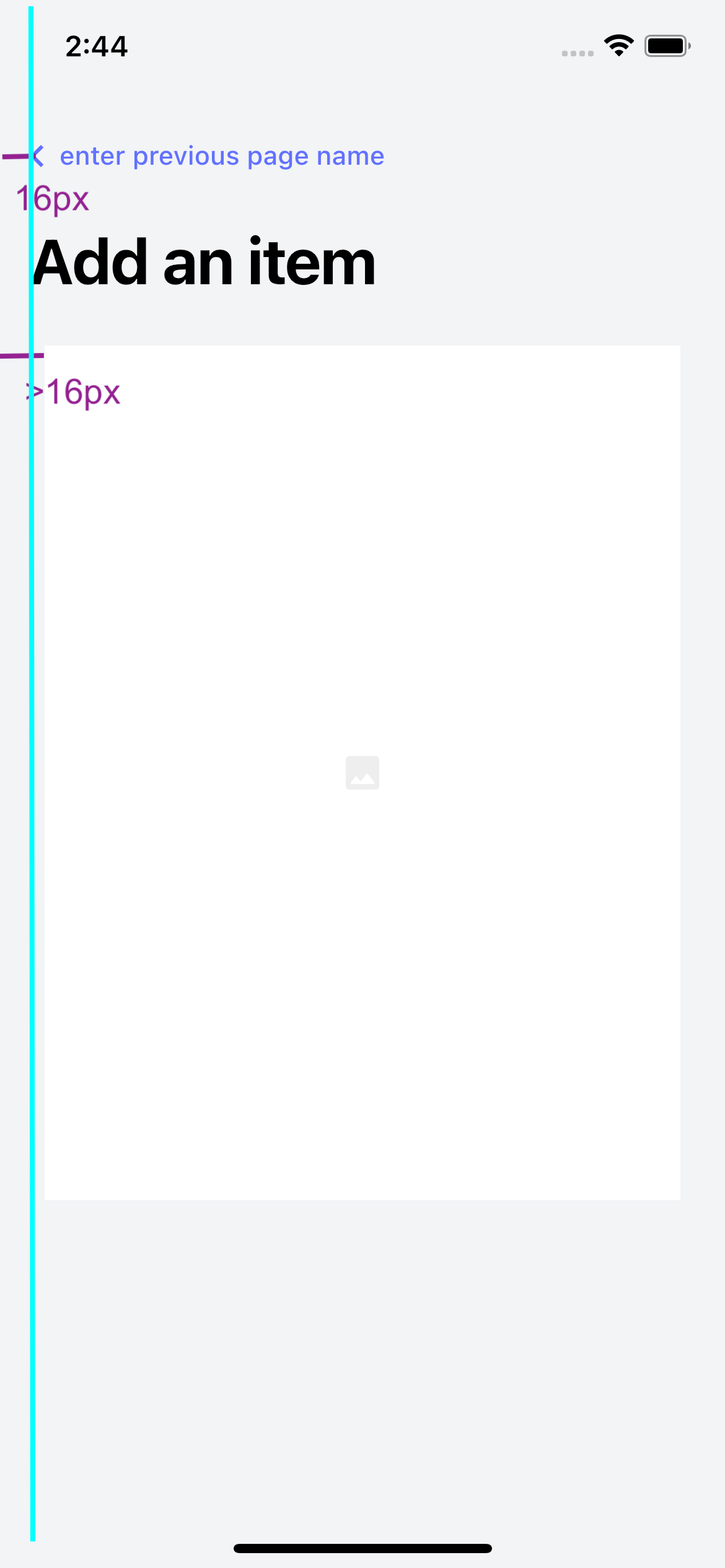
I had implemented a column which has a padding of 16px horizontally, and a child container being one of the children. However, i wanted the whole container to be click-able so wrapped it with a TextButton, as a result its width shrunk somewhat, what can i do to restore it back to original while keeping the entire container as a Button?
Here is the code for the concerned widget:
Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Column(
children: [
Row(
children: [
Text("Add an item",
style: TextStyle(
color: Colors.black,
fontSize: 34,
fontWeight: FontWeight.w700,
letterSpacing: -1.5)),
Expanded(child: SizedBox(width: 1))
],
),
SizedBox(height: 16),
TextButton(
child: Container(
width: double.infinity,
height: 460,
decoration: BoxDecoration(color: Colors.white),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.image_rounded,
color: Colors.grey.shade200,
),
],
),
),
onPressed: () {},
)
],
),
)
CodePudding user response:
Replace the TextButton with GestureDetector, like:
Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Column(
children: [
Row(
children: [
Text("Add an item",
style: TextStyle(
color: Colors.black,
fontSize: 34,
fontWeight: FontWeight.w700,
letterSpacing: -1.5)),
Expanded(child: SizedBox(width: 1))
],
),
SizedBox(height: 16),
GestureDetector(
child: Container(
width: double.infinity,
height: 460,
decoration: BoxDecoration(color: Colors.white),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.image_rounded,
color: Colors.grey.shade200,
),
],
),
),
onTap:(){}
)
],
),
)
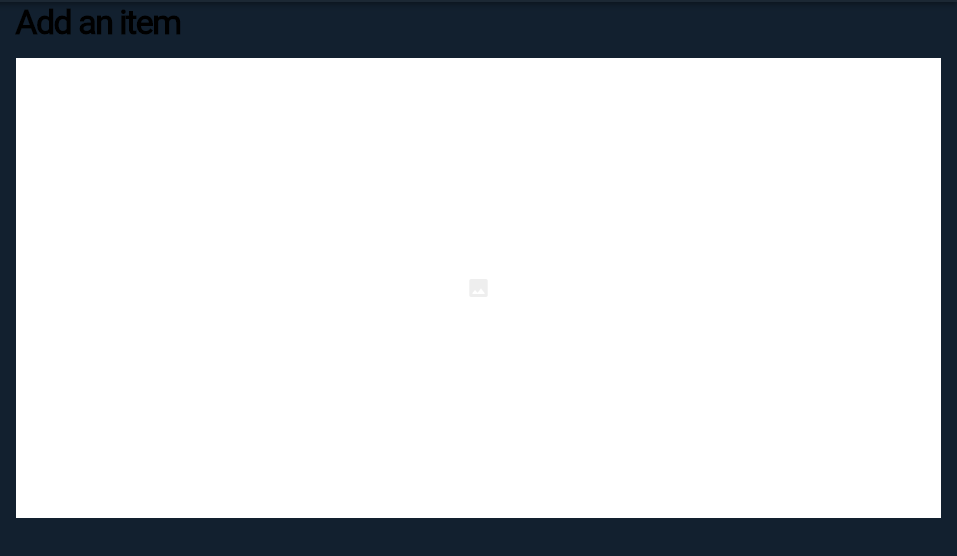
it would look something like: