I am rendering two triangles in GL. The bottom two vertices of each have a set alpha value to make them transparent. I am using Depth testing and Alpha blending defined by the following calls
glEnable(GL_DEPTH_TEST);
glDepthMask(GL_TRUE);
glDepthFunc(GL_LEQUAL);
glDepthRange(0.0f, 1.0f);
glEnable(GL_SAMPLE_ALPHA_TO_COVERAGE);
glEnable(GL_SAMPLE_ALPHA_TO_ONE);
glEnable(GL_BLEND);
glBlendEquation(GL_FUNC_ADD);
glBlendFuncSeparate(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA, GL_ONE, GL_ONE_MINUS_SRC_ALPHA);
glEnable(GL_ALPHA_TEST);
glAlphaFunc(GL_GREATER, 0.1f);
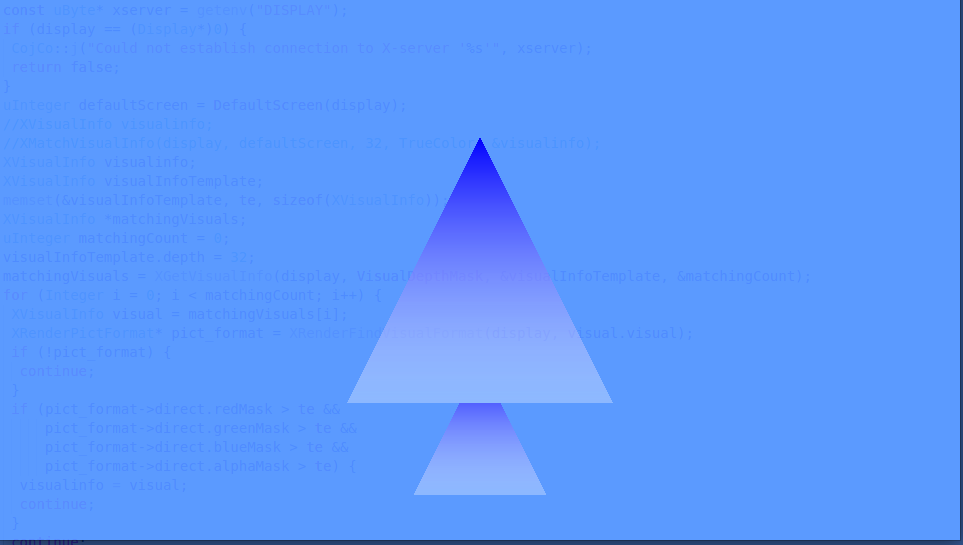
I expect to see the top of the second triangle through the transparent pixels of the first triangle however it appears to be cut off by the depth test. The background color also appears more transparent over the triangles (some blending issue?)
How can I render this as expected?
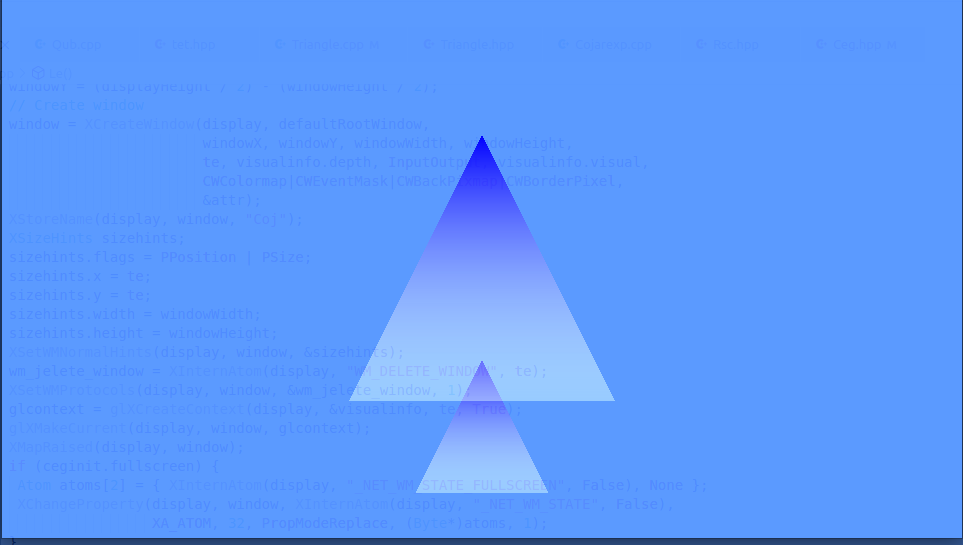
Edit:
If I disable writing to the depth buffer and draw the triangles in back-to-front order I get the following result. Notice how the background is more transparent over the triangle, and the white line at the tip of the second triangle. Some definite blending issues here.
CodePudding user response:
Disable writing to the depth buffer:
glDepthMask(GL_FALSE);
Then draw the triangles in back-to-front order.
This is not perfect, but it is a typical way to handle transparent objects, and it's very simple.
If you have depth writing enabled and draw front-to-back, the triangle in front will obscure the triangle in back as if it were opaque, even though it's not opaque.
CodePudding user response:
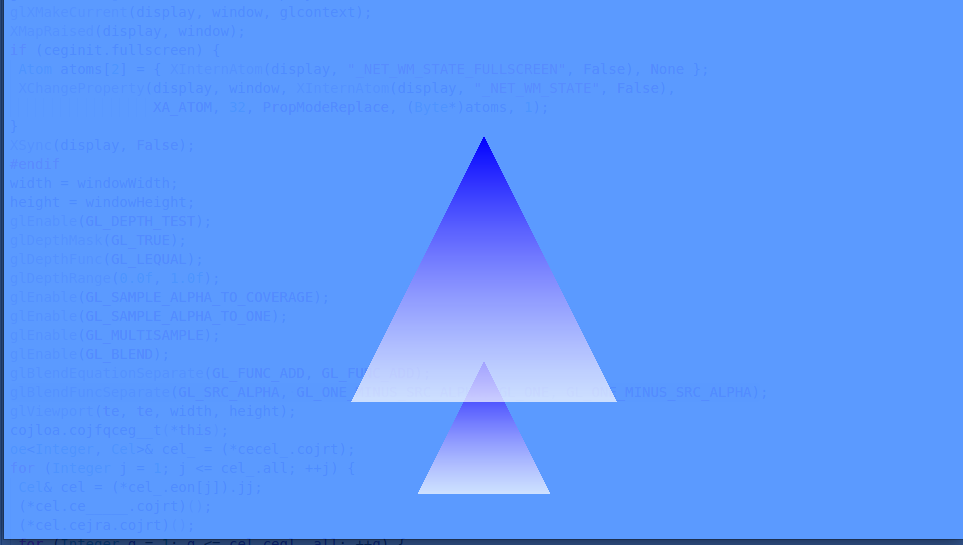
I did two things to solve this:
- Disable writing to depth buffer and draw triangles based on distance from the camera.
- Use
glBlendFuncSeparate(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA, GL_ONE, GL_ONE_MINUS_SRC_ALPHA);to fix blending issues.
Below is the final result