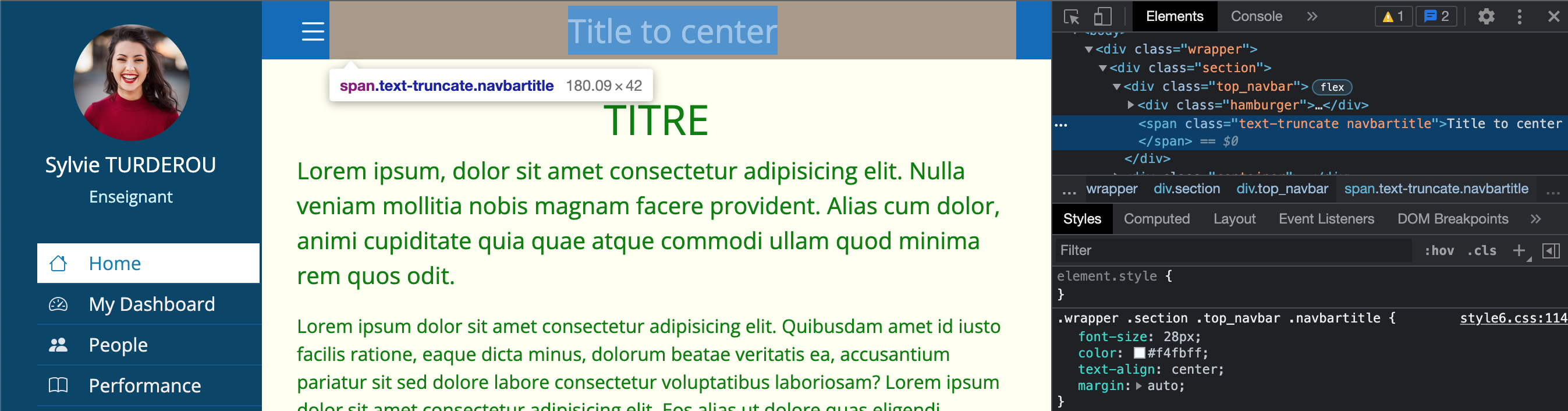
I developped this template which works fine here :

It seems easy but I can't do it.
This text has this class :
.wrapper .section .top_navbar .navbartitle{
font-size: 28px;
color: #f4fbff;
text-align: center;}
and the html is :
<span class="text-truncate navbartitle">Title to center</span>
Can you inspect the page and help me ? I do not understand why it does not work.
CodePudding user response:
you can try this :
.wrapper .section .top_navbar .navbartitle
{
font-size: 28px;
color: #f4fbff;
text-align: center;
width:100%;
}
CodePudding user response:
It doesn't center because the parent container is a flex container. One way to center the title is to add margin: auto to the element that has the navbartitle class:
CodePudding user response:
CSS
.wrapper .section .top_navbar .navbartitle
{
font-size: 28px;
color: #f4fbff;
padding-left: 250px;
}
HTML
<span class="text-truncate navbartitle">Title to center</span>
CodePudding user response:
The issue is that the element won't take full width due to flex. Here's a way to have it behave as desired:
.wrapper .section .top_navbar .navbartitle {
flex-grow: 1;
}
CodePudding user response:
It doesn't center because it's a span in a flex container.
try turning the span into a div, and add this:
div.text-truncate.navbartitle {
flex-grow: 1;
}