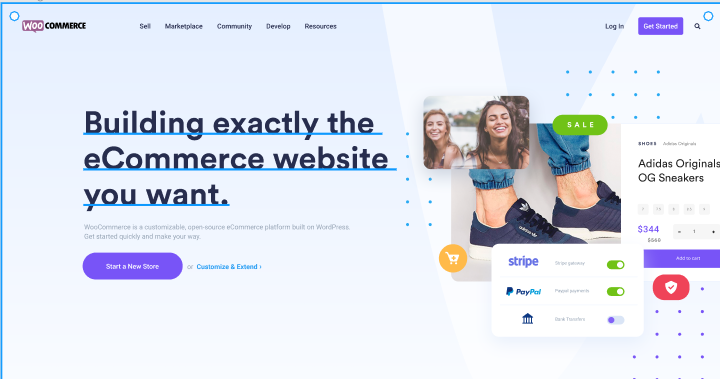
Below is an image of a figma design which i working on transforming into a ReactJS page, the background consist of a gradient as follows
background: linear-gradient(180deg, #E5EFFF 0%, rgba(229, 239, 255, 0.262661) 83.7%, rgba(229, 239, 255, 0) 100%);
but as you see in the background there is a another white large line in right side of the page (an image) , so how i can merge the image alone with the background together ? appreciate the feedback
CodePudding user response:
You can apply multiple backgrounds to elements, something like this.
.bg1 {
width: 100%;
height: 400px;
background-image: url(https://www.google.com/images/branding/googlelogo/1x/googlelogo_light_color_272x92dp.png),
linear-gradient(180deg, #E5EFFF 0%, rgba(229, 239, 255, 0.262661) 83.7%, rgba(229, 239, 255, 0) 100%);
background-repeat: no-repeat,
no-repeat;
background-position: top right,
right;
}<div ></div>