I have this code:
<td>
<WarningAmberIcon sx={{ color: '#cc0000' }} /> If you cannot print in colour, please <a href="https://www.aviva.ie/insurance/car-insurance/faqs/#documents" target="_blank"> click here for further instruction</a>
</td>
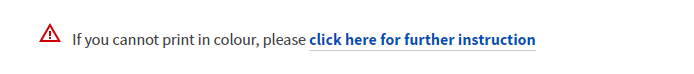
When displayed on screen it looks like this:
How can the bottom of the icon be lined up with the bottom of the text?
CodePudding user response:
You can add a custom style with css positioning
ex: sx={{ position: 'relative', top: '5px' }}
or you can wrap those icon and text in a new container and make it a flex container. then change the align-items value to flex-end
CodePudding user response:
Using flex is one way of doing this:
<td>
<div style="display:flex; flex-direction: row; align-items: center">
your content
</div>
</td>
You might notice that text is not perfectly center, setting line-height to 1 will solve it.