I want the status bar and at the bottom to be white (Same as root background color), but no idea, do i need to get status bar height and add margin top and bottom?
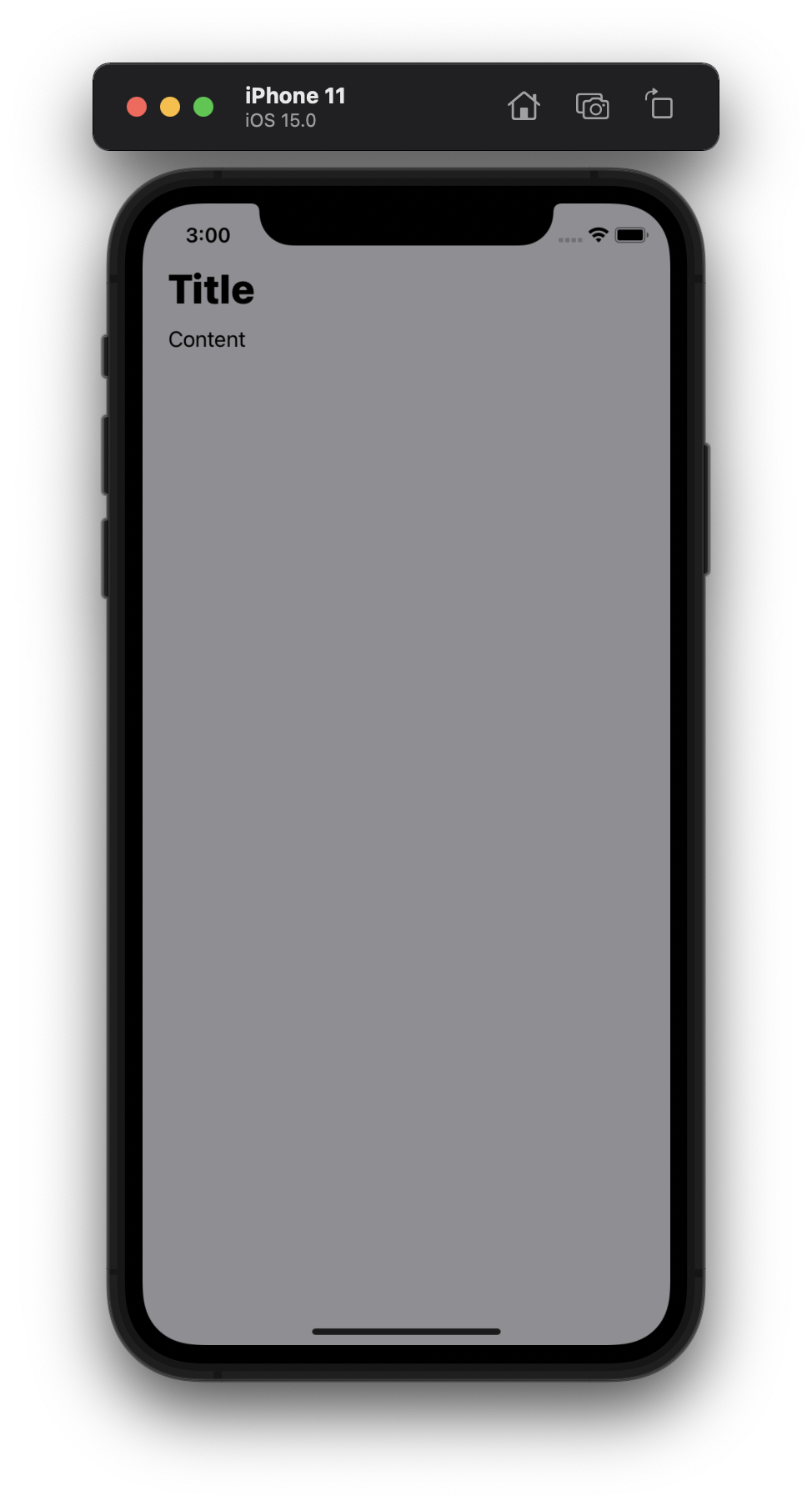
Here is my code and the preview below
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(
alignment: .leading,
spacing: 10
) {
Text("Title")
.font(
.system(size: 32)
.weight(.heavy)
)
Text("Content")
}
.frame(
minWidth: 0,
maxWidth: .infinity,
minHeight: 0,
maxHeight: .infinity,
alignment: .topLeading
)
.padding(
EdgeInsets(
top: 0,
leading: 20,
bottom: 0,
trailing: 20
)
)
.background(Color.gray)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}
CodePudding user response:
If it were me tackling this kind of UI, I would use some other nice Views that SwiftUI provides for us (like ZStack).
The ZStack places objects one on top of another from the bottom up. So you would want your color first, then the VStack after. It would look something like this:
struct ContentView: View {
var body: some View {
ZStack {
Color.gray
VStack(alignment: .leading, spacing: 10) {
Text("Title")
.font(.system(size: 32).weight(.heavy))
Text("Content")
}
.frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .topLeading)
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
CodePudding user response:
add a vertical padding of 1:
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 10) {
Text("Title")
.font(.system(size: 32).weight(.heavy))
Text("Content")
}
.frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .topLeading)
.padding(.horizontal, 20)
.background(Color.gray)
.padding(.vertical, 1) // here
}
}
CodePudding user response:
Let me add another answer that goes with a different approach, without using .frame(). Instead, it uses the full width and height of HStack and VStack to fill the screen. For the status bar and the bottom area, this approach uses a .layoutPriority() modifier to the gray color but not allowing it to overlap the safe area.
While the other answers work quite fine, my purpose with this example is to open the range of possibilities.
struct Example: View {
var body: some View {
HStack {
VStack(alignment: .leading, spacing: 10) {
Text("Title")
.font(
.system(size: 32)
.weight(.heavy)
)
Text("Content")
Spacer() // This spacer will extend the VStack to full height
}
Spacer() // This spacer will extend the HStack to full width
}
.padding()
.background {
VStack {
// Status bar
Color.clear
.ignoresSafeArea()
// Rest of the view: gray has the priority but can't overlap
// the status bar
Color.gray
.layoutPriority(1)
}
}
}
}