I am using a bottomNavigationBar in my app with 3 screens in it. I want that whenever I press back button on my android/ios phone, I traverse back to my first page/screen of bottomNavigationBar. I don't have in-app back button on other two pages. So, one can only go back by pressing phone's own back button. And if someone uses them on other two screens, I want to send the user to first screen of the bottomNavigationBar.
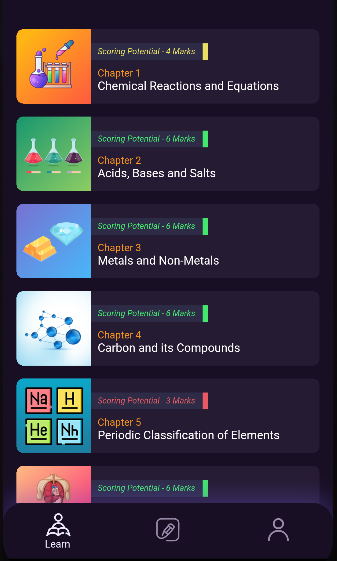
Take these pictures for reference -
If I am on Practice or Profile Screen, and I press my phone's back button, then I should land on learn page. How should I achieve this? Is WillPopScope useful here?
CodePudding user response:
You can use WillPopScope to achieve this.
Wrap the whole screen in WillpopScope this help you to trigger an event when you press a backbouuton.
onWillPop: () async {
return
// Do something.
},
Refer the example below :-
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool shouldPop = true;
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
return shouldPop;
},
child: Scaffold(
appBar: AppBar(
title: const Text('Flutter WillPopScope demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
OutlinedButton(
child: const Text('Push'),
onPressed: () {
Navigator.of(context).push<void>(
MaterialPageRoute<void>(
builder: (BuildContext context) {
return const MyStatefulWidget();
},
),
);
},
),
OutlinedButton(
child: Text('shouldPop: $shouldPop'),
onPressed: () {
setState(
() {
shouldPop = !shouldPop;
},
);
},
),
const Text('Push to a new screen, then tap on shouldPop '
'button to toggle its value. Press the back '
'button in the appBar to check its behavior '
'for different values of shouldPop'),
],
),
),
),
);
}
}
CodePudding user response:
I used this package - back_button_interceptor: ^5.0.2. You can find it here
It is pretty simple to use. Just make the function -
bool myInterceptor(bool stopDefaultButtonEvent, RouteInfo info) {
print("BACK BUTTON!"); // Do some stuff.
setState(() {
_selectedIndex = 0;
});
return true;
}
@override
void initState() {
super.initState();
BackButtonInterceptor.add(myInterceptor);
}
@override
void dispose() {
BackButtonInterceptor.remove(myInterceptor);
super.dispose();
}
Where, _selectedIndex is used for control index of navigation bar.