I'm a beginner dev and i have a class assignment which is making a wordpress site using child theme customization (php/css/js).
Here is the issue : for some reason i ignore, VS code is not recognizing the classes I use and that were working just fine before.
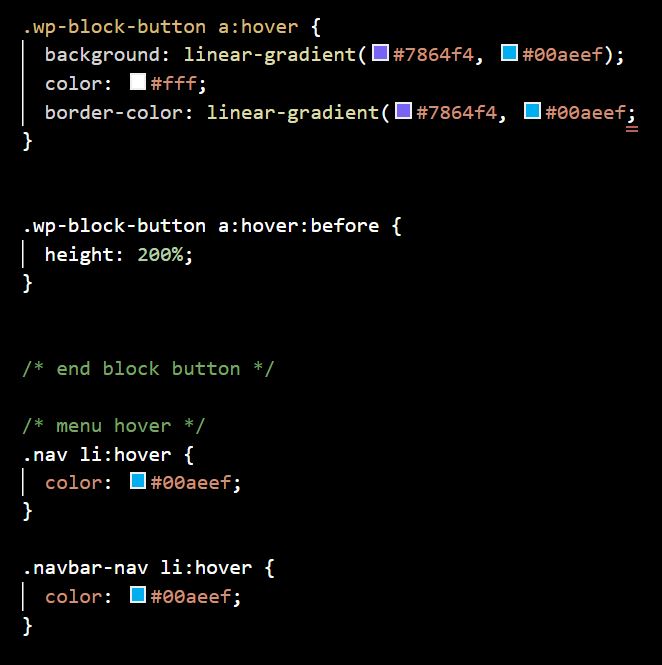
Here is the issue, you can tell some classes are in white instead of orange
If anyone has a solution for this I would be forever grateful <3
CodePudding user response:
I had to edit your post, so that there was actual code in there instead of a screenshot. As someone already said, you're missing a bracket on the fourth line.
The code below should fix it:
.wp-block-button a:hover {
background: linear-gradient(#7864f4, #00aeef);
color: #fff;
border-color: linear-gradient(#7864f4, #00aeef);
}
.wp-block-button a:hover:before {
height: 200%;
}
/* end block button*/
/* menu hover */
.nav li:hover {
color: #00aeef;
}
.navbar-nav li:hover {
color: #00aeef;
}
CodePudding user response:
In Visual Studio Code, click View then Problems for a list of problems in your source code. A web search for those problems will help solve much more significant errors.
The community has mixed feelings about homework questions.
We can show we value their time and help by describing our efforts to solve the problems ourselves. Example: "I googled VS Code double-red underline."
Line 4 of screenshot has a double-red underline indicating the spot of the syntax error:
border-color: linear-gradient(#7864f4, #00aeef;
=
There is a missing closing parenthesis character ):
border-color: linear-gradient(#7864f4, #00aeef);
=
Balancing parenthesis and other special syntax characters is one of the most common syntax errors across scripting and programming languages, you'll get used to watching for it.
For most IDE's like VS Code:
- When your cursor is on a parenthesis, most editors will also indicate the matching parenthesis.
- Highlight warnings and errors via underlining, highlighting, or other visual indications.
In this case, there should also be a red line in the code minimap, and a red dot on the scroll bar.