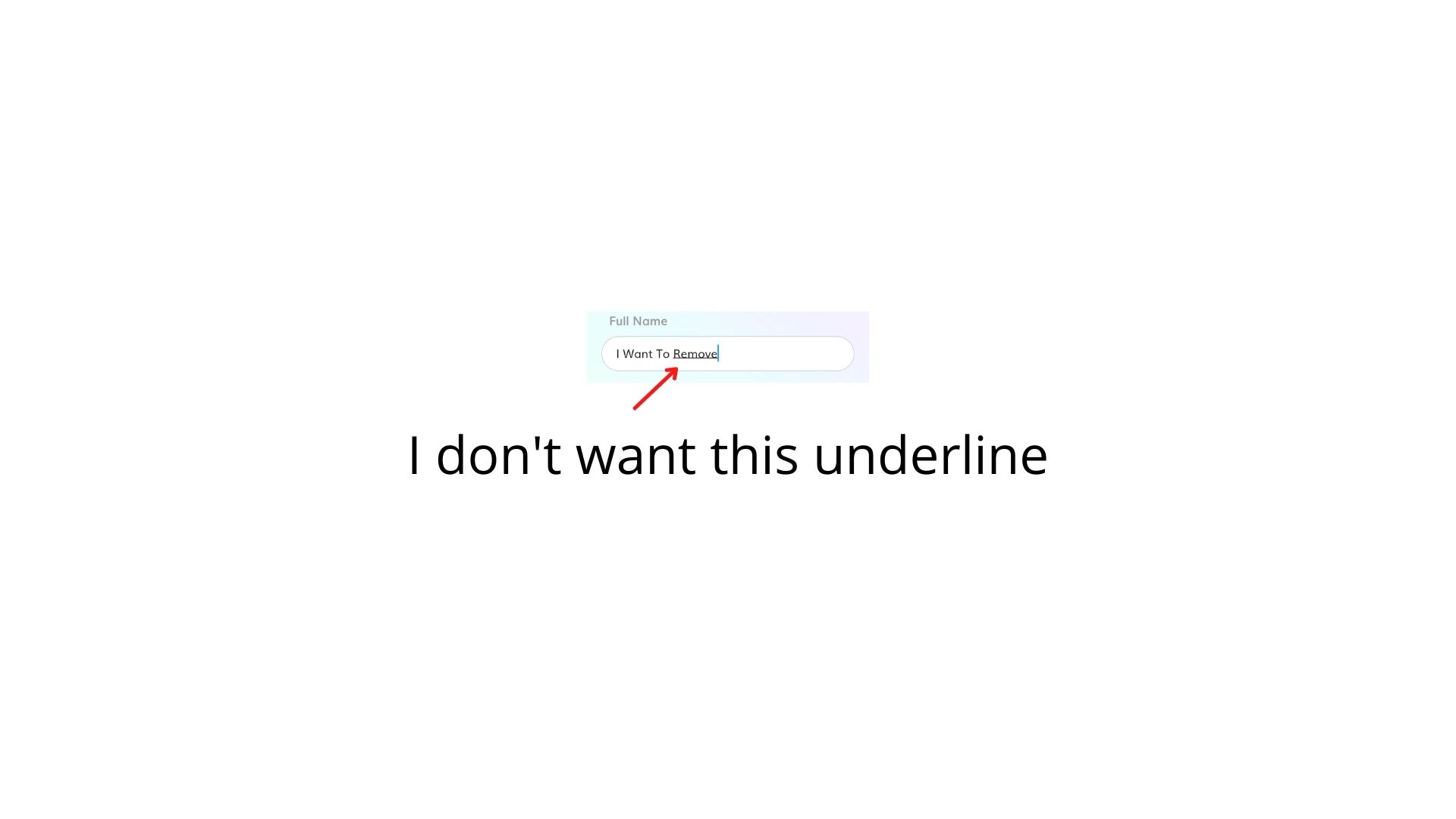
I want to remove this underline.
This is my input field
TextField(
decoration: InputDecoration(
contentPadding:
const EdgeInsets.symmetric(vertical: 10, horizontal: 20),
hintText: label,
hintStyle: TextStyle(color: Colors.grey[400]),
fillColor: Colors.white,
filled: true,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide:
const BorderSide(color: AppColors.textGrey2, width: 0.5),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide:
const BorderSide(color: AppColors.textGrey2, width: 0.5),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide:
const BorderSide(color: AppColors.textGrey2, width: 0.5)),
),
obscureText: obscureText,
),
I need this output
CodePudding user response:
try to remove the styling from the text, add this line to your TextField
style: TextStyle(decoration:TextDecoration.none),
CodePudding user response:
Do you see the underline in the hint text of your TextField?
If you put a Material widget above in your widget tree this should go by default.
Otherwise you can set it in the TextStyle of your hintText
hintStyle: TextStyle(decoration: TextDecoration.none)