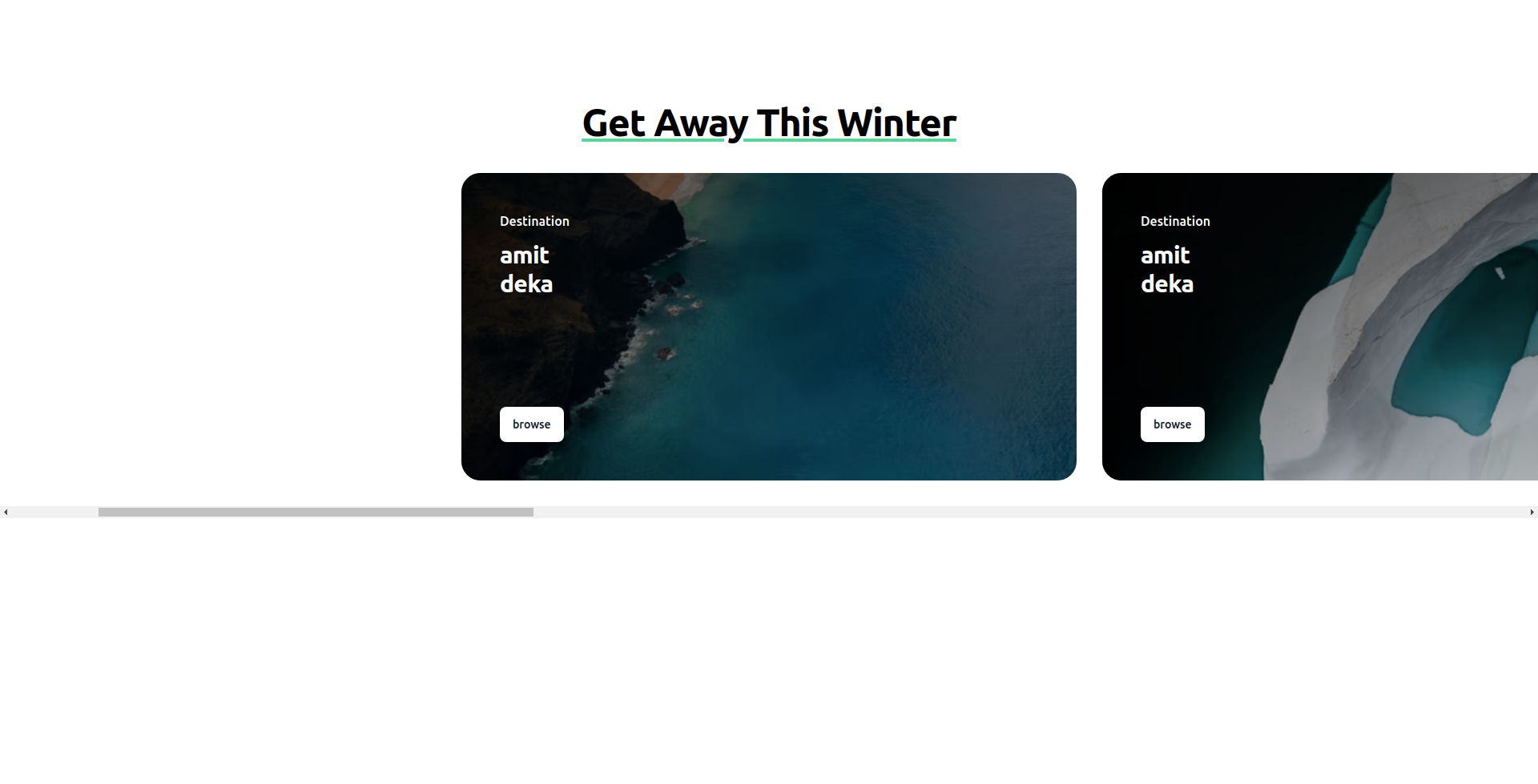
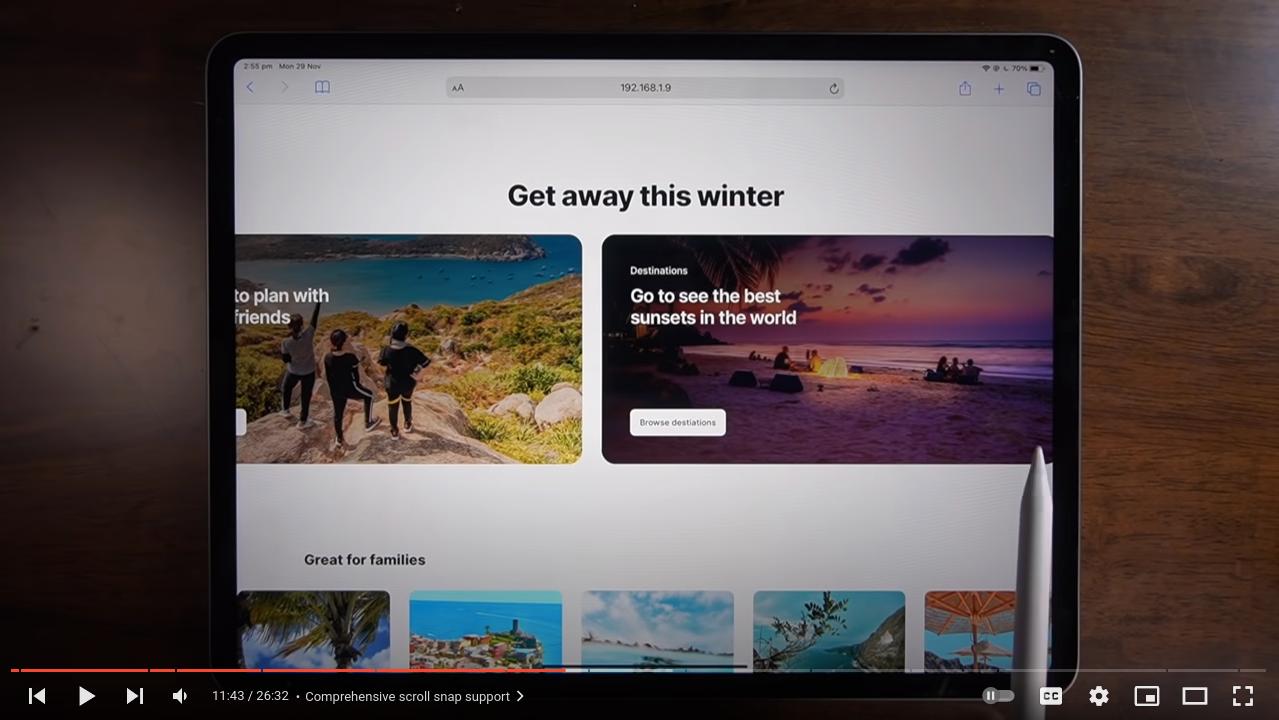
So i was trying out the new snap feature in tailwindCSS v3 from their video in YouTube but when i implement it in my local machine it shows a horizontal bar below like the first image. But in the video there is no horizontal bar. image attached below but I have wrote the same code as the video .
CodePudding user response:
You may use this code below :
overflow-x-hidden
CodePudding user response:
I'm currently experimenting as well with the scroll snap feature and tailwindcss in general. I got rid of the scroll bar with adding an additional CSS class as I haven't found yet the corresponding tailwind class.
/* Hide scrollbar for Chrome, Safari and Opera */
.container-snap::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
.container-snap {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
So with regard to your code the scroll bar will dissappear when you add the .container-snap class to the ul element:
<div >
<h1 >Get away this winter</h1>
<ul >
<li >
<div >
<img src="https://images.unsplash.com/photo-1542144612-1b3641ec3459?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8NHx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60" alt="" />
<div ></div>
<div >
<div>
<p >Destination</p>
<h2 >amit deka</h2>
</div>
<a href="#" > browse</a>
</div>
</div>
</li>
<li></li>*4 times
</ul>