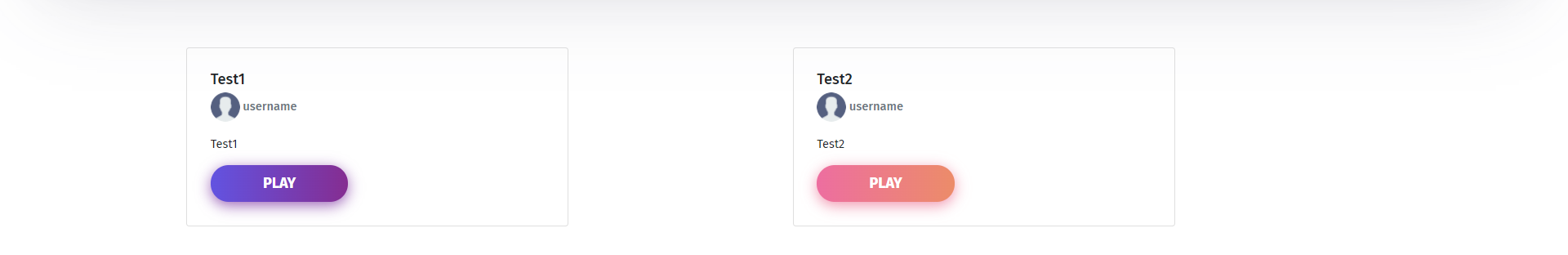
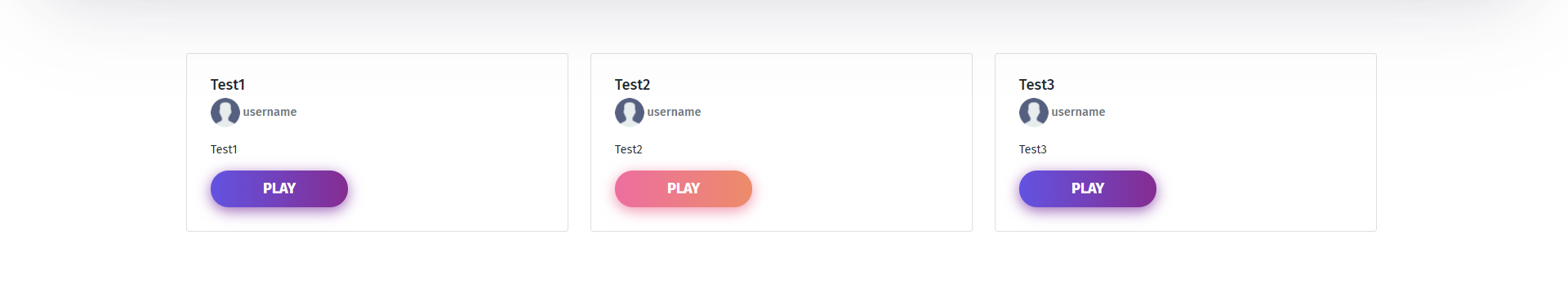
I was making a layout to view all of the bootstrap cards in a nice clean layout, but this is quite bugging me, I dont know why this is happening. It looks all fine with all of the column filled, and even if the column only has 1 card it looks all fine but if it reaches 2 cards, its starts to look weird like this: (Notice the diffrence between the 3rd and 2nd image)
I don't like how the layout looks when there are two cards in the column, any idea on how to fix it? Heres my current code: (It is in Jinja2 but it doesn't matter too much, I am just looping over all the posts, and displaying content from the backend to the frontend)
<div style="margin-top: 100px;">
<div >
{% for clip in clips %}
<div >
<div style="width: 32rem;">
<div >
<h5 >{{ clip.title }}</h5>
<h6 >
<img src="{{ url_for('static', filename='images/profile-pictures/' ~ clip.user.picture) }}", height="32" width="32" style="border-radius: 50%;">
{{ clip.user.username }}
</h6>
<p style="margin-top: 15px;">
{{ clip.description }}
</p>
{% if clip.clip_id % 2 == 0 %}
<a href="#"><button >PLAY</button></a>
{% else %}
<a href="#"><button >PLAY</button></a>
{% endif %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
& The CSS:
.card-body {
padding: 25px;
}
.card {
margin-bottom: 50px;
}
CodePudding user response:
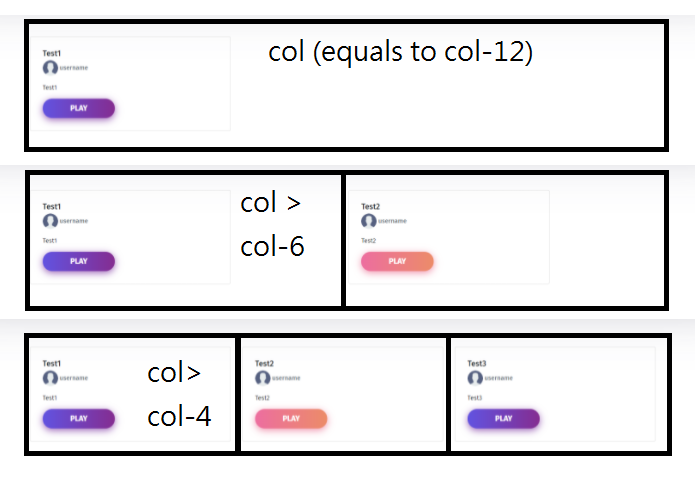
I guess you want a maxmium of 3 cards in a row? Try use col-4 instead of col.

Source: https://getbootstrap.com/docs/4.6/layout/grid/#auto-layout-columns
CodePudding user response:
If you want the cols to be in center, then use this:
<div >