Our application use browser session storage to store information which will be read by child window.
There is example scenario: User clicks on link to open child window. New window is opened with window.open() and then we store information in child's session storage. When child window is loaded it will get information from session storage.
Problem: When child window trying get value from session storage (with: window.sessionStorage.getItem('my_key')) it returns null and because of this application doesn't work properly when run in TestCafe and tests are failing.
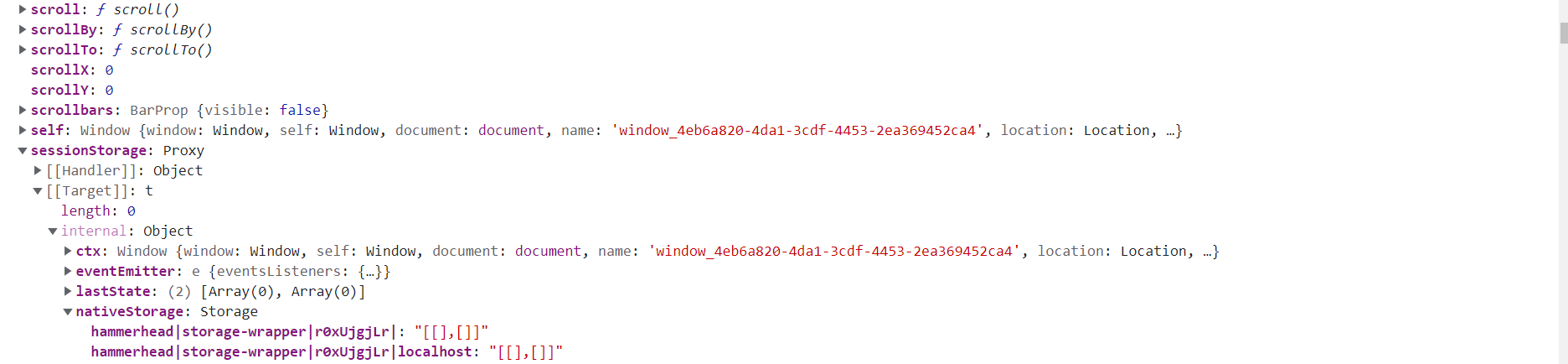
In chrome dev tools I can see that session storage has this value. I printed to console what is under window.sessionStorage and it returns Proxy object (see screenshot):
I checked and key provided to window.sessionStorage.getItem is correct and also I noticed that under 'internal -> nativeStorage' is my value that I'm looking for (is not visible on screenshot because I can't show this data).
I don't know if it is a bug or I just need configure something but I didn't find information about it in google.
Is it possible to make TestCafe works as expected in this scenario? If yes, how?
CodePudding user response:
It happens because TestCafe can't open a page in a new tab in the same window and opening a page in a new window creates a new session Storage. To work around this you can use disableMultipleWindows.