I will make my website multilingual. As an easiest way to accomplish this, I am trying to add an Google Translator Widget. I have found some script to put on an HTML file but that doesn't work for me. Is there something I am missing or Google deactivated this?
Here is the HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Google Translater for Website </title>
</head>
<body>
<h2>Your Web Page</h2>
<p>Click on the dropdown button to translate.</p>
<p>Translate this page:</p>
<div id="google_translate_element"></div>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
<p>You can translate the content of this page by selecting a language in the select box.</p>
</body>
</html>
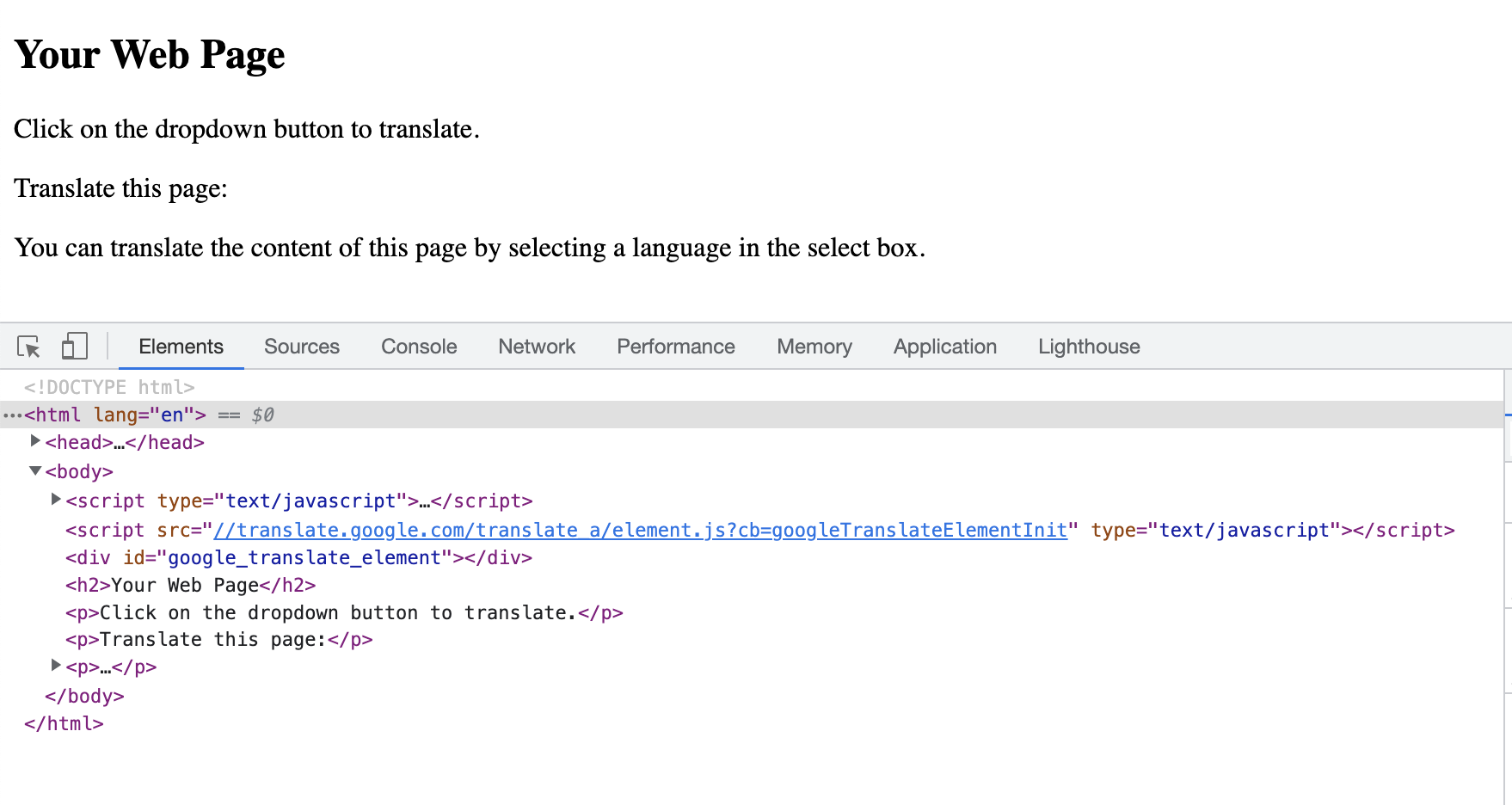
And here is the output of this file:
Have any idea? Please share it. Thank you.
CodePudding user response:
Your code works fine for me, try to run it in incognito mode and try it maybe some extensions are preventing it from showing