How do I put the clear icon on the card on the top right side of the card overlapping it. What is the proper way to do it?
CLICK HERE = CODESANDBOX
<Paper
sx={{
padding: "1em",
background: "black"
}}
>
<IconButton color="error" aria-label="add to shopping cart">
<ClearIcon />
</IconButton>
<Grid
component="div"
container
spacing={2}
sx={{
marginBottom: "1em"
}}
>
<Grid component="div" item sm={12}>
<Alert>SUCCESS</Alert>
</Grid>
</Grid>
</Paper>;
CodePudding user response:
Try this:
<Paper
sx={{
padding: "1em",
background: "black",
position: "relative"
}}
>
<IconButton
sx={{
position: "absolute",
top: "-15px",
right: "-15px",
// not necessary, just added this coz it looks weird
background: "white"
}}
color="error"
aria-label="add to shopping cart"
>
<ClearIcon />
</IconButton>
<Grid
component="div"
container
spacing={2}
sx={{
marginBottom: "1em"
}}
>
<Grid component="div" item sm={12}>
<Alert>SUCCESS</Alert>
</Grid>
</Grid>
</Paper>
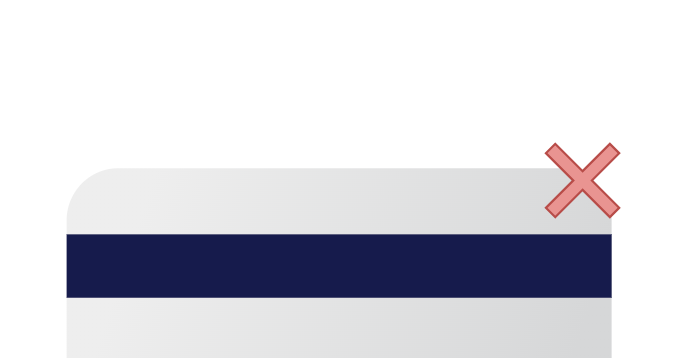
What I did is simple, make the Paper position relative, then make the icon button absolute.
This way the button will follow whenever you move/animate the Paper.
The outcome would be something like this: https://wphyd.csb.app/