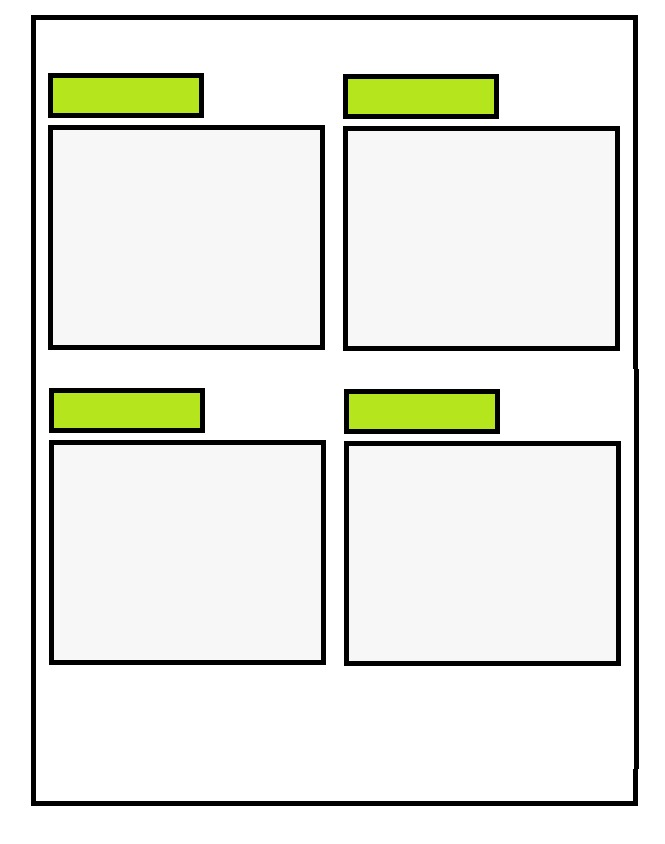
I want to display the images and Texts in the PDF file generated in the manner shown in the image provided and I don't know how to go on about it.
At first I tried this:
for(int i=0; i<COVDATA.COV_ComponentName.size(); i ){
//------------------------------------------------------------------------------------
x = x 550;
y = y 150;
// ScreenShot_path = COVDATA.COV_ComponentScreenShot[i];
// img = QImage(ScreenShot_path);
// painter.drawImage(QRect(100,y,210,150),img.scaled( 800 , 800, Qt::KeepAspectRatio) );
// painter.setPen(QPen(Qt::black, 5));
// painter.setFont(OpenSans);
// painter.setFont(QFont("Open Sans",10,QFont::Normal));
// painter.drawText( QRect(0,y,PageWidth-210,150), Qt::AlignRight|Qt::AlignVCenter, COVDATA.COV_ComponentName[i]);
if(i % 2 == 0 || i==0){
painter.setPen(QPen(Qt::black, 5));
painter.setFont(OpenSans);
painter.setFont(QFont("Open Sans",10,QFont::Normal));
painter.drawText( QRect(0,y,210,150), Qt::AlignLeft|Qt::AlignVCenter, COVDATA.COV_ComponentName[i]);
ScreenShot_path = COVDATA.COV_ComponentScreenShot[i];
img = QImage(ScreenShot_path);
painter.drawImage(QRect(150,y 350,210,450),img.scaled( 800 , 800, Qt::KeepAspectRatio) );
}else{
painter.setPen(QPen(Qt::black, 5));
painter.setFont(OpenSans);
painter.setFont(QFont("Open Sans",10,QFont::Normal));
painter.drawText( QRect(0,y,PageWidth-210,150), Qt::AlignRight|Qt::AlignVCenter, COVDATA.COV_ComponentName[i]);
ScreenShot_path = COVDATA.COV_ComponentScreenShot[i];
img = QImage(ScreenShot_path);
painter.drawImage(QRect(0,y 350,210,350),img.scaled( 800 , 800, Qt::KeepAspectRatio) );
}
}
But it didn't really work out for me and I honestly don't know how to go on about it. The COVDATA.COV_ComponentName is a list containing the texts I want to print while COVDATA.COV_ComponentScheenShot is a list containing the storage location of the images that are called in and store the image in the QImage object for them to be generated. These are to be printed in my PDF file.
CodePudding user response:
Your coordinate computation is not working as intended. I've put together a short example illustrating how you can go about implementing a layout as you wish:
QStringList Text;
Text << "String 1" << "String 2" << "String 3" << "String 4" << "String 5" << "String 6" << "String 7" << "String 8";
int TextHeight = painter.fontMetrics().height() * 1.5;
int Padding = 10;
int NumOfColumns = 2;
int RectWidth = (geometry().width() - (NumOfColumns 1) * Padding) / NumOfColumns;
int NumOfRows = std::ceil(Text.size() / static_cast<float>(NumOfColumns)); // std::ceil requires #include <cmath>
int RectHeight = (geometry().height() - NumOfRows * TextHeight - (NumOfRows 1) * Padding) / NumOfRows;
for (int i = 0; i < Text.size(); i )
{
int x = Padding (i % NumOfColumns) * (RectWidth Padding);
int y = Padding (i / NumOfColumns) * (RectHeight TextHeight Padding);
painter.setPen(QPen(Qt::black, 2));
painter.drawText(QRect(x, y, RectWidth, TextHeight), Qt::AlignLeft | Qt::AlignVCenter, Text[i]);
painter.drawRect(QRect(x, y TextHeight, RectWidth, RectHeight));
}
I have replaced the COVDATA stuff and screenshots with a simple list of texts and rectangles.
With the above code, you can configure the number of columns (the number of rows will be computed from that such that all items in my list Text have place on the screen) as well as the padding between the rectangles.
But the principle should be clear:
- I compute the x and y component depending on the index i
- The coordinates are computed depending on a predefined with and height of the alloted spaces for the rectangles, in my case this is set to a fraction of the full space available to the widget (so it also adapts to resizing natively).
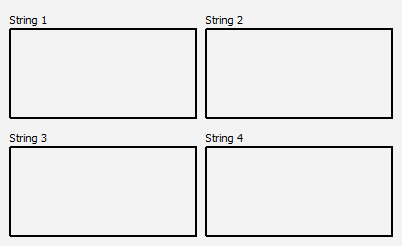
This is how the result looks like: