I'm trying to add a background image using an image URL. When I use, for example, ( A website contains many images, coding and ads. Just like the website you're going to make!
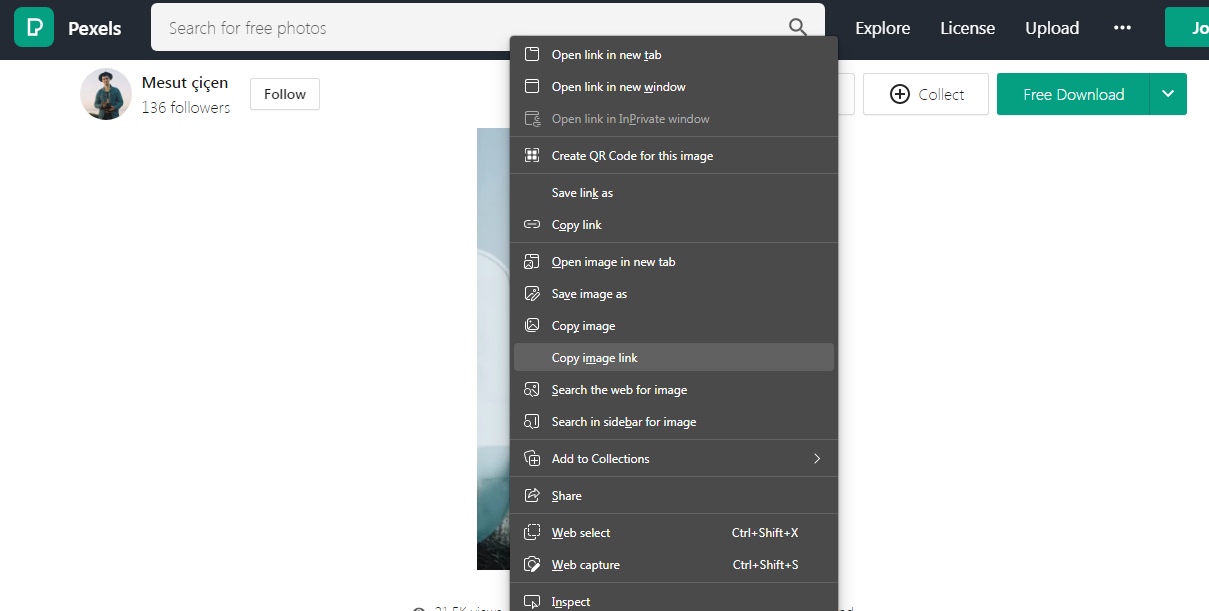
To get the actual URL
A website contains many images, coding and ads. Just like the website you're going to make!
To get the actual URL
The link copied to the clipboard will be
https://images.pexels.com/photos/11001379/pexels-photo-11001379.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260
here the parts after ? are not needed so trim them
https://images.pexels.com/photos/11001379/pexels-photo-11001379.jpeg
Of Course, your trimmed part has an ending with .jpeg, or .png...in our case its .jpeg, and that makes it work
CodePudding user response:
background: linear-gradient(transparent 10%, #20283c, 90%), url("https://www.pexels.com/photo/black-suv-on-snow-covered-ground-11001379/" ) no-repeat;
background: #ffffff url("img_tree.png") no-repeat right top;
Please put the picture from your computer