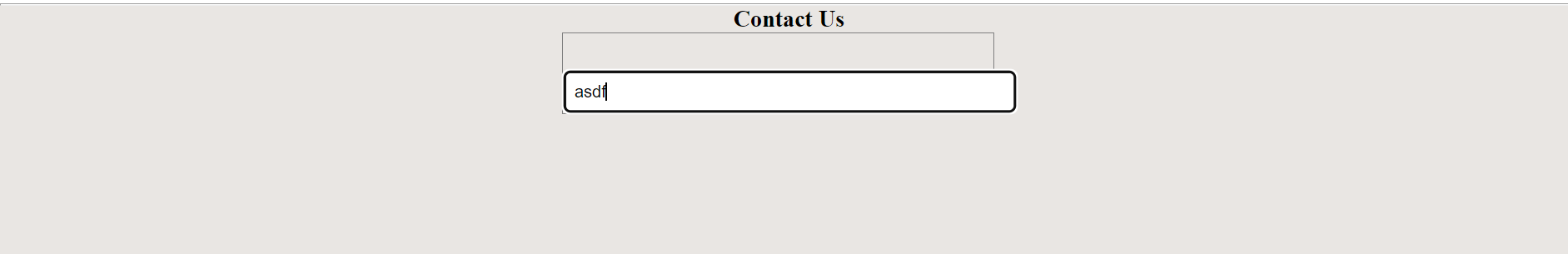
 I want the border to align with the box , what is wrong with my code ? Any help would be appreciated .
I want the border to align with the box , what is wrong with my code ? Any help would be appreciated .
.contact {
background-color: rgb(233, 230, 227);
height: 200px;
}
.contact h3 {
text-align: center;
}
.form {
text-align: center;
max-width: 344px;
width: 100%;
border: 1px solid grey;
transform: translatex(450px);
}
.form input {
width: 100%;
padding: 7px;
/* font-size: 20px;*/
border-radius: 5px;
margin-top: 30px;
} <section >
<h3>
Contact Us
</h3>
<div >
<input type="text" id="name">
</div>
</section>CodePudding user response:
Add box-sizing: border-box; to include the default or defined padding and border in the 100% width:
.contact {
background-color: rgb(233, 230, 227);
height: 200px;
}
.contact h3 {
text-align: center;
}
.form {
text-align: center;
max-width: 344px;
width: 100%;
border: 1px solid grey;
position: relative;
left: 50%;
transform: translatex(-50%);
}
.form input {
width: 100%;
padding: 7px;
/* font-size: 20px;*/
border-radius: 5px;
margin-top: 30px;
box-sizing: border-box;
}<section >
<h3>
Contact Us
</h3>
<div >
<input type="text" id="name">
</div>
</section>P.S.: You obviously tried to center the form field horizontally. This probably might work the way you did it with the particular parent container width you are using, but I changed it to a more universally working method (see the three parameters added/changed in the .form CSS rule)
CodePudding user response:
You would need a box-sizing: border-box. I recommend you to set this for all your HTML elements. It would save you a lot of time, like so:
*{
box-sizing: border-box; /* that is all you are missing*/
}
.contact {
background-color: rgb(233, 230, 227);
height: 200px;
}
.contact h3 {
text-align: center;
}
.form {
text-align: center;
max-width: 344px;
width: 100%;
border: 1px solid grey;
transform: translatex(450px);
}
.form input {
width: 100%;
padding: 7px;
/* font-size: 20px;*/
border-radius: 5px;
margin-top: 30px;
}<section >
<h3>
Contact Us
</h3>
<div >
<input type="text" id="name">
</div>
</section>CodePudding user response:
Add border-box set border on only input that will be fit.
.contact {
background-color: rgb(233, 230, 227);
height: 200px;
}
.contact h3 {
text-align: center;
}
.form {
max-width: 344px;
padding: 7px;
width: 100%;
position: relative;
left: 50%;
transform: translatex(-50%);
}
.form input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 1px solid red;
border-radius: 5px;
} <section >
<h3>
Contact Us
</h3>
<div >
<input type="text" id="name">
</div>
</section>