
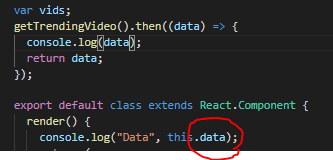
I cant access data object in the red circle (see image) but I can access it outside , please help as I cant understand what I am doing wrong?
CodePudding user response:
Is your browser debugging tool reporting an error? It seems that the current class component does not define 'data'
CodePudding user response:
A simple example of a class component with state
export default class extends React.component {
constructor() { this.state = {data:[]}; }
componentDidMount() {
//Fetch data
getTrendingVideo.then() { res => this.setState({data: res})}
}
render() {
console.log(this.state.data)
}
}
