I got the following problem:
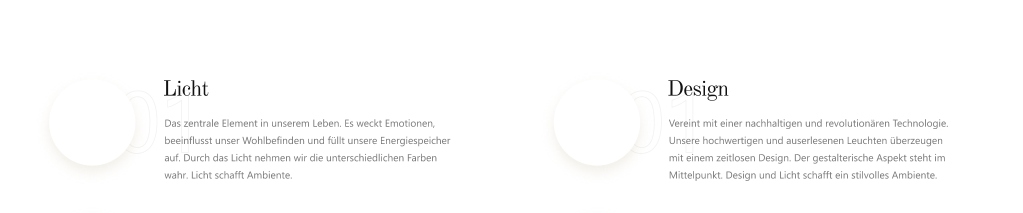
Picture 1 shows the prototype:

Im using Bootstrap 5 as css framework. I thought i can handle it through the built in columns, but i dont find any solution and struggling hard right now.
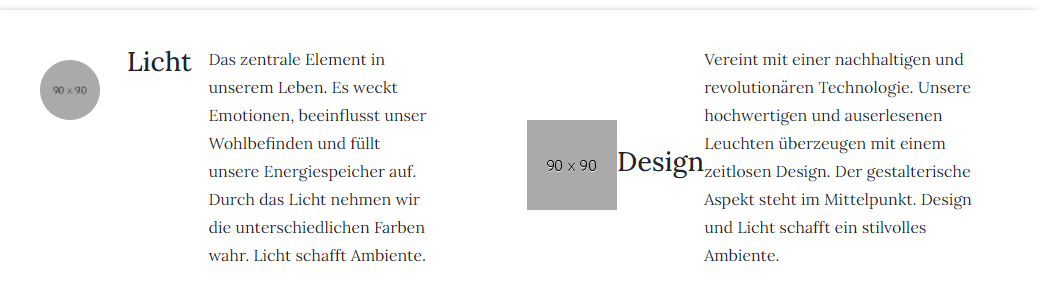
Picture 2 shows my solution:

I tried flexbox but couldnt find any solution.
<div >
<div >
<img src="https://place-hold.it/90" >
<h3 >
Licht
</h3>
<p >
Das zentrale Element in unserem Leben. Es weckt Emotionen, beeinflusst unser
Wohlbefinden und füllt unsere Energiespeicher auf. Durch das Licht nehmen wir die
unterschiedlichen Farben wahr. Licht schafft Ambiente.
</p>
</div>
</div>
CodePudding user response:
Your structure is not correct. You need a row to enclose the immediate col's and then a new row for the next col. Try this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<div >
<img src="https://place-hold.it/90" >
</div>
<div >
<h3 >
Licht
</h3>
<p >
Das zentrale Element in unserem Leben. Es weckt Emotionen, beeinflusst unser Wohlbefinden und füllt unsere Energiespeicher auf. Durch das Licht nehmen wir die unterschiedlichen Farben wahr. Licht schafft Ambiente.
</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://place-hold.it/90" >
</div>
<div >
<h3 >
Licht
</h3>
<p >
Das zentrale Element in unserem Leben. Es weckt Emotionen, beeinflusst unser Wohlbefinden und füllt unsere Energiespeicher auf. Durch das Licht nehmen wir die unterschiedlichen Farben wahr. Licht schafft Ambiente.
</p>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
</body>
</html>CodePudding user response:
Just to give eagle eye view. Use classes in following hierarchy
.Container
. row //main row
.col //block for Licht
.row // wrapper for Licht
.col // column for round object
.col // column for text element
.row // for heading Licht
.row // for description
.col // column for Design
.row // wrapper for Design
.col // column for round object
.col // column for text element
.row // for heading Design
.row // for description
CodePudding user response:
you can try with media object
Example 1
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<img src="https://www.pavilionweb.com/wp-content/uploads/2017/03/man-300x300.png" width="150" alt="...">
</div>
<div >
<h5 >Media heading</h5>
<p>
This is some content from a media component. You can replace this with any content and adjust it as needed.
</p>
</div>
</div>Example 2
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<img src="https://www.pavilionweb.com/wp-content/uploads/2017/03/man-300x300.png" alt="...">
</div>
<div >
<h3 >
heading
</h3>
<p >
This is some content from a media component. You can replace this with any content and adjust it as needed.
</p>
</div>
</div>
</div>
</div>CodePudding user response:
You can also use flex for this
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div >
<div >
<div >
<img src="https://place-hold.it/90" >
</div>
<div >
<h3 >
Licht
</h3>
<p >
Das zentrale Element in unserem Leben. Es weckt Emotionen, beeinflusst unser
Wohlbefinden und füllt unsere Energiespeicher auf. Durch das Licht nehmen wir die
unterschiedlichen Farben wahr. Licht schafft Ambiente.
</p>
</div>
</div>
<div >
<div >
<img src="https://place-hold.it/90" >
</div>
<div >
<h3 >
Licht
</h3>
<p >
Das zentrale Element in unserem Leben. Es weckt Emotionen, beeinflusst unser
Wohlbefinden und füllt unsere Energiespeicher auf. Durch das Licht nehmen wir die
unterschiedlichen Farben wahr. Licht schafft Ambiente.
</p>
</div>
</div>
</div>