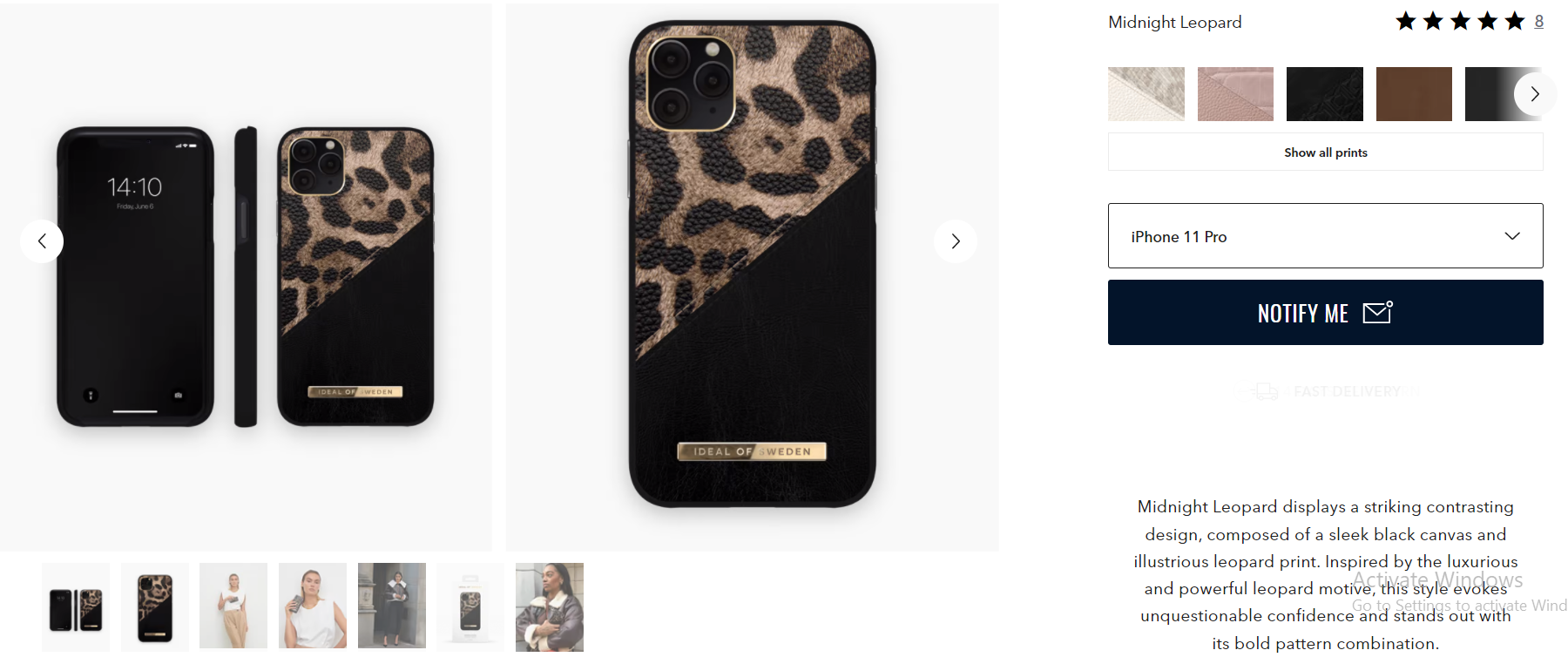
I've searched Google for a Bootstrap snippet to be able to display two images when clicking a nav bar as displayed in the image below but I can't find any examples. Do you have any examples of how to do this?
CodePudding user response:
please follow this example as a reference and follow the steps mentioned over here I hope you got the solution as you want.
https://codingyaar.com/bootstrap-carousel-multiple-items-increment-by-1/
yes one more thing is that you have to make some changes in this example as per your requirement I think that would not be hard for you.
CodePudding user response:
I found a javascript library called "lightslider" that did the trick.
https://jsfiddle.net/hqt7vbeu/
JS (change "item" to 2):
$('#lightSlider').lightSlider({
gallery: true,
item: 2,
loop: true,
slideMargin: 0,
thumbItem: 9
});