I´m having problem displaying data inside the table which has column and row headers. I´m trying to make it dynamic by using *ngFor. Can you suggest how to handle *ngFor in this case?
Ts file with data:
export class NewScreen {
rows = [
'Name',
'Surname',
'Subjects',
'Grade',
];
data = [
{
student: 'Student 1',
name: 'Alex',
surname: 'Smith',
subjects: ['Math','Geometry'],
grade: ['A','B'],
},
{
student: 'Student 2',
name: 'Michael',
surname: 'Laurent',
subjects: ['Math','Geometry'],
grade: ['B','C'],
},
{
student: 'Student 3',
name: 'Sophie',
surname: 'Miller',
subjects: ['Math','Geometry'],
grade: ['A','A'],
},
];
}
HTML:
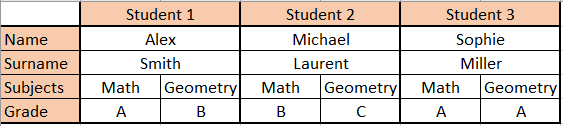
I have been trying to find solution to put inside {{???}} which would result in displaying following table structure, but with no luck:
<table>
<thead>
<tr>
<th></th>
<th *ngFor="let column of data">{{ column.student }}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows">
<th>{{ row }}</th>
<td *ngFor="let value of data | keyvalue">{{ value.value[i 1] }}</td>
</tr>
</tbody>
</table>
CodePudding user response:
I created a simple example from the HTML and data you provided https://stackblitz.com/edit/angular-vuzjyk
The reason {{ item.value }} shows [object Object] is because you didn't give it an identifier to pick the property of that object you wish to display.
To simplify, I updated your rows[] to match the keys of your data to use it directly.
rows = ['name', 'surname', 'subjects', 'grade'];
In the HTML I simply use that row to identify the property we wish to display. Also in <th> I capitalize the first alphabet of each header.
<tr *ngFor="let row of rows">
<th>{{ row.charAt(0).toUpperCase() row.slice(1) }}</th>
<td *ngFor="let item of data">
{{ item[row] }}
</td>
</tr>
Check out the stackblitz link I gave above, if you have any queries feel free to ask.
