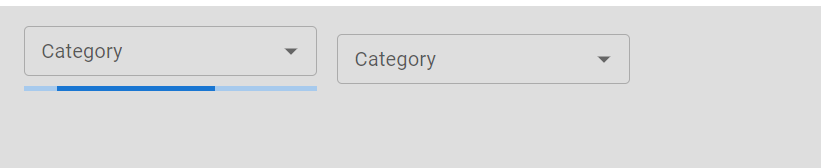
I have an TextField/Autocomplete that I wanted the loaders/linear progress to be on the bottom of it when loading. However I don't want it that it will push the TextField/Autocomplete to move up when it is there.
How will I put or what is the proper way to fix that the loader/linear progress won't force the TextField/Autocomplete to move up?
<Grid component="div" item xl={2} lg={2} md={2} sm={12} xs={12}>
<CategorySelect />
<Box
sx={{
marginTop: "0.5rem"
}}
>
<LinearProgress />
</Box>
</Grid>
CodePudding user response:
As an option - you can set strict height for the select wrapper. Consider following snippet:
<Grid component="div" item xl={2} lg={2} md={2} sm={6} xs={6}>
<Box height={50}>
<CategorySelect />
<Box marginTop="0.5rem">
<LinearProgress />
</Box>
</Box>
</Grid>
<Grid component="div" item xl={2} lg={2} md={2} sm={6} xs={6}>
<Box height={50}>
<ProductSelect />
</Box>
</Grid>
CodePudding user response:
Try to add those two classes:
.css-1eo5cwl-MuiGrid-root > .MuiGrid-item {
padding-left: 16px;
position: relative;
}
.css-qslnu8 {
margin-top: 0.5rem;
width: calc(100% - 15px);
position: absolute;
}