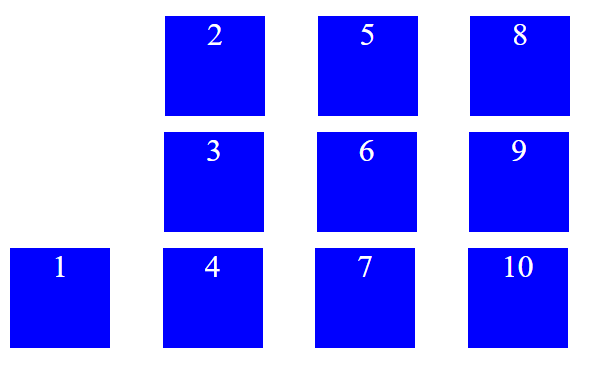
I have boxes that are arranged in columns, top-to-bottom, left-to-right, like this:
.container {
height: 400px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.box {
width: 100px;
height: 100px;
background-color: blue;
margin: 8px;
text-align: center;
color: white;
font-size: 24pt;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
</div>There is some empty space below the 10th box since there is room for two more boxes in its column.
Instead of having this space at the end, is it possible to make this space at the beginning instead? Here's an image of what I mean:
If it's possible to achieve this without changing the markup that would be preferable, but if necessary it's OK to reverse the order of the items or add some extra markup. It should work correctly with an arbitrary number of boxes.
CodePudding user response:
Well , i just reversed your div order ,
added a direction:rtl , and reversed the column order. Taddaa
.container {
height: 400px;
display: flex;
flex-direction: column-reverse;
flex-wrap: wrap;
direction:rtl;
}
.box {
width: 100px;
height: 100px;
background-color: blue;
margin: 8px;
text-align: center;
color: white;
font-size: 24pt;
}<div >
<div >10</div>
<div >9</div>
<div >8</div>
<div >7</div>
<div >6</div>
<div >5</div>
<div >4</div>
<div >3</div>
<div >2</div>
<div >1</div>
</div>