know your toolbar's style @style/ToolbarTheme and any of actions, I test it without setting any style and actions on the toolbar, there is no problem. It may be cause of your ToolbarTheme.
CodePudding user response:
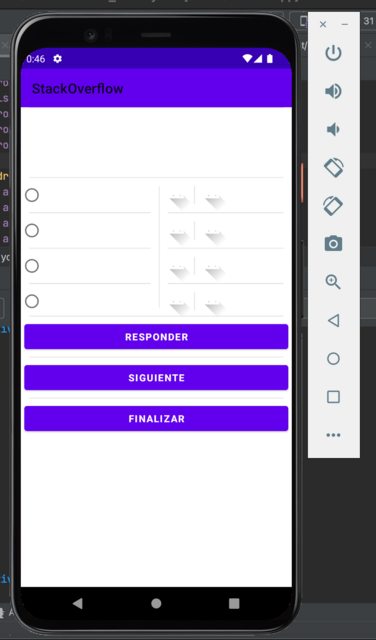
I don't know why, but the buttons were pressing the entire layout up. Supressing android:elevation="0dp", supressing margins and giving a height to the buttons solved the trouble.
<Button
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="@string/responder"
android:id="@ id/responder"/>
<Button
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="@string/siguiente"
android:id="@ id/siguiente"/>
<Button
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="@string/finalizar"
android:id="@ id/finalizar"/>
The toolbar is no more overlaped.