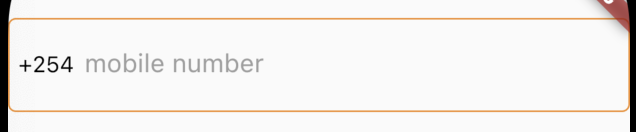
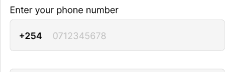
I am trying to create a textformfield with a prefix text that looks the images below. This one is before entering any text
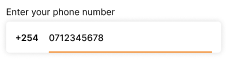
and this is after entering text
This is the code I have written
TextFormField(
decoration: InputDecoration(
prefixIcon: Text(
' 254',
textAlign: TextAlign.center,
style: theme.textTheme.bodyText2!.copyWith(
color: Color(0xff000000),
fontWeight: FontWeight.w500),
),
hintText: getTranslated(context, "label_hint")!,
hintStyle: theme.textTheme.bodyText2!.copyWith(
color: primaryLight.withOpacity(0.75),
fontWeight: FontWeight.w400,
),
fillColor: const Color(0xffF5F5F5),
enabledBorder: OutlineInputBorder(
borderSide:
const BorderSide(width: 1, color: Color(0xffCCCCCC)),
borderRadius: BorderRadius.circular(5),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(width: 1, color: Color(0xffF38E30)),
borderRadius: BorderRadius.circular(5),
),
),
),
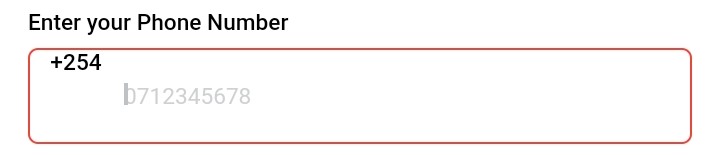
I'd like to achieve something close to the first two images, what can I change in my code
CodePudding user response:
Try wrapping the text widget in prefixIcon: Text(' 254', with a column, and give its main axis alignment a center. Or wrap your text widget with a Center widget.
CodePudding user response:
Wrap Text widget in a Row widget and assign it's mainAxisSize property to MainAxisSize.min and mainAxisAlignment property to mainAxisAlignment.center to achieve the prefixText inline with hint text
try this code -
TextFormField(
decoration: InputDecoration(
prefixIcon: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
' 254',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w400,
),
),
],
),
hintText: 'mobile number',
hintStyle: const TextStyle(
color: Colors.grey,
fontWeight: FontWeight.w400,
),
fillColor: const Color(0xffF5F5F5),
enabledBorder: OutlineInputBorder(
borderSide:
const BorderSide(width: 1, color: Color(0xffCCCCCC)),
borderRadius: BorderRadius.circular(5),
),
focusedBorder: OutlineInputBorder(
borderSide:
const BorderSide(width: 1, color: Color(0xffF38E30)),
borderRadius: BorderRadius.circular(5),
),
),
),