I have an Alert where it displays long strings.
Here is my code:
<Container maxWidth="md">
<Box sx={{ mt: 3, border:1}}>
<Box>
{hasSubmitted ?
<div>
<Alert sx={{mt:3}} severity="success">
{receivedData}
</Alert>
</div>
: null}
</Box>
</Box>
</Container>
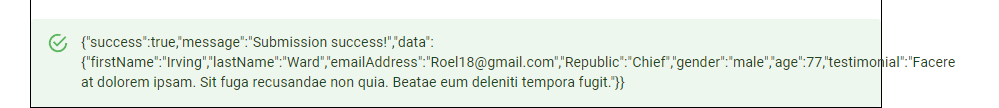
However it then shows up like this:

Very new to Material UI. How can I fix this? Thank you!
Update
I used this instead:
<Typography
variant="body2"
align="center"
style={{ wordWrap: "break-word"}}
sx={{mt:3}}
>
{receivedData}
</Typography>
It works but it's not an Alert now. I think the problem is on the Alert component. Still if anyone has any solutions, I'm still open for them. Thank you!
CodePudding user response:
try using the break word css property. Read more here
<Container maxWidth="md">
<Box sx={{ mt: 3, border:1}}>
<Box style={{width:'100%}}>
{hasSubmitted ?
<div style={{width:'100%}}>
<Alert sx={{mt:3}} severity="success" style={{wordWrap:'break-word', width:'100%}}>
{receivedData}
</Alert>
</div>
: null}
</Box>
</Box>
</Container>
CodePudding user response:
It's not recommended to use style prop, in order to customize the component Alert use global class name or styleOverrides property, in your example I used global class name:
.MuiAlert-message {
min-width: 0;
word-wrap: break-word;
}
Check this: https://mui.com/api/alert/#css
