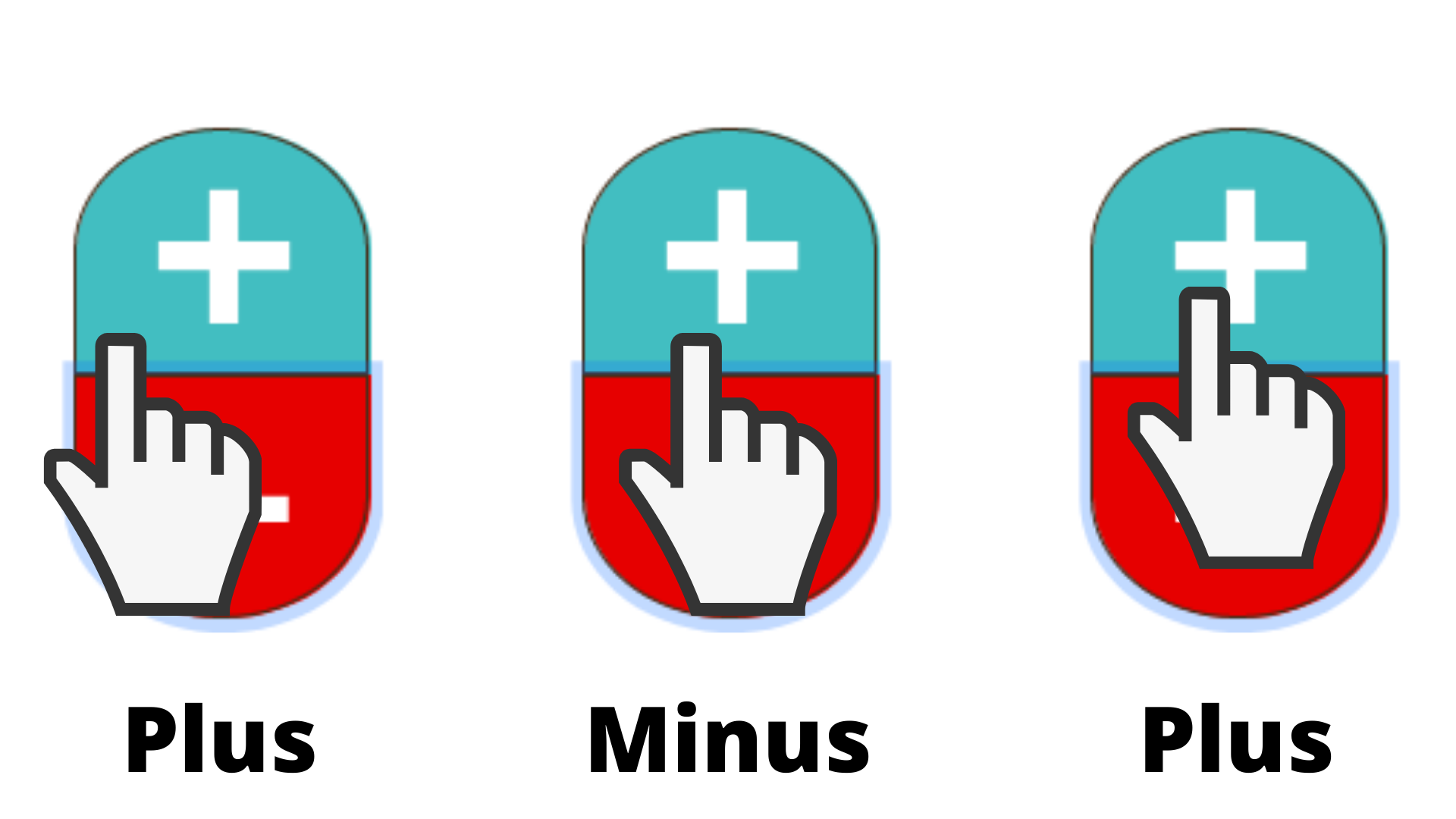
I am making a react application with two buttons and onClick functions. The bottom "-" button is leaking also on parts of the " " button. I made an image for clarity, where it shows the activated button on each area:
The onClick function is assigned to each button and there are no child elements.
I already looked at margin, padding, border, and line height without success.
Right now the only solution I found (which doesn't solve the entire problem) is to add margin on top of the minus button and make sure plus works all over the plus area. However, this adds white-space between the buttons and it doesn't look exactly like it should.
CodePudding user response:
Please add below code to each functions, it might be because of propagation.
event.stopPropagation()
learn more about propagation from here Propagation
CodePudding user response:
It may happen because of button styles. Try display: block for buttons and add display: flex; flex-direction: column for its parent element.