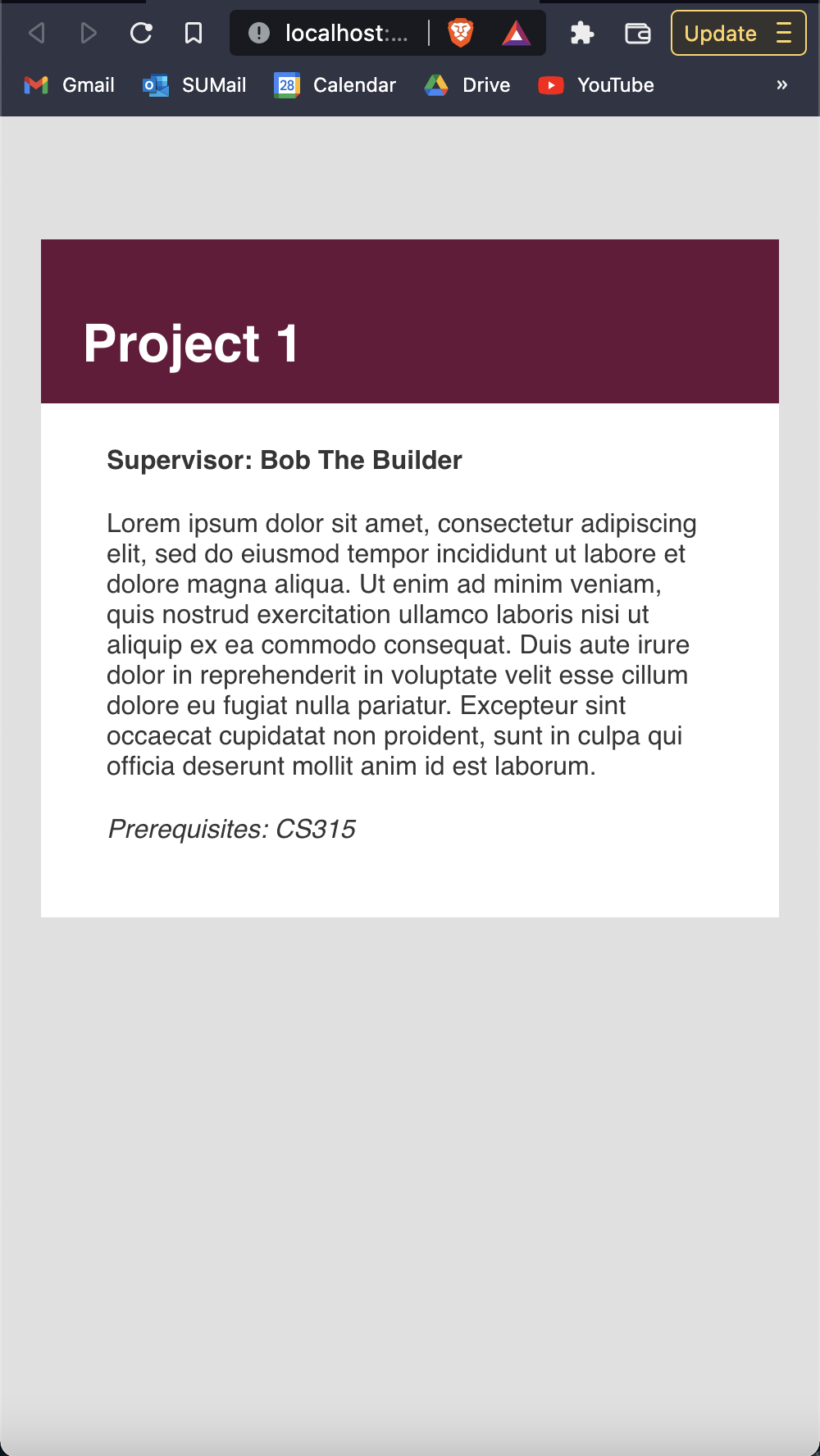
I'm trying to create a description box for a website in React. The image below is the desired look:
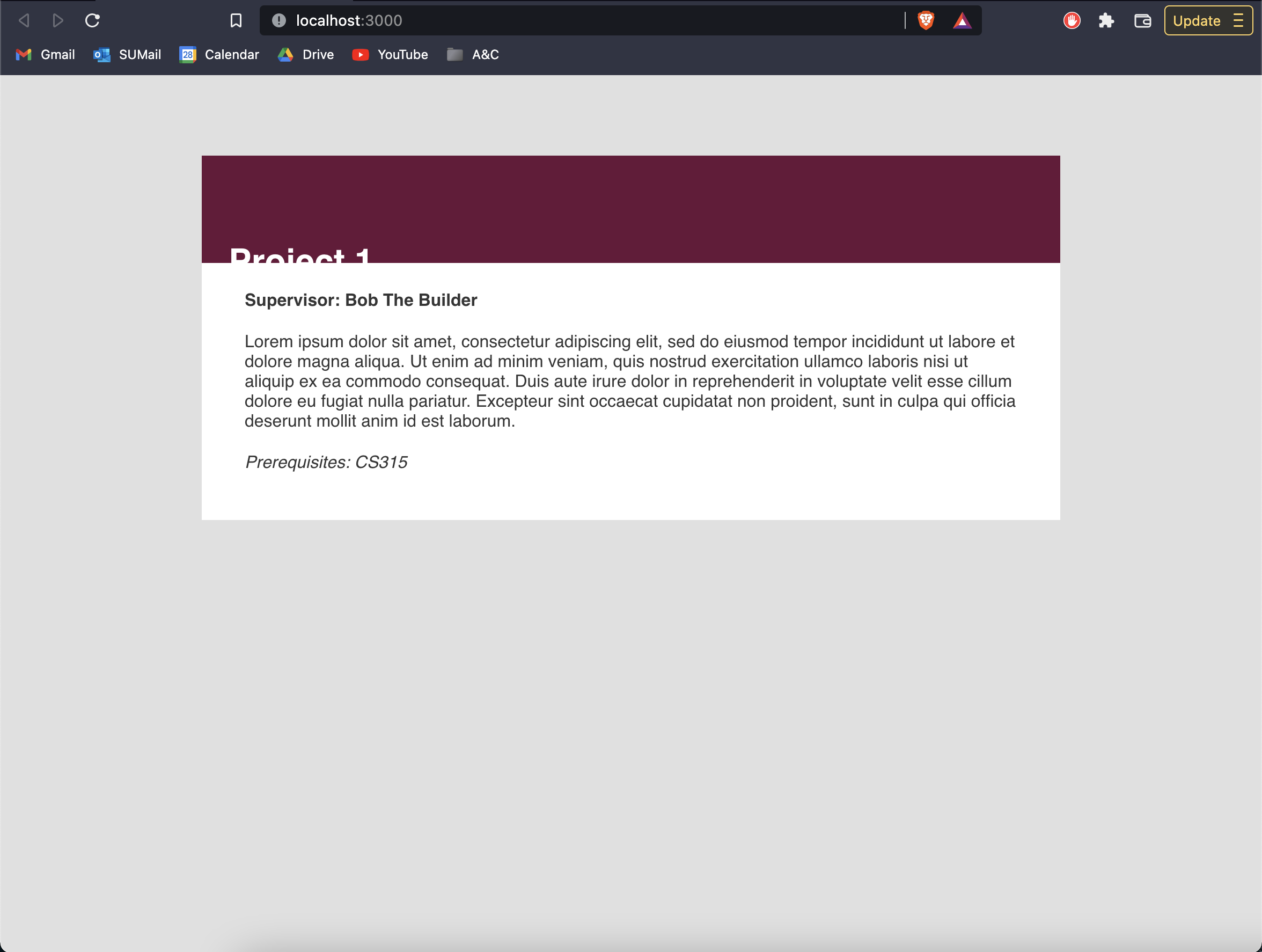
 but when I resize the screen to be large, the h1 tag doesn't seem to hold its absolute position anymore. I would like the box to resize like it has with the screen but the "Project 1" title should stay in the same place.
but when I resize the screen to be large, the h1 tag doesn't seem to hold its absolute position anymore. I would like the box to resize like it has with the screen but the "Project 1" title should stay in the same place.
The CSS code to produce the images is:
body {
font-family: sans-serif;
margin: 0 auto;
padding: 25px;
max-width: 800px;
min-width: 400px;
background-color: #e0e0e0;
text-align: center;
}
.card {
position: relative;
padding: 25px 0px;
background-color: #ffffff;
margin: 50px 0;
text-align: left;
}
.top {
height: 100px;
width: 100%;
background-color: #69143a;
position: absolute;
top: 0;
left: 0;
display: flex;
}
h1 {
position: relative;
display: flex;
}
.name {
font-size: 2em;
color: #ffffff;
display: flex;
flex: 1;
margin: 10% 25px 0;
}
.supervisor {
font-size: 1em;
margin: 20px 20px;
color: #353535;
}
.bottom {
margin-top: 100px;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 10px;
color: #353535;
}
.info {
margin: 20px 20px;
}
.subjects {
margin: 20px 20px;
font-style: italic;
}
and the React component is:
function Project(props) {
return (
<div className="card">
<div className="top">
<h2 className="name">{props.title}</h2>
</div>
<div className="bottom">
<h4 className="supervisor">Supervisor: {props.supervisor}</h4>
<p className="info">{props.description}</p>
<p className="subjects">Prerequisites: {props.subjects}</p>
</div>
</div>
)
}
Any help would be greatly appreciated - been banging my head on the wall all day trying to get it to format correctly.
CodePudding user response:
The root of the issue is the dynamic margin you had set on .name. You can remove that and also remove the position: absolute; and exchange it with relative. Then remove the top padding on .card and you are good to go.
body {
font-family: sans-serif;
margin: 0 auto;
padding: 25px;
max-width: 800px;
min-width: 400px;
background-color: #e0e0e0;
text-align: center;
}
.card {
position: relative;
padding: 0px 0px 25px 0px;
background-color: #ffffff;
margin: 50px 0;
text-align: left;
}
.top {
width: 100%;
background-color: #69143a;
position: relative;
top: 0;
left: 0;
text-align: center;
}
h1 {
position: relative;
display: flex;
}
.name {
font-size: 2em;
color: #ffffff;
padding: 30px;
}
.supervisor {
font-size: 1em;
margin: 20px 20px;
color: #353535;
}
.bottom {
margin-top: 100px;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 10px;
color: #353535;
}
.info {
margin: 20px 20px;
}
.subjects {
margin: 20px 20px;
font-style: italic;
}<div >
<div >
<h2 >{props.title}</h2>
</div>
<div >
<h4 >Supervisor: {props.supervisor}</h4>
<p >{props.description}</p>
<p >Prerequisites: {props.subjects}</p>
</div>
</div>