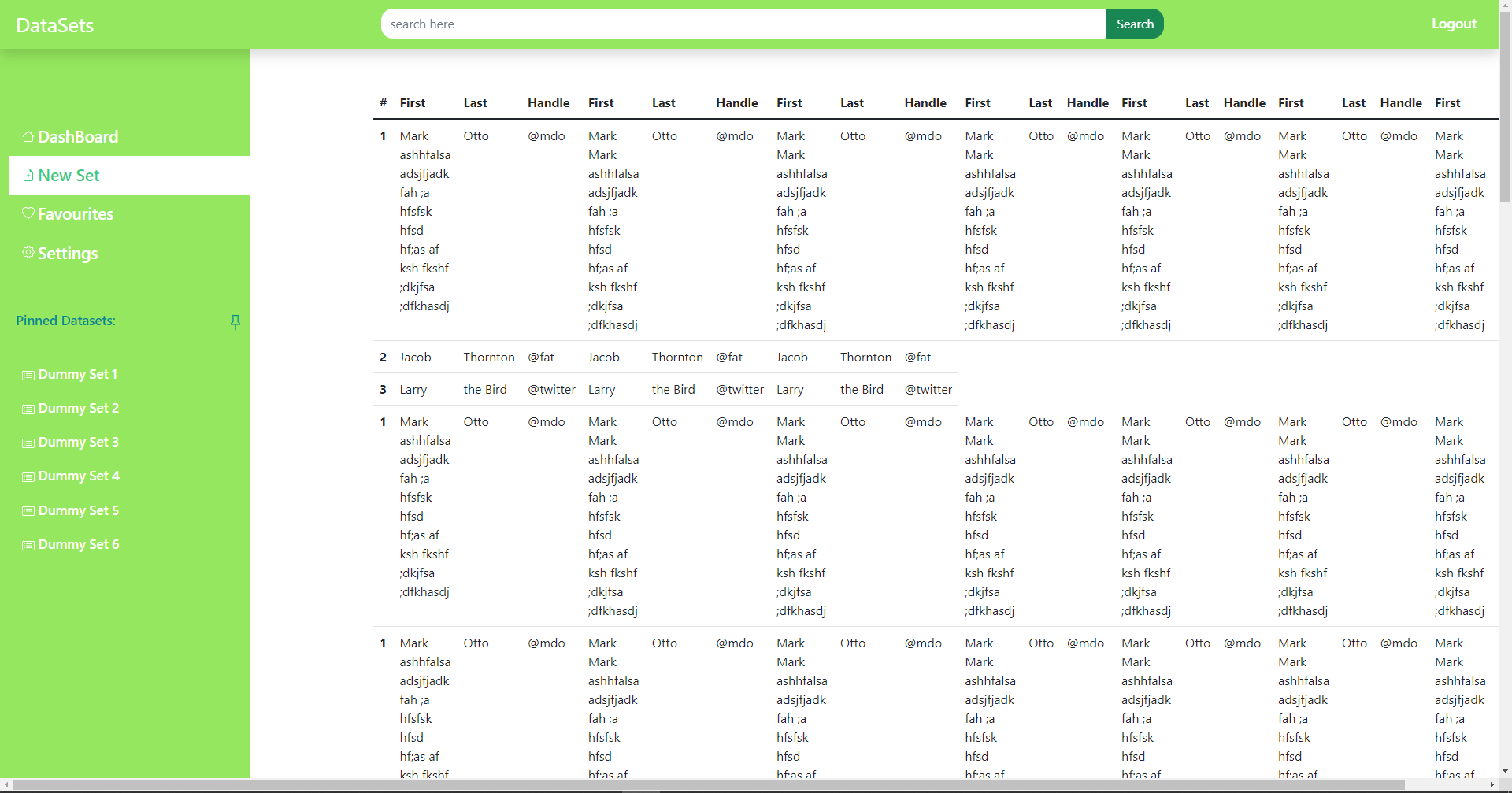
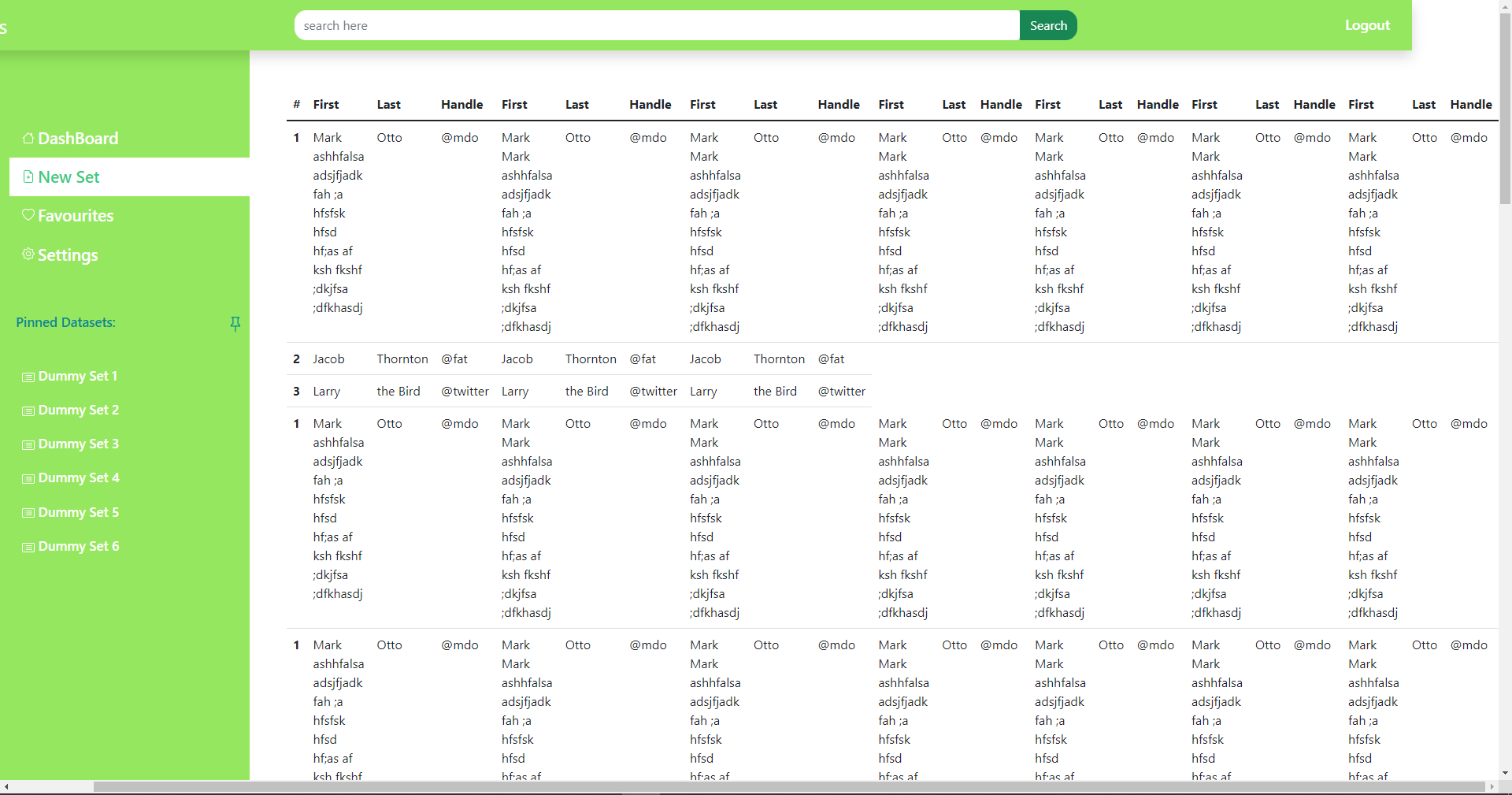
I don't want to disable my horizonal scroll, I want it. Just that I want to remove scroll from certain elements like my NavBar, when I scroll, The Navbar also moves, and that makes it look ugly, I just want to enable horizontal scroll on a certain part of my site, (For Ex: A Table)
CodePudding user response:
Use tag in css overflow-x: hidden;
CodePudding user response:
Disable scrolling on html/body and add it to your table like below
table {
display: block;
width: 100%; /* Needs to be adjusted accordingly */
overflow-x: auto;
}