I want to make empty spaces in header. So, I wrote code like this.
header {
grid-area: header;
text-align: center;
font-family: 'Open Sans', sans-serif;
font-size: xxx-large;
padding-top: 40px;
border-bottom: 2px solid #222;
}
body {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-areas:
". header header ."
"aside section section section"
"footer footer footer footer";
}
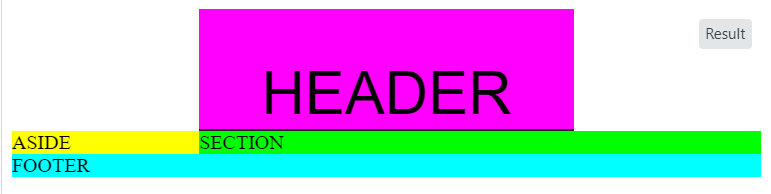
I hoped dot section empty. But aside and section below header possess that area.
CodePudding user response:
Hi jimin you can use for this on body after display:grid type justify-content:space-between ok if dont run code let me to help you ok have nice day goodbye