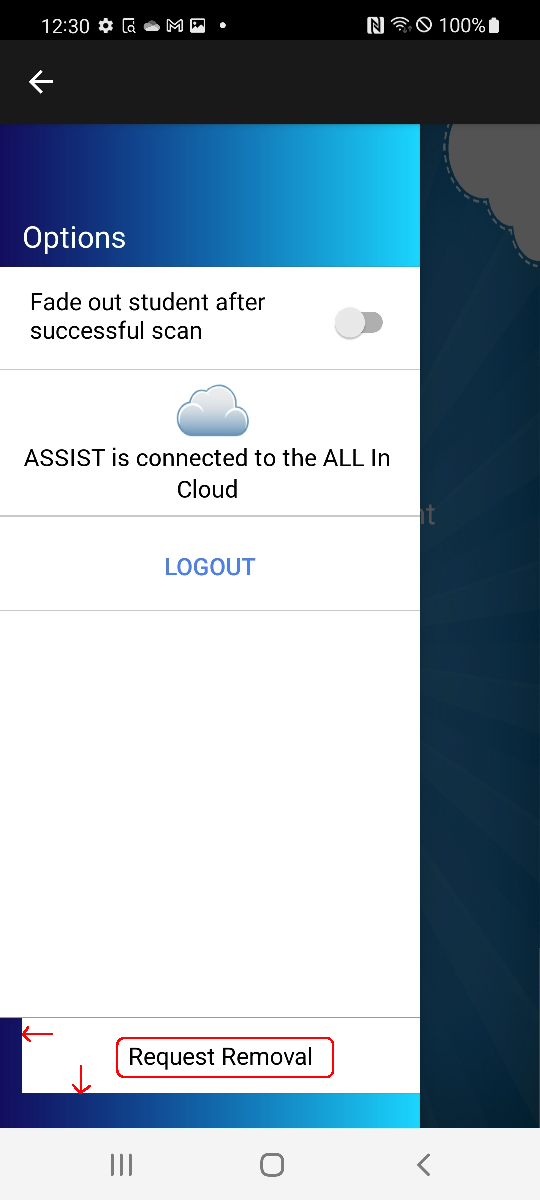
I am tasked with adding a TextView below ListView in a DrawerLayout. The TextView must stay at the bottom. I've achieved this partially (see "Request Removal" item in pic), but there are some aspects that I cannot get right. The Drawer has worked fine for a while btw. I'm just trying to modify what's there without changing too much.
- As you can see the TextView is not wide enough or tall enough, allowing the blue from the background to show through.
- The only way I could even get the TextView to show at bottom was by making the layout_height of the ListView to be 500dp. If layout_height stays match_parent, the new TextView won't even appear. Hardcoding a dp value here seems to be wrong. I hardcoded a layout_height for the TextView hoping it would "push up" against the ListView so that the TextView could appear, but no workie.
The layout is below too.
How do I properly modify my layout so that the TextView with "Request Removal" appear at bottom without the ugliness?
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@ id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/fragment"
android:name="com.allinlearning.assist_android.HomeScreenActivityFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@layout/fragment_home_screen"
/>
<!-- The navigation drawer -->
<LinearLayout android:id="@ id/left_drawer"
android:orientation="vertical"
android:background="@drawable/ail_background_gradient_horiz"
android:layout_gravity="left"
android:layout_width="280dp"
android:layout_height="fill_parent">
<TextView
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight=".08"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=""
android:id="@ id/tvDrawerBlankSpace"
android:gravity="bottom"
android:layout_margin="4dp"
android:layout_centerHorizontal="true"
android:textSize="@dimen/font_size18"
android:textColor="@color/white" />
<TextView
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight=".05"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Options"
android:id="@ id/tvDrawerTitle"
android:gravity="bottom"
android:layout_centerHorizontal="true"
android:textSize="@dimen/font_size20"
android:layout_marginLeft="15dp"
android:layout_marginBottom="7dp"
android:textColor="@color/white" />
<ListView
android:id="@ id/lvDrawerItems"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight=".75"
android:choiceMode="singleChoice"
android:background="@color/white"
android:divider="@color/LightGrey"
android:dividerHeight="1dp" />
<View
android:id="@ id/header_divider"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" />
<TextView
android:layout_width="280dp"
android:layout_height="0dp"
android:layout_weight=".11"
android:text="Request Removal"
android:id="@ id/tvRequestRemoval"
android:textSize="@dimen/font_size16"
android:layout_marginLeft="15dp"
android:layout_marginBottom="7dp"
android:background="#FFFFFF"
android:gravity="center"
android:textColor="@color/black" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
CodePudding user response:
Try this once -I have made few changes with UI may its help you.
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<fragment
android:id="@ id/fragment"
android:name="com.allinlearning.assist_android.HomeScreenActivityFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@layout/fragment_home_screen"
/>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/left_drawer"
android:layout_width="280dp"
android:layout_height="match_parent"
android:background="@color/purple_500">
<TextView
android:id="@ id/tvDrawerBlankSpace"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_margin="4dp"
android:gravity="bottom"
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvDrawerTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Options"
android:layout_marginBottom="10dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvDrawerBlankSpace" />
<ListView
android:id="@ id/lvDrawerItems"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/white"
android:choiceMode="singleChoice"
android:dividerHeight="1dp"
app:layout_constraintBottom_toTopOf="@ id/header_divider"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvDrawerTitle"
tools:listitem="@layout/activity_main" />
<View
android:id="@ id/header_divider"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray"
android:padding="10dp"
app:layout_constraintBottom_toTopOf="@ id/frameLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<FrameLayout
android:id="@ id/frameLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:layout_marginTop="5dp"
android:padding="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<TextView
android:id="@ id/tvRequestRemoval"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/rounded"
android:gravity="center"
android:padding="20dp"
android:text="Request Removal"
android:textColor="@color/black"
android:textSize="16sp" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</android.support.v4.widget.DrawerLayout>
create XML in drawable/rounded.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item><shape>
<stroke android:width="1dp" android:color="#000000" />
<solid android:color="@android:color/transparent" />
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp" />
</shape></item>
</selector>
CodePudding user response:
The solution is simply to remove these two lines from the layout of the problematic TextView. Duh.
android:layout_marginLeft="15dp"
android:layout_marginBottom="7dp"