I'm attempting to retrieve data from an endpoint and display it as a sidebar on a page. This is th epurpose of the file WikiOngoingEvents. However on attempting to click on one of the values rendered by return at the end of the file I get the below error.
However, I simply can't figure out what is 'wrong' with line 78. This worked absolutely fine in its previous incarnation without the new map section
Error Title and Details
TypeError: undefined is not an object (evaluating 'searchState.events.map')
WikiOngoingEvents
src/components/wikireferencegroup/WikiOngoingEvents.js:78
75 | <div className="div-right">
76 | <Card style={{ width: '18rem' }}>
77 | <Card.Header className="small">Ongoing Events</Card.Header>
> 78 | <ListGroup variant="flush">
79 | ^
80 | {searchState.events.map(theEvent => (
81 | <ListGroup.Item className="small"><a onClick={(event) => handleClick(event, theEvent.url)}>{theEvent.title}</a></ListGroup.Item>
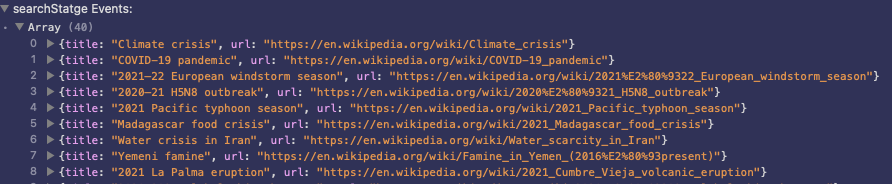
On load searchState.events content
On Click searchState.events content
undefined
Previous Return contents
return (
<>
<div className="div-right">
<Card style={{ width: "18rem" }}>
<Card.Header className="small">Disasters</Card.Header>
<ListGroup variant="flush">
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/COVID-19_pandemic"
)
}
>
COVID-19 Pandemic
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2020–21_European_windstorm_season"
)
}
>
2020-2021 Euopean Windstorm Season
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2020–2021_H5N8_outbreak"
)
}
>
2020-20221 H5N8 outbreak
</a>
</ListGroup.Item>
</ListGroup>
</Card>
<Card style={{ width: "18rem" }}>
<Card.Header className="small">Politics</Card.Header>
<ListGroup variant="flush">
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/Afghan_peace_process"
)
}
>
Afghan Peace Process
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2018–2021_Arab_protests"
)
}
>
Arab Protests
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2020–2021_Belarusian_protests"
)
}
>
Belarusian Protests
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2021_Brazilian_protests"
)
}
>
Brazilian Protests
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2021_Colombian_protests"
)
}
>
Colombian Tax Reform Protests
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/2021_Cuban_protests"
)
}
>
Cuban Protests
</a>
</ListGroup.Item>
<ListGroup.Item className="small">
<a
onClick={(event) =>
handleClick(
event,
"https://en.wikipedia.org/wiki/Withdrawal_of_United_States_troops_from_Afghanistan_(2020–2021)"
)
}
>
Withdrawal of US troops from Afghanistan
</a>
</ListGroup.Item>
</ListGroup>
</Card>
</div>
</>
);
Current WikiOngoingEvents file
import React, {Component} from "react";
import { useContext, useState, useCallback, useEffect } from 'react';
import Card from 'react-bootstrap/Card'
import ListGroup from 'react-bootstrap/ListGroup'
import {SearchContext} from "../../contexts/SearchContext"
import "../../App.css"
import { getEvents } from '../../components/search/requests';
export function WikiOngoingEvents() {
const {searchState, setSearchState, filterState, setFilters} = useContext(SearchContext);
useEffect(() => {
const events = getEvents().then(response => {
setSearchState({events:response});
})
},[])
const handleClick = (event, option) => {
setFilters({languageFilter:"",
typeFilter:""
})
setSearchState({searchCriteria:option})
event.preventDefault();
event.persist();
const fetchReferences = async (option) => {
console.log(option);
fetch('http://XXX.XXX.XXX.XXX:8080/search/', {
method: 'POST',
body: JSON.stringify({
url: option
}),
headers: {"Content-type": "application/json; charset=UTF-8"}
}).then(response => {
return response.json();
}).then(json => {
setSearchState({
headers:json.headers,
references:json.references,
events:json.events
})
});}
fetchReferences(option);
}
const ongoingEvents = searchState.events;
return (
<>
<div className="div-right">
<Card style={{ width: '18rem' }}>
<Card.Header className="small">Ongoing Events</Card.Header>
<ListGroup variant="flush">
{searchState.events.map(theEvent => (
<ListGroup.Item className="small"><a onClick={(event) => handleClick(event, theEvent.url)}>{theEvent.title}</a></ListGroup.Item>
))}
</ListGroup>
</Card>
</div>
</>
);
}
export default WikiOngoingEvents;
CodePudding user response:
Your searchState object or events array may be resulting in undefined that is why you are facing the issue
Try this
{searchState?.events?.map(theEvent => (
<ListGroup.Item className="small"><a onClick={(event) => handleClick(event, theEvent.url)}>{theEvent.title}</a></ListGroup.Item>
))}
In the above snippet your list item will only get rendered if searchState and events are not null