I have a ScrollView problem as follows: I have a list of Categories. I want it to display 2 rows of categories. I've searched for everything related to ScrollView, however I'm not seeing any results.
<ScrollView Orientation="Horizontal" VerticalScrollBarVisibility="Never" HorizontalScrollBarVisibility="Never">
<StackLayout Padding="12,0" Orientation="Horizontal" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Food" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Car" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 3" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 4" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 5" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</StackLayout>
</ScrollView>
I had the idea to limit the Width for the ScrollView then the categories it would drop down to 2 columns by itself, however I think it's too funny =]]]. However it still doesn't work. Anyone have any solution for this, I won't use Grid. Thank you.
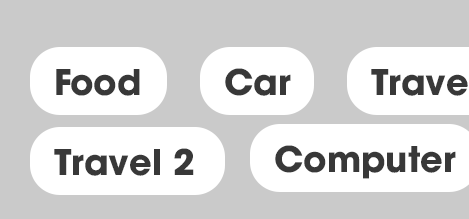
This is what I expect to display 2 rows:
Update
<ScrollView Orientation="Horizontal" VerticalScrollBarVisibility="Never" HorizontalScrollBarVisibility="Never">
<FlexLayout Direction="Column">
<FlexLayout FlexLayout.Grow="1">
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Food" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Car" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</FlexLayout>
<FlexLayout FlexLayout.Grow="2">
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 3" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 4" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 5" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</FlexLayout>
</FlexLayout>
</ScrollView>
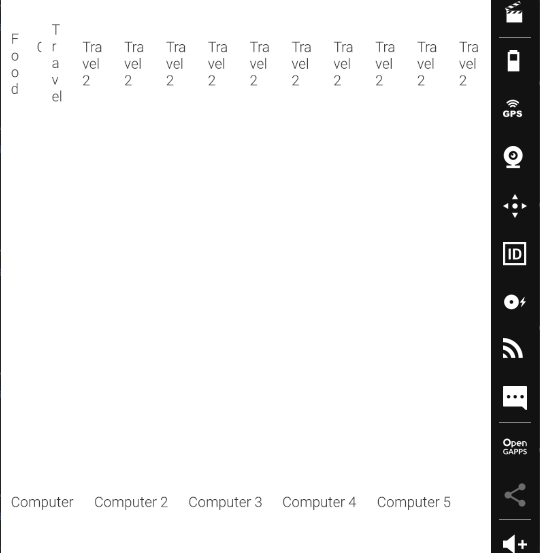
Result:
CodePudding user response:
As Jason said you can do it with FlexLayout, I wrote an example for your reference.
Here is the xaml code:
<ScrollView Orientation="Vertical" VerticalScrollBarVisibility="Never" HorizontalScrollBarVisibility="Never">
<FlexLayout Direction="Column">
<FlexLayout FlexLayout.Grow="1">
<ScrollView Orientation="Horizontal">
<StackLayout Orientation="Horizontal" >
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Food" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Car" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</StackLayout>
</ScrollView>
</FlexLayout>
<FlexLayout FlexLayout.Grow="2">
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 3" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 4" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 5" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</FlexLayout>
</FlexLayout>
</ScrollView>
CodePudding user response:
Thanks for the solutions above, here is the code I customized as desired:
<ScrollView Orientation="Vertical" VerticalScrollBarVisibility="Never" HorizontalScrollBarVisibility="Never">
<FlexLayout Direction="Column">
<ScrollView Orientation="Horizontal" VerticalScrollBarVisibility="Never" HorizontalScrollBarVisibility="Never">
<StackLayout Orientation="Vertical">
<FlexLayout FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" >
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Food" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Car" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" FlexLayout.Grow="1">
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Travel 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</StackLayout>
</FlexLayout>
<FlexLayout FlexLayout.Grow="2">
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 2" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 3" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 4" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
<Frame HasShadow="False" HorizontalOptions="Start" IsClippedToBounds="True" Padding="10,7" CornerRadius="7" BackgroundColor="#fff" >
<StackLayout Orientation="Horizontal" VerticalOptions="Center">
<Label Text="Computer 5sss" TextColor="#333" VerticalOptions="Center" FontSize="14"/>
</StackLayout>
</Frame>
</FlexLayout>
</StackLayout>
</ScrollView>
</FlexLayout>
</ScrollView>