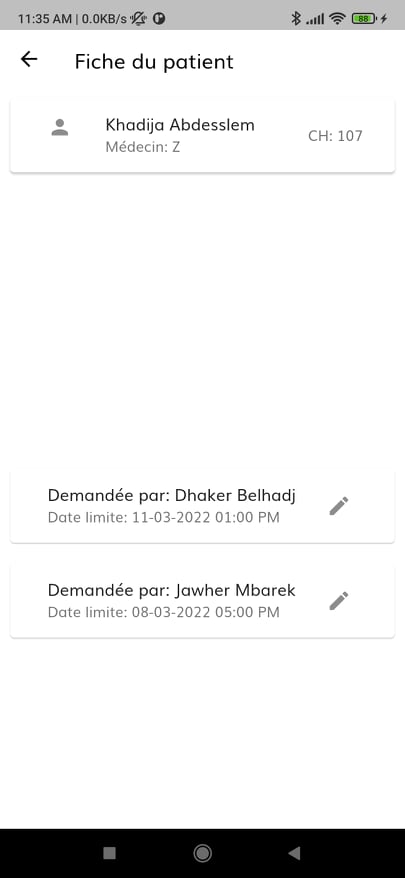
i'm trying to display only 1 card widget inside a listView.builder, the card is displayed but shows extra space that I couldn't find a way to remove.
There are actually 2 separated listViews, one should contain a single card and another that holds a list of cards.
here's my code:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Fiche du patient',
style: TextStyle(color: Colors.black),
)),
body: Column(
children: <Widget>[
Expanded(
child: ListView.builder(
itemCount: 1,
itemBuilder: (BuildContext context, int index) {
return Card(
color: Colors.white,
elevation: 2.0,
margin: EdgeInsets.all(10),
child: ListTile(
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text('${widget.patient['nomComplet']}'),
subtitle: Text('Médecin: ${widget.patient['medecin']}'),
trailing: Text('CH: 107'),
leading: Icon(Icons.person),
),
);
}),
),
Expanded(
child: ListView.builder(
itemCount: docsMesures.length,
itemBuilder: (BuildContext context, int index) {
return Card(
margin: EdgeInsets.all(10),
child: ListTile(
trailing: IconButton(
icon: Icon(Icons.edit),
onPressed: () {
Fluttertoast.showToast(
msg: 'Traitement de la demande');
},
),
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text(
'Demandée par: ${docsMesures[index]['affectePar']}'),
subtitle: Text(
'Date limite: ${DateFormat('dd-MM-yyyy hh:mm a').format(docsMesures[index]['datePrise'].toDate())}'),
));
},
),
)
],
),
);
}
}
And here is the result as displayed:
Thanks in advance!
CodePudding user response:
That's because you are using Expanded in a column of two ListViews, this would result in each one of them having half of the height.
removing the Expanded from the first ListView and adding shrinkWrap:true to it would resolve the problem.
so this code for example:
Column(
children: <Widget>[
ListView.builder(
itemCount: 1,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Card(
color: Colors.white,
elevation: 2.0,
margin: EdgeInsets.all(10),
child: ListTile(
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text('asdf'),
subtitle: Text('Médecin: '),
trailing: Text('CH: 107'),
leading: Icon(Icons.person),
),
);
}),
Expanded(
child: ListView.builder(
itemCount: 11,
itemBuilder: (BuildContext context, int index) {
return Card(
margin: EdgeInsets.all(10),
child: ListTile(
trailing: IconButton(
icon: Icon(Icons.edit),
onPressed: () {
},
),
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text(
'Demandée par:'),
));
},
),
)
],
);
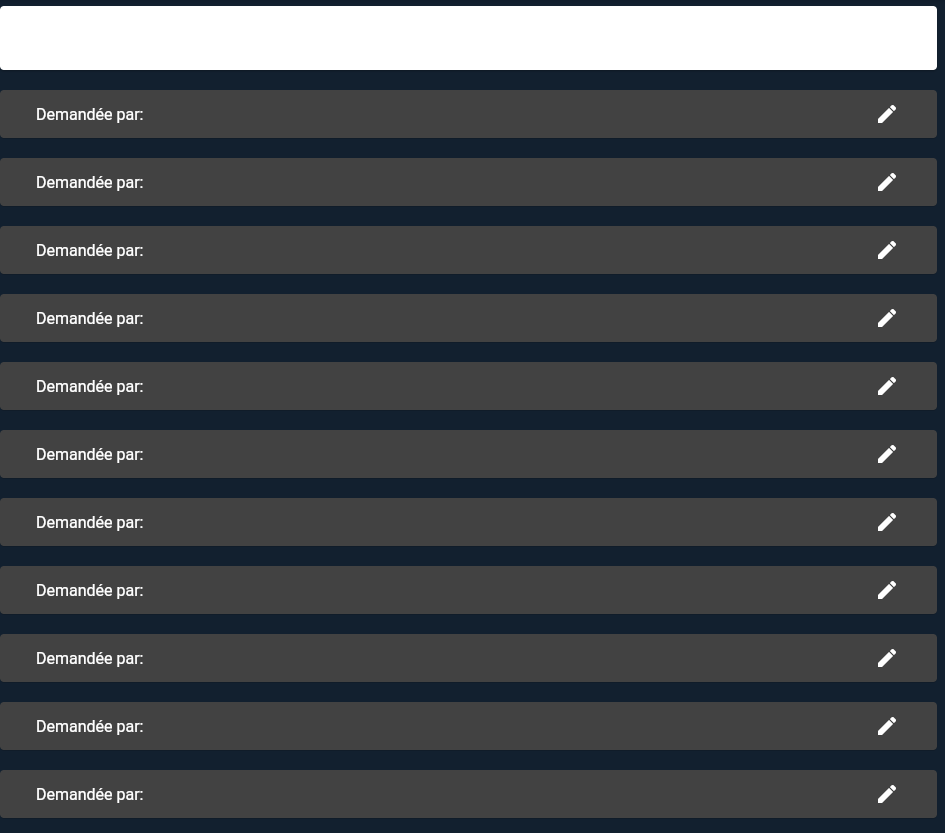
would give you something like this:
CodePudding user response:
Try setting
Listview.builder(
shrinkWrap: true,
...
CodePudding user response:
Try this it will work.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Fiche du patient',
style: TextStyle(color: Colors.black),
)),
body: Column(
children: <Widget>[
Expanded(
child: ListView.builder(
itemCount: docsMesures.length 1,
itemBuilder: (BuildContext context, int index) {
if(index ==0) {
return Card(
color: Colors.white,
elevation: 2.0,
margin: EdgeInsets.all(10),
child: ListTile(
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text('${widget.patient['nomComplet']}'),
subtitle: Text('Médecin: ${widget.patient['medecin']}'),
trailing: Text('CH: 107'),
leading: Icon(Icons.person),
),
);
}
else {
return Card(
margin: EdgeInsets.all(10),
child: ListTile(
trailing: IconButton(
icon: Icon(Icons.edit),
onPressed: () {
Fluttertoast.showToast(
msg: 'Traitement de la demande');
},
),
contentPadding: EdgeInsets.only(right: 30, left: 36),
title: Text(
'Demandée par: ${docsMesures[index-1]['affectePar']}'),
subtitle: Text(
'Date limite: ${DateFormat('dd-MM-yyyy hh:mm a').format(docsMesures[index-1]['datePrise'].toDate())}'),
));
}
},
),
)
],
),
);
}