I have a google map location picker that works fine and returns LAT and LNG but I will like to add the LAT and LNG into the HTML input field when the location is picked. Below is what my code looks like:
<!DOCTYPE html>
<html>
<head>
<title>Event Click LatLng</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<!-- jsFiddle will insert css and js -->
<script type="text/javascript">
function initMap() {
const myLatlng = { lat: 24.466667, lng: 54.366669 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 8,
center: myLatlng,
});
// Create the initial InfoWindow.
let infoWindow = new google.maps.InfoWindow({
content: "Click the map to get Lat/Lng!",
position: myLatlng,
});
infoWindow.open(map);
// Configure the click listener.
map.addListener("click", (mapsMouseEvent) => {
// Close the current InfoWindow.
infoWindow.close();
// Create a new InfoWindow.
infoWindow = new google.maps.InfoWindow({
position: mapsMouseEvent.latLng,
});
infoWindow.setContent(
JSON.stringify(mapsMouseEvent.latLng.toJSON(), null, 2)
);
infoWindow.open(map);
});
}
</script>
<style type="text/css">
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map" style="height: 500px;"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly&channel=2"
async
></script>
<input type="text" name="lat" id="lat">
<input type="text" name="lng" id="lng">
</body>
</html>
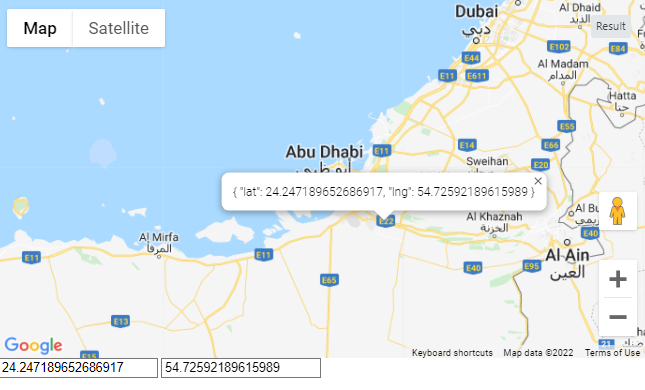
As you can see from above, there is an infoWindow that gets the LNG and LAT when a location is clicked on the map but now I want where a location is click it get the LNG to the input field<input type="text" name="lng" id="lng"> and LAT to <input type="text" name="lat" id="lat">
CodePudding user response:
Right now you have
infoWindow.setContent(
JSON.stringify(mapsMouseEvent.latLng.toJSON(), null, 2)
);
Which as you said puts the latlng info into the infoWindow. It sounds like that works correctly. So it should just be a matter of adding
document.querySelector("#lat").innerText = mapsMouseEvent.latLng.lat;
document.querySelector("#lng").innerText = mapsMouseEvent.latLng.lng;
You can put that within the map.click handler, right after infoWindow.setContent, or in place of it.
CodePudding user response:
Add the following to your click listener:
document.getElementById('lat').value = mapsMouseEvent.latLng.lat();
document.getElementById('lng').value = mapsMouseEvent.latLng.lng();
code snippet:
function initMap() {
const myLatlng = {
lat: 24.466667,
lng: 54.366669
};
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 8,
center: myLatlng,
});
// Create the initial InfoWindow.
let infoWindow = new google.maps.InfoWindow({
content: "Click the map to get Lat/Lng!",
position: myLatlng,
});
infoWindow.open(map);
// Configure the click listener.
map.addListener("click", (mapsMouseEvent) => {
// Close the current InfoWindow.
infoWindow.close();
// Create a new InfoWindow.
infoWindow = new google.maps.InfoWindow({
position: mapsMouseEvent.latLng,
});
document.getElementById('lat').value = mapsMouseEvent.latLng.lat();
document.getElementById('lng').value = mapsMouseEvent.latLng.lng();
infoWindow.setContent(
JSON.stringify(mapsMouseEvent.latLng.toJSON(), null, 2)
);
infoWindow.open(map);
});
}/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 80%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}<!DOCTYPE html>
<html>
<head>
<title>Event Click LatLng</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<!-- jsFiddle will insert css and js -->
</head>
<body>
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initMap&v=weekly&channel=2" async></script>
<input type="text" name="lat" id="lat">
<input type="text" name="lng" id="lng">
</body>
</html>