DioError [DioErrorType.response] Http status error [404] - flutter
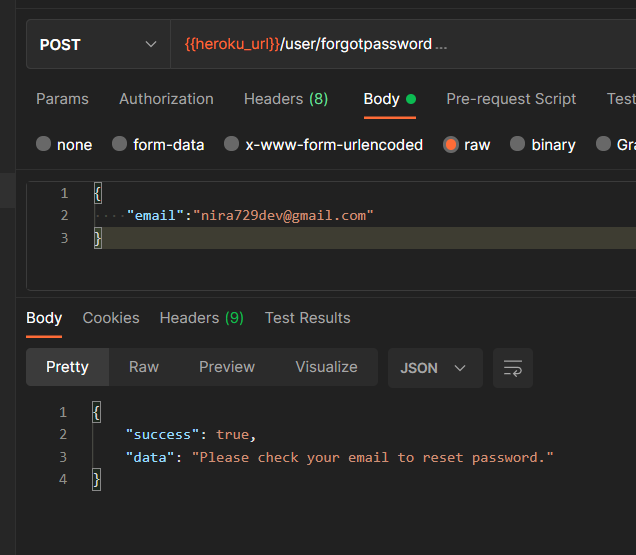
I'm creating a forget password screen for my app. I want to display "email sent" message when I click "Reset password " button.. instead of that ,I'm getting above error when I'm enter already registered email address. postman request is successfully working. how to solve this issue. appreciate your help on this.
import 'package:dio/dio.dart';
import 'package:doctor_app/constants/Button.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:get/get.dart';
import 'package:get/get_core/src/get_main.dart';
import '../constants/colors.dart';
class ForgetPassword extends StatelessWidget {
const ForgetPassword({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
SystemChrome.setEnabledSystemUIMode(SystemUiMode.leanBack);
return Scaffold(
resizeToAvoidBottomInset: false,
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(
height: 20,
),
Text('DOCTOR',
style: TextStyle(
fontFamily: 'Dubai',
fontSize: 30,
color: Color(0xff05ABA3),
fontWeight: FontWeight.w500,
)),
],
),
Spacer(
flex: 1,
),
Row(mainAxisAlignment: MainAxisAlignment.start, children: [
Text('Forgot your password?',
style: TextStyle(
height: 1.2,
fontFamily: 'Dubai',
fontSize: 25,
color: Color(0xff040000),
fontWeight: FontWeight.w500,
)),
]),
Spacer(
flex: 1,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Confirm your email and we will send the Instructions ',
style: TextStyle(
height: 1.2,
fontFamily: 'Dubai',
fontSize: 18,
color: Color(0xff707070),
fontWeight: FontWeight.w100,
)),
],
),
Spacer(
flex: 1,
),
ForgetPasswordForm(), //email
Spacer(
flex: 1,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'didnt receive an email?',
style: TextStyle(
height: 1.2,
fontFamily: 'Dubai',
fontSize: 13,
color: Colors.grey,
fontWeight: FontWeight.w500,
),
),
SizedBox(
width: 5,
),
Align(
alignment: Alignment.bottomLeft,
child: InkWell(
onTap: () {
// add action here whatever you want.
},
child: Text('send again ',
style: TextStyle(
height: 1.2,
fontFamily: 'Dubai',
fontSize: 13,
color: Colors.blue,
fontWeight: FontWeight.w500,
))))
],
),
Spacer(
flex: 1,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5.0),
color: Color(0xff05ABA3),
),
height: 5,
width: 120,
),
],
),
],
),
),
);
}
}
class ForgetPasswordForm extends StatefulWidget {
const ForgetPasswordForm({Key? key}) : super(key: key);
@override
_ForgetPasswordFormState createState() => _ForgetPasswordFormState();
}
class _ForgetPasswordFormState extends State<ForgetPasswordForm> {
final _formKey = GlobalKey<FormState>();
//String _userName = "";
String email = "";
Future Resetpassword() async {
try {
var response = await Dio().post(
'https://doctor-app2-hit.herokuapp.com/user/forgotpassword',
data: {
"email": email,
});
if (response.data["data"] ==
"Please check your email to reset password.") {
Get.snackbar("success", "Email Sent Successfully!");
//Get.to(VideoScreen());
}else{
Get.snackbar("error", "No User Found");
}
print("res: $response");
} catch (e) {
Get.snackbar("error", "Server Error");
print(e);
}
}
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Form(
child: Container(
key: _formKey,
child: Container(
child: Padding(
padding: const EdgeInsets.all(30.0),
child: Column(children: [
TextFormField(
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
hintText: "Email",
hintStyle: TextStyle(
color: textGrey,
fontFamily: "Dubai",
fontSize: 14)),
validator: (String? Email) {
if (Email != null && Email.isEmpty) {
return "Email can't be empty";
}
return null;
}),
SizedBox(
height: 50,
),
Container(
child: GestureDetector(
child: ButtonM("Reset Password"),
onTap: () async {
Resetpassword();
},
),
)
]),
)))));
}
}
CodePudding user response:
404 is thrown since the endpoint you are trying to call cannot be found. Notice that the URL you try to call has two forward slashes before the user path.
Change this: https://doctor-app2-hit.herokuapp.com//user/forgotpassword
to this: https://doctor-app2-hit.herokuapp.com/user/forgotpassword