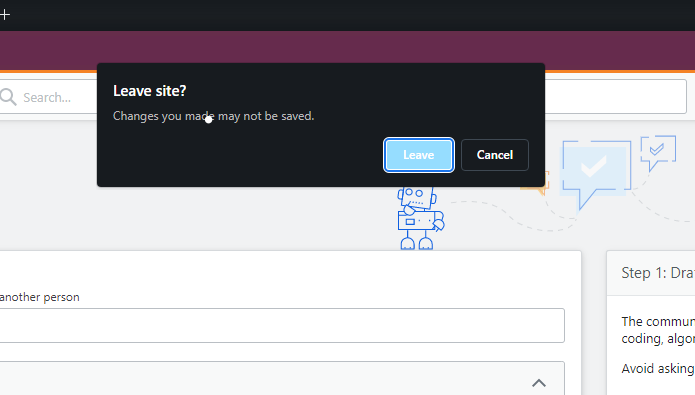
In my flutter WebView project is there a way to edit or delete the popup that came from the website to our WebView.
For example change "leave site" by "leave application" just in our flutter application WebView. Any help is highly appreciated.
CodePudding user response:
var noncase = "self.onbeforeunload=null";
webViewController?.runJavascript( noncase);
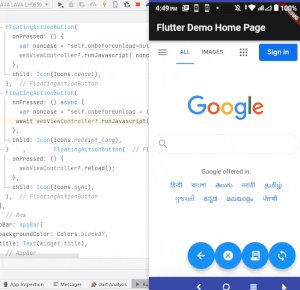
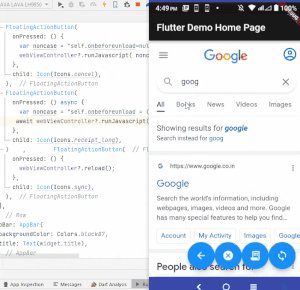
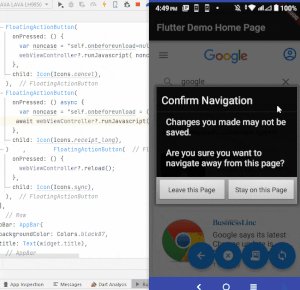
you can use javascript to disable leave popup in webview
Widget
Scaffold(
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
onPressed: () {
webViewController?.goBack();
},
child: Icon(Icons.arrow_back),
),
FloatingActionButton(
onPressed: () {
var noncase = "self.onbeforeunload=null";
webViewController?.runJavascript( noncase);
},
child: Icon(Icons.cancel),
),
FloatingActionButton(
onPressed: () async {
var noncase = "self.onbeforeunload = () => { return true; };";
await webViewController?.runJavascript( noncase);
},
child: Icon(Icons.receipt_long),
) , FloatingActionButton(
onPressed: () {
webViewController?.reload();
},
child: Icon(Icons.sync),
),
],
),
appBar: AppBar(
backgroundColor: Colors.black87,
title: Text(widget.title),
),
body: Center(
child: WebView(
javascriptMode: JavascriptMode.unrestricted,
key: webViewKey,
onWebViewCreated: (controller) {
webViewController = controller;
var noncase = "self.onbeforeunload = () => { return true; };";
webViewController?.runJavascript( noncase);
// var noncase = "self.onbeforeunload = () => { return true; };";
// controller.runJavascript( noncase);
_loadHtmlFromAssets();
},
)));
SampleCode
import 'dart:convert';
import 'dart:io';
import 'dart:typed_data';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:flutqr/stack1/webviewstack3.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
var ima = null;
var imas = null;
void main() {
WidgetsFlutterBinding.ensureInitialized();
g();
runApp(const MyApp());
}
Future<void> firebase() async {
FirebaseApp app = await Firebase.initializeApp();
try {
throw 'error_example';
} catch (e, s) {
FirebaseCrashlytics.instance.recordError(e, s);
}
try {
await FirebaseCrashlytics.instance.setCrashlyticsCollectionEnabled(true);
FirebaseCrashlytics.instance.log("Higgs-Boson detected! Bailing out");
FirebaseCrashlytics.instance
.setCustomKey("Error", "Chelakkathe podavudunnu");
throw 'error_example';
} catch (e) {
FirebaseCrashlytics.instance.setCustomKey("potty", "potty potty");
}
FirebaseCrashlytics.instance.crash();
}
String uint8ListTob64(Uint8List uint8list) {
String base64String = base64Encode(uint8list);
String header = "data:image/png;base64,";
return header base64String;
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
WebViewController? _controller;
WebViewController? webViewController;
void _incrementCounter() {
setState(() {
_counter ;
});
}
final GlobalKey webViewKey = GlobalKey();
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
onPressed: () {
webViewController?.goBack();
},
child: Icon(Icons.arrow_back),
),
FloatingActionButton(
onPressed: () {
var noncase = "self.onbeforeunload=null";
webViewController?.runJavascript( noncase);
},
child: Icon(Icons.cancel),
),
FloatingActionButton(
onPressed: () async {
var noncase = "self.onbeforeunload = () => { return true; };";
await webViewController?.runJavascript( noncase);
},
child: Icon(Icons.receipt_long),
) , FloatingActionButton(
onPressed: () {
webViewController?.reload();
},
child: Icon(Icons.sync),
),
],
),
appBar: AppBar(
backgroundColor: Colors.black87,
title: Text(widget.title),
),
body: Center(
child: WebView(
javascriptMode: JavascriptMode.unrestricted,
key: webViewKey,
onWebViewCreated: (controller) {
webViewController = controller;
var noncase = "self.onbeforeunload = () => { return true; };";
webViewController?.runJavascript( noncase);
// var noncase = "self.onbeforeunload = () => { return true; };";
// controller.runJavascript( noncase);
_loadHtmlFromAssets();
},
)));
}
_loadHtmlFromAssets() {
var fileText =
"<!DOCTYPE html> <html> <head> <title>HTML, CSS and JavaScript demo</title> <style> .rotate { transform: rotate(1700deg) ; } .rotate2 { transform: rotate(90deg) ; } .bg { background: url(https://picsum.photos/2000/1000?image=1069) center/cover; height: 50vh; width: 50vh; } body { margin:0; overflow:hidden; } </style> </head> "
"<!-- Start your code here --> <ul> <li> <a href ='http://duckduckgo.com/' /><p> duckduckgo.com</a> </li> <li> <a href='http://www.google.com'>google.com </a> </li> <li> <a href='http://www.yahoo.com/'> yahoo.com </a> </li></ul> </html>";
// return Uri.dataFromString(fileText,
// mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
// .toString();
webViewController?.loadUrl(Uri.dataFromString(fileText,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class Screen1 extends StatelessWidget {
const Screen1({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
child: Text("Screen 1 google.com"),
),
);
}
}
class Screen2 extends StatelessWidget {
const Screen2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: MaterialApp(
home: Container(
child: Text("Screen 2 yahoo.com"),
),
),
);
}
}
class Screen3 extends StatelessWidget {
const Screen3({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
child: Text("Screen 3 duck.com"),
),
);
}
}
class Page0 extends StatefulWidget {
final widgets = [];
@override
_Page0State createState() => _Page0State();
}
class _Page0State extends State<Page0> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
SizedBox(
height: 25.0,
),
Center(
child: Text(
"macintosh_app",
style: TextStyle(fontSize: 48),
)),
SizedBox(
height: 50.0,
),
Center(
child: InkWell(
onTap: () {
setState(() {
widget.widgets.add(Container(
height: 49,
child: new Column(
children: [
Text(
"hi",
style: TextStyle(fontSize: 40),
)
],
),
));
});
print("Create Column in another Container");
},
child: Column(
children: const [
Icon(
Icons.view_agenda,
size: 20.0,
),
],
),
),
),
SizedBox(
height: 25.0,
),
Container(
margin: EdgeInsets.only(
left: 10.0,
right: 10.0,
),
height: MediaQuery.of(context).size.height - 150,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [...widget.widgets],
),
),
],
),
);
}
}
// class NewTrip extends StatelessWidget {
// @override
// Widget build(BuildContext context) {
// return MaterialApp(
// home: Text('NEW TRIP'),
// );
// }
// }
class NewTrip extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Material(
child: Text('NEW TRIP'),
),
);
}
}