This is my second post for flutter. I am learning flutter. I faced a problem with UI design.
I am trying to add button after the text, but unable to do it? Whenever I try to add button I am getting error as: positional arguments must occur before named arguments... or too many positional arguments... Similarly I am unable to add horizontal line below the text.
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget
{
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("My First App"),
backgroundColor: Color(0xffFF9800),
),
body: _bodyWidget(),
);
}
}
Widget _bodyWidget()
{
return Container(
padding: EdgeInsets.all(20.0),
child: Row(
children: [
Flexible(child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Color(0xffF5DAC9),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: const Offset(
5.0,
5.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
),
padding: EdgeInsets.all(20),
child: new Text
(
" Lorem Ipsum is simply dummy text of the printing and typesetting industry.",
style: new TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.w400,
),
),
),
),
],
),
);
}
main dart file code
import 'package:flutter/material.dart';
import 'HomePage.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Repairing Services",
theme: new ThemeData(
primarySwatch: Colors.blue
),
home: new HomePage(),
);
}
}
CodePudding user response:
You can add button after Flexible widget and give SizedBox to apply space in between Text & button.
Try this:
Widget _bodyWidget() {
return Container(
padding: EdgeInsets.all(20.0),
child: Row(
children: [
Flexible(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Color(0xffF5DAC9),
boxShadow: const [
BoxShadow(
color: Colors.black,
offset: Offset(
5.0,
5.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
),
padding: EdgeInsets.all(20),
child: const Text(
" Lorem Ipsum is simply dummy text of the printing and typesetting industry.",
style: TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.w400,
),
),
),
),
SizedBox(width: 20),
ElevatedButton(
onPressed: () {},
child: Text('Buttom'),
style: ElevatedButton.styleFrom(
textStyle: const TextStyle(fontSize: 22),
padding: EdgeInsets.all(20),
),
),
],
),
);
}
CodePudding user response:
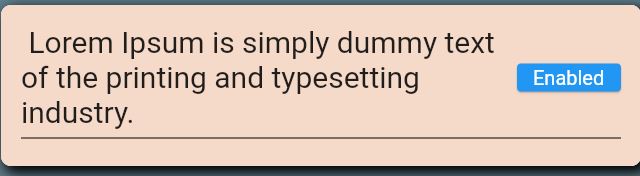
You can use Row to wrap the text and the button. You can use Divider() to get the horizontal line.
Try as follows:
Widget _bodyWidget()
{
return
padding: const EdgeInsets.all(20.0),
child: Row(
children: [
Flexible(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: const Color(0xffF5DAC9),
boxShadow: const [
BoxShadow(
color: Colors.black,
offset: Offset(
5.0,
5.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
),
padding: const EdgeInsets.all(20),
child: Column(mainAxisSize: MainAxisSize.min, children: [
Row(children: [
const Expanded(
child: Text(
" Lorem Ipsum is simply dummy text of the printing and typesetting industry.",
style: TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.w400,
),
)),
ElevatedButton(
style: ElevatedButton.styleFrom(
textStyle: const TextStyle(fontSize: 20)),
onPressed: () {},
child: const Text('Enabled'),
),
]),
const Divider(color: Colors.black),
])),
),
],
),
);
}