I am trying to do a proper layout that has a header on the top, 3 columns of content in the middle, and a footer underneath the 3 columns. I have tried to use grid-template columns to separate the columns but they still stack on top of each other. I have also used grid-template-area to outline where they are meant to be but it's still not working.
body{
width: 90%;
max-width: 900px;
margin: 2em auto;
font: .9em/1.2 Arial, Helvetica, sans-serif;
}
.container{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 20px;
}
header,
footer {
border-radius: 5px;
padding:10px;
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
}
.container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content aside"
"footer footer footer";
grid-template-columns: 1fr 2fr 1fr;
gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: sidebar;
}
main {
grid-area: content;
}
aside{
grid-area: aside;
}
footer {
grid-area: footer;
}<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<div >
<header>This is my lovely website</header>
<main>
<article>
<h1>My article</h1>
<p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</article>
<main>
<h2>Other things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p>
</main>
<aside>
<h2>Crazy things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p></aside>
</aside>
<footer>Contact [email protected]</footer>
</main>
</div>
</body>
</html>CodePudding user response:
When you use CSS-Grid, the markup has to match the grid-template-areas you specify. Everything on your grid looked good, besides that part. Look at the HTML and CSS changes I made below when specifying grid-areas. I labeled each section with <h1>'s so you can see how they are divided.
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: .9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 20px;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
}
.container {
display: grid;
grid-template-areas: "header header header" "sidebar content aside" "footer footer footer";
grid-template-columns: 1fr 2fr 1fr;
gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: sidebar;
}
main {
grid-area: content;
}
.aside {
grid-area: aside;
}
footer {
grid-area: footer;
}<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<div >
<header>This is my lovely website</header>
<main>
<article>
<h1>Main Content</h1>
<h1>My article</h1>
<p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur
vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec
lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
</article>
</main>
<article>
<h1>Side Bar</h1>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor,
sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus.</p>
</article>
<div >
<h2>Aside</h2>
<h2>Other things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p>
<aside>
<h2>Crazy things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p>
</aside>
</div>
<footer>Contact [email protected]</footer>
</div>
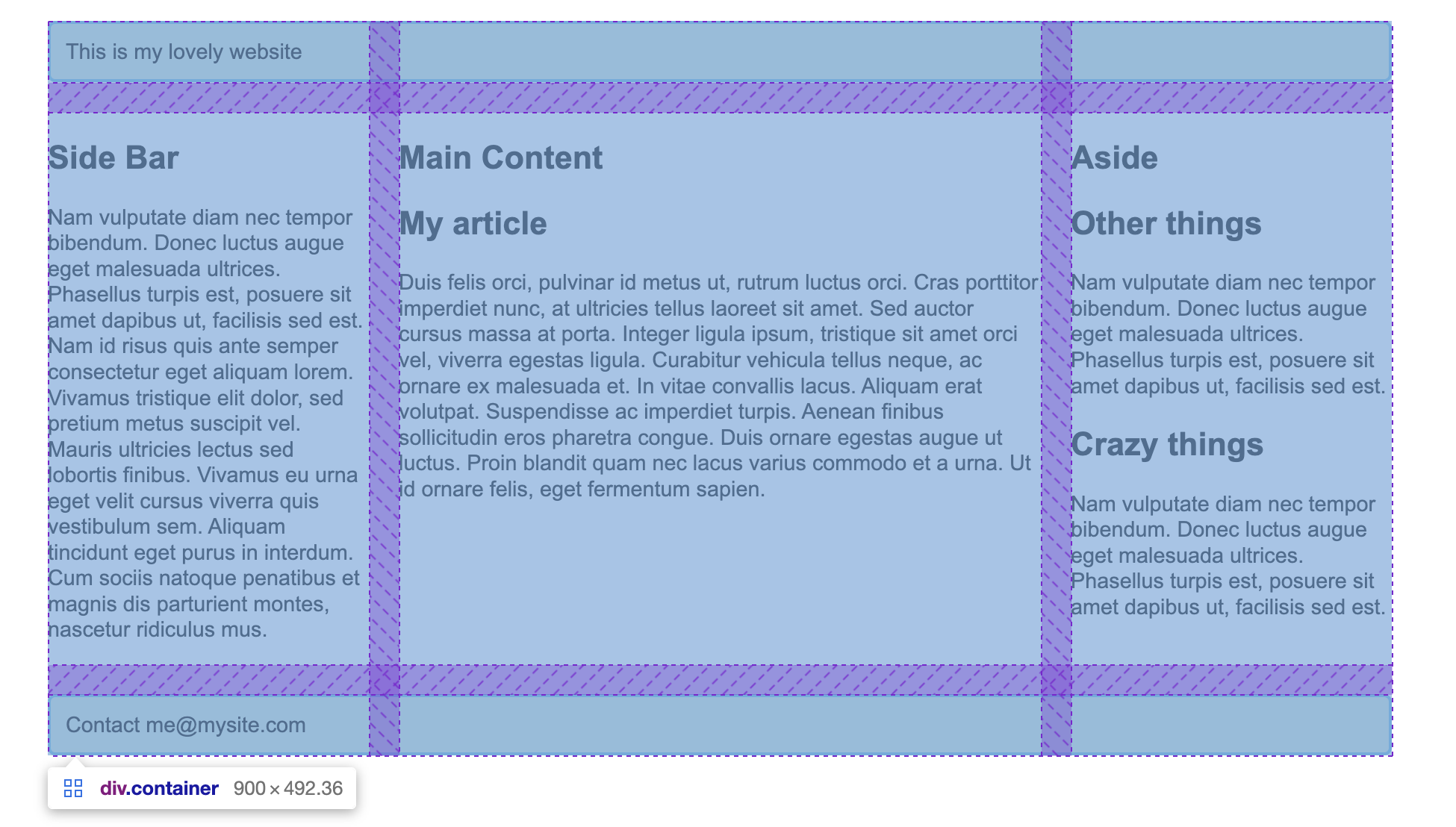
</body>Check out this image attached to see how the grid is set up. As you said, "header on the top, 3 columns of content in the middle, and a footer underneath the 3 columns."
CodePudding user response:
I just comment out the first and the last <main>-tag in the HTML file and now it works:
body{
width: 90%;
max-width: 900px;
margin: 2em auto;
font: .9em/1.2 Arial, Helvetica, sans-serif;
}
.container{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 20px;
}
header,
footer {
border-radius: 5px;
padding:10px;
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
}
.container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content aside"
"footer footer footer";
grid-template-columns: 1fr 2fr 1fr;
gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: sidebar;
}
main {
grid-area: content;
}
aside{
grid-area: aside;
}
footer {
grid-area: footer;
}<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<div >
<header>This is my lovely website</header>
<!--- <main> --->
<article>
<h1>My article</h1>
<p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</article>
<main>
<h2>Other things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p>
</main>
<aside>
<h2>Crazy things</h2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.</p></aside>
</aside>
<footer>Contact [email protected]</footer>
<!--- </main> --->
</div>
</body>
</html>