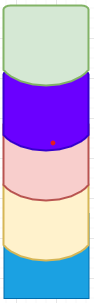
I'm trying to get make a webpage where each div container arches. I have tried radial-gradient but can't seem to make it work. The image below is what I want to accomplish where each color is it's own div container
CodePudding user response:
using border-bottom-left-radius: ; border-bottom-right-radius: ; for your div you can make arch div.
check this link https://codesandbox.io/s/pedantic-wilson-te1kwe?file=/index.html I developed your requirement. I think it will help you to get an idea.