Wordpress is returning the followed by a tag and the same inside. In my case, I have two images and I need to select the second and ignore the ones.
Here is a simple example of the HTML:
<div>
<img>
<noscript>
<img>
</noscript>
<img> <!-- Select this <img> -->
<noscript>
<img>
</noscript>
</div>
Here is the CSS I have at the moment.
div img:nth-child(2){
// style goes here
}
CodePudding user response:
:nth-child() selects elements that are the nth children of their own parents. However, the second child of that <div> is the <noscript> element, so it won't select the <img>.
To select the <img>s that are the second <img> of their parent, you can use :nth-of-type() instead:
div img:nth-of-type(2){ ... }
Note that it will also select the second images inside the <noscript>s if they contain more than one <img>.
CodePudding user response:
Not a pro here but looks like you whant to chose one img from 2 avilable.
I think that the problem is that both images are child of <div>.
Try adding some atributes to <img> that you whant to choose like <img id='One' class='One'> after that alter css to something like img.One{//stile goes here; }
CodePudding user response:
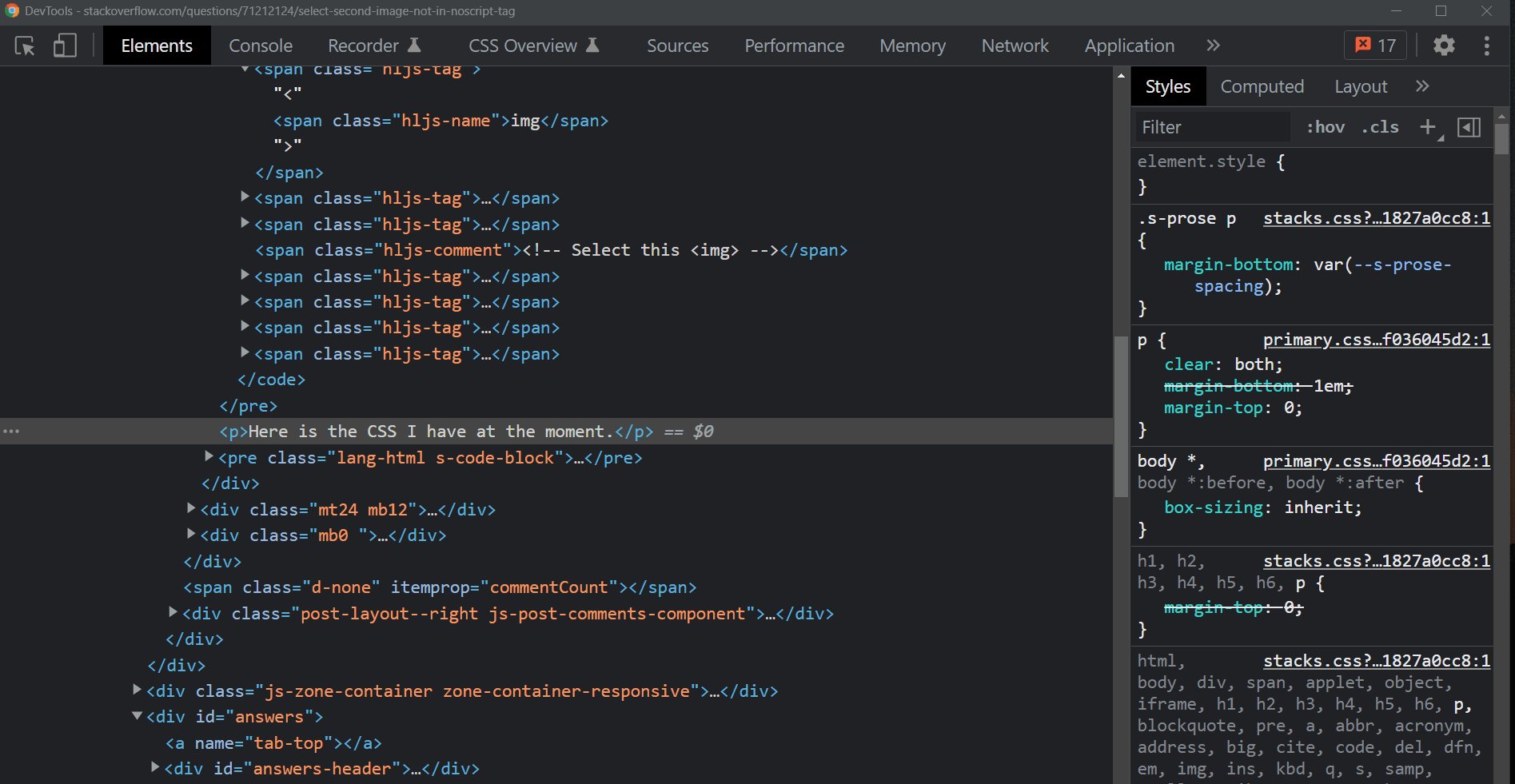
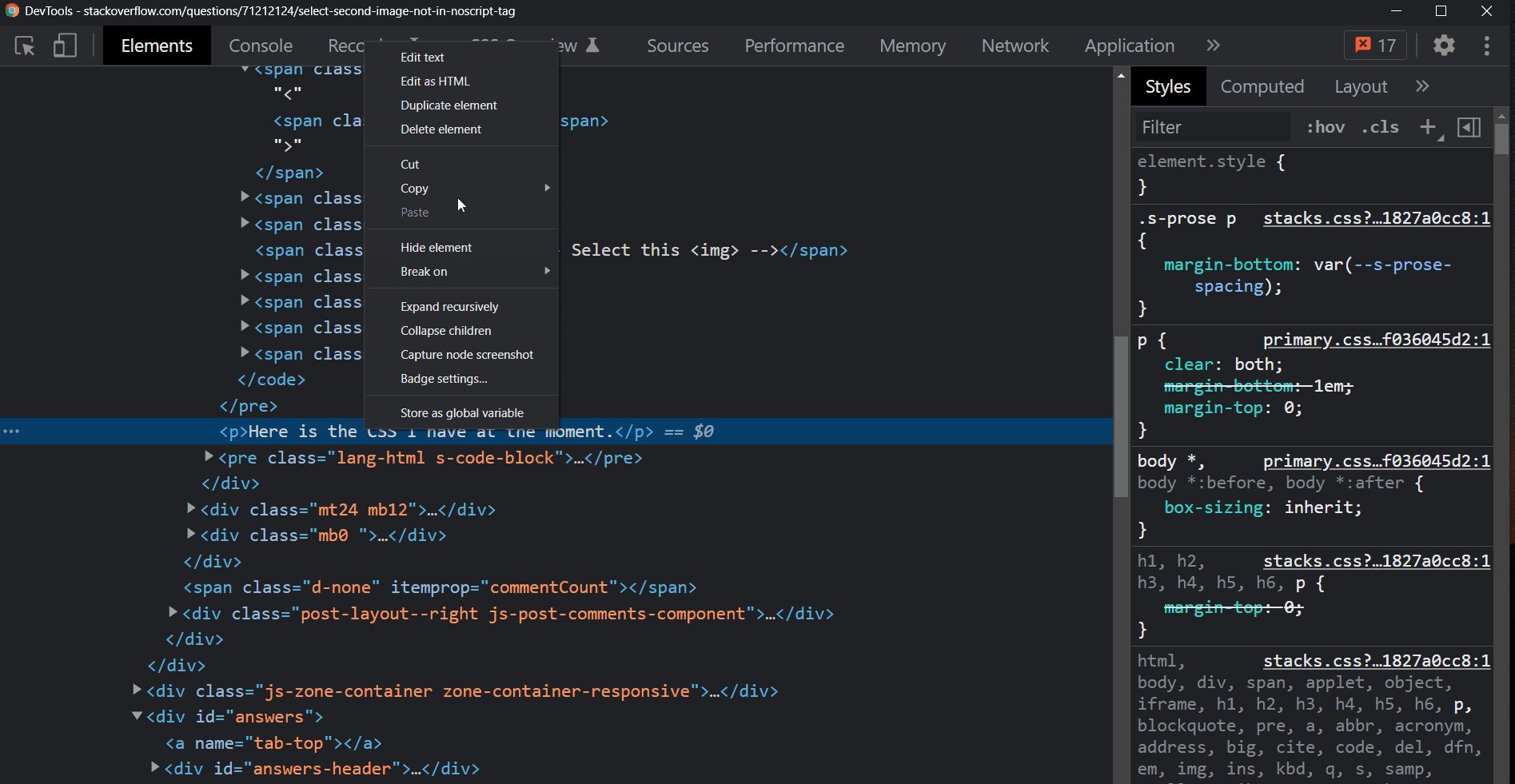
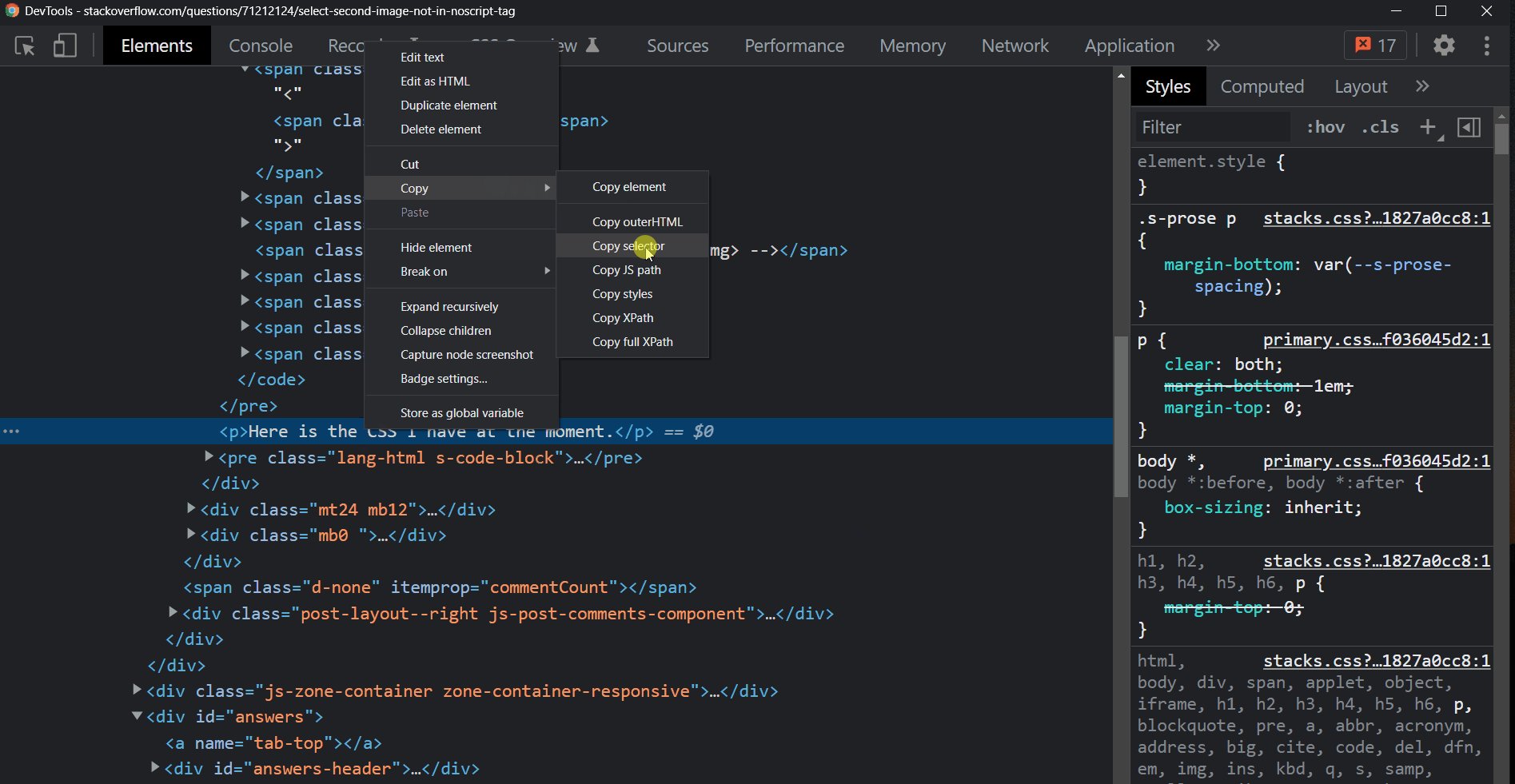
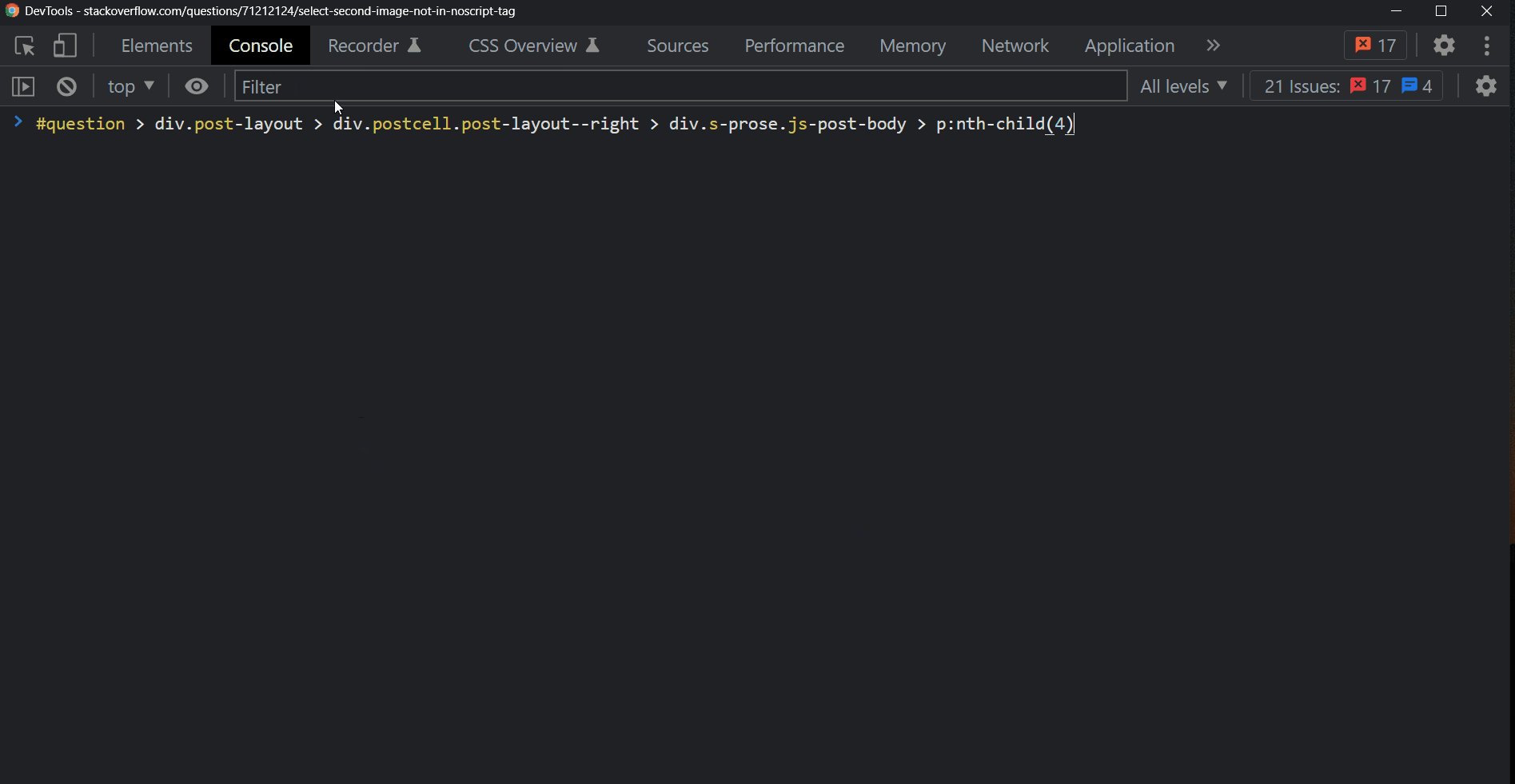
Sometimes I can't select the element due to some errors. But i can suggestion to you. You can try this way too, for find element path
F12 > right click to element > copy > copy selector
CodePudding user response:
You have actually already given the solution. If you want only the second image to be displayed, you can select the element with css nth-child (n). In your case, I would assign a display:none to the first element.
But of course you can also manipulate the img tags with JS after the DOM is loaded. In this case I would assign div>img first display:none and then set the second element's style attribute display from none to block with JS.
div img:nth-child(1){
display:none;
}<div>
<img src="https://via.placeholder.com/500/green">
<noscript>
<img src="https://via.placeholder.com/500/green">
</noscript>
<img src="https://via.placeholder.com/500/red"> <!-- Select this <img> -->
<noscript>
<img src="https://via.placeholder.com/500/red">
</noscript>
</div>