I wanted the images to overlap if images is more than 1. But only show 3 images, then add a circular shape with a plus and the number of images left. My problem is how do I overlap them the correct way?
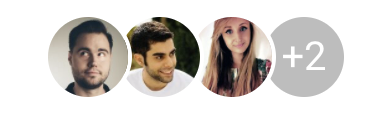
Something like this
CodePudding user response:
Adding something like this to the .reseller class should get the basic effect.
.reseller {
margin-right: -15px;
border-radius: 100%;
border: solid white 3px;
}
If you want to stack them left in front of right, you can use z-index or flex-direction to change the order they are rendered at.