

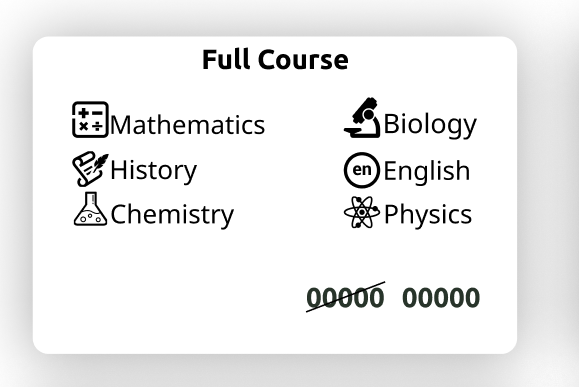
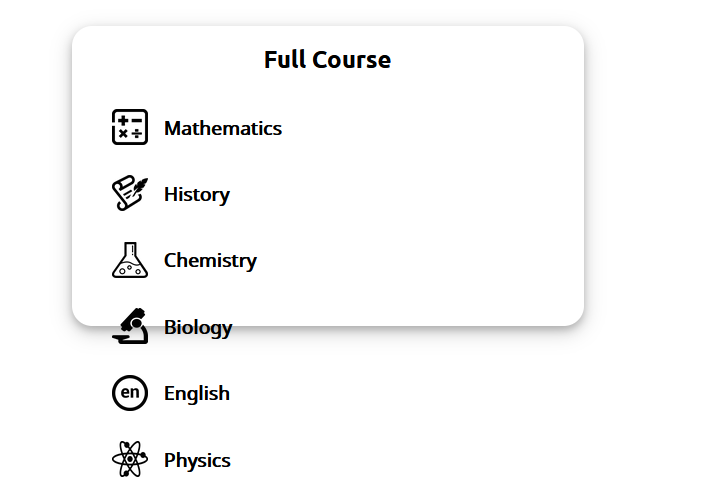
I tried many things such as float: right; but it doesnt work well. I also tried watching videos about it on youtube but coulnd find anything. How can I move biology, english, physics to the right side?
here is the code:
courses {
display: flex;
margin-top: 100px;
}
.plates {
border-radius: 20px;
width: 512px;
height: 300px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.course_icon {
width: 36px;
height: 36px;
}
.full_course {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
}
.course {
font-family: 'Noto Sans', sans-serif;
font-weight: normal;
margin: 0rem 0rem;
display: flex;
align-items: center;
padding: 2px 40px;
}
.course h3 {
padding: 0rem 1rem;
}<div >
<div >
<h2>Full Course</h2>
</div>
<div >
<img src="Plate Icons/mathicon.png" alt="mth">
<h3>Mathematics</h3>
</div>
<div >
<img src="Plate Icons/his.png" alt="hi">
<h3>History</h3>
</div>
<div >
<img src="Plate Icons/chemis.png" alt="che">
<h3>Chemistry</h3>
</div>
<div >
<img src="Plate Icons/bio.png" alt="bi">
<h3>Biology</h3>
</div>
<div >
<img src="Plate Icons/en.png" alt="en">
<h3>English</h3>
</div>
<div >
<img src="Plate Icons/phys.png" alt="phy">
<h3>Physics</h3>
</div>
</div>CodePudding user response:
You can wrap those elements in a seperate div (otherwise the header would also be affected) and apply column-count: 2 to that:
courses {
display: flex;
margin-top: 100px;
}
.plates {
border-radius: 20px;
width: 512px;
height: 300px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.columnwrapper {
column-count: 2;
}
.course_icon {
width: 36px;
height: 36px;
}
.full_course {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
}
.course {
font-family: 'Noto Sans', sans-serif;
font-weight: normal;
margin: 0rem 0rem;
display: flex;
align-items: center;
padding: 2px 40px;
}
.course h3 {
padding: 0rem 1rem;
}<div >
<div >
<h2>Full Course</h2>
</div>
<div >
<div >
<img src="Plate Icons/mathicon.png" alt="mth">
<h3>Mathematics</h3>
</div>
<div >
<img src="Plate Icons/his.png" alt="hi">
<h3>History</h3>
</div>
<div >
<img src="Plate Icons/chemis.png" alt="che">
<h3>Chemistry</h3>
</div>
<div >
<img src="Plate Icons/bio.png" alt="bi">
<h3>Biology</h3>
</div>
<div >
<img src="Plate Icons/en.png" alt="en">
<h3>English</h3>
</div>
<div >
<img src="Plate Icons/phys.png" alt="phy">
<h3>Physics</h3>
</div>
</div>
</div>CodePudding user response:
I am not sure which element had courses class.
But, your problem can be solved using display: grid. See the lines with comment /* CHANGE */.
First element needs to be full width, so used grid-column property.
For rest of the elements, they need to be two elements on each row, so used grid-template-columns.
.plates {
display: grid; /* CHANGE */
grid-template-columns: 50% 50%; /* CHANGE */
border-radius: 20px;
width: 512px;
height: 300px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.course_icon {
width: 36px;
height: 36px;
}
.full_course {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
grid-column: 1 / -1; /* OR grid-column-start: 1, grid-column-end: -1 */ /* CHANGE */
}
.course {
font-family: 'Noto Sans', sans-serif;
font-weight: normal;
margin: 0rem 0rem;
display: flex;
align-items: center;
padding: 2px 40px;
}
.course h3 {
padding: 0rem 1rem;
}<div >
<div >
<h2>Full Course</h2>
</div>
<div >
<img src="Plate Icons/mathicon.png" alt="mth">
<h3>Mathematics</h3>
</div>
<div >
<img src="Plate Icons/his.png" alt="hi">
<h3>History</h3>
</div>
<div >
<img src="Plate Icons/chemis.png" alt="che">
<h3>Chemistry</h3>
</div>
<div >
<img src="Plate Icons/bio.png" alt="bi">
<h3>Biology</h3>
</div>
<div >
<img src="Plate Icons/en.png" alt="en">
<h3>English</h3>
</div>
<div >
<img src="Plate Icons/phys.png" alt="phy">
<h3>Physics</h3>
</div>
</div>CodePudding user response:
.courses {
width: 100%;
display: flex;
}
.plates {
border-radius: 20px;
width: 512px;
height: auto;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
padding: 10px 0px;
}
.course_icon {
width: 36px;
height: 36px;
}
.plates h2 {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
}
.course {
font-family: 'Noto Sans', sans-serif;
font-weight: normal;
margin: 0rem 0rem;
display: flex;
align-items: center;
padding: 2px 40px;
}
.course h3 {
padding: 0rem 1rem;
}
<div >
<h2>Full Course</h2>
<div >
<div >
<div >
<img src="Plate Icons/mathicon.png" alt="mth">
<h3>Mathematics</h3>
</div>
<div >
<img src="Plate Icons/his.png" alt="hi">
<h3>History</h3>
</div>
<div >
<img src="Plate Icons/chemis.png" alt="che">
<h3>Chemistry</h3>
</div>
</div>
<div >
<div >
<img src="Plate Icons/bio.png" alt="bi">
<h3>Biology</h3>
</div>
<div >
<img src="Plate Icons/en.png" alt="en">
<h3>English</h3>
</div>
<div >
<img src="Plate Icons/phys.png" alt="phy">
<h3>Physics</h3>
</div>
</div>
</div>
</div>
</div>
