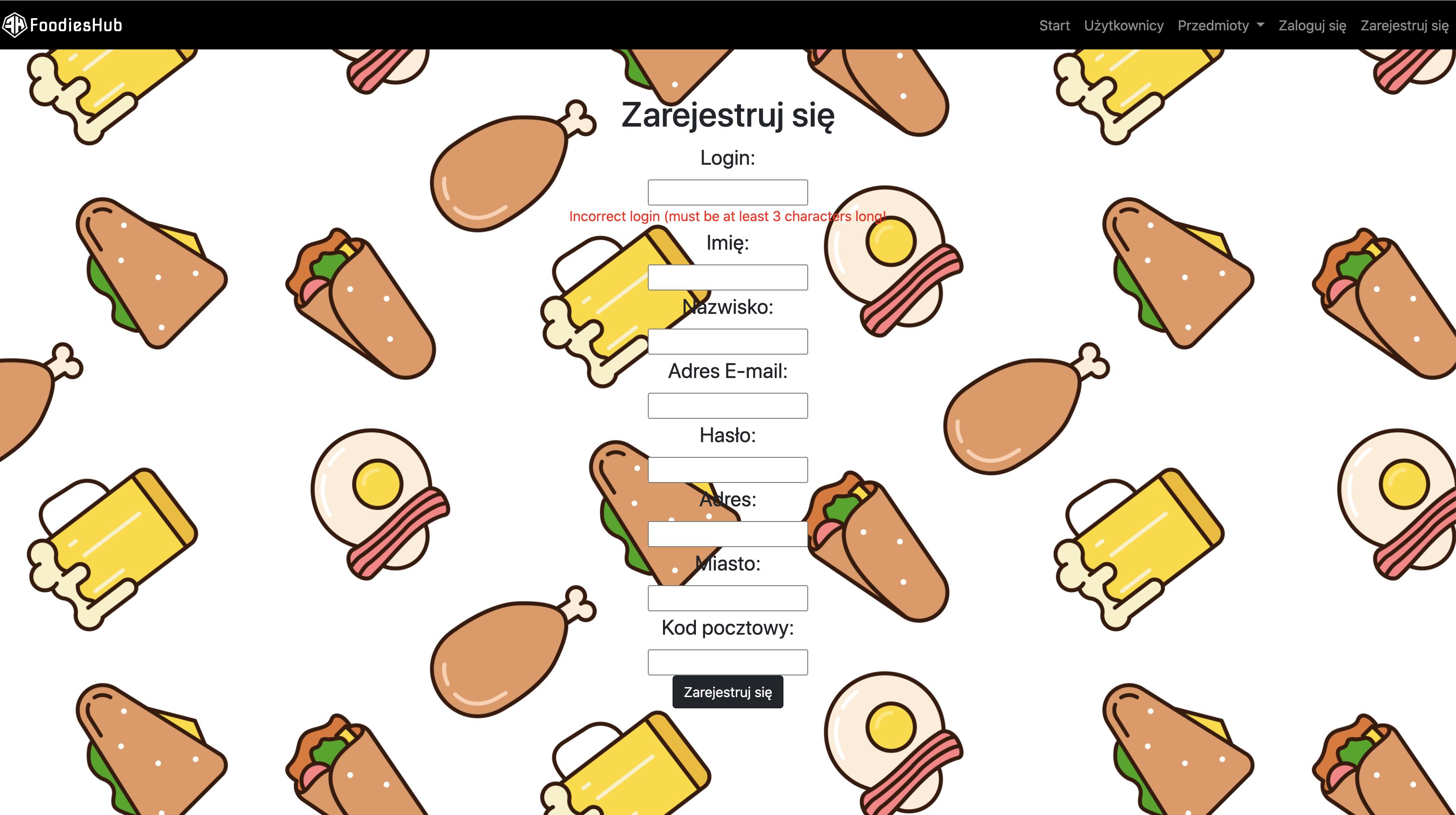
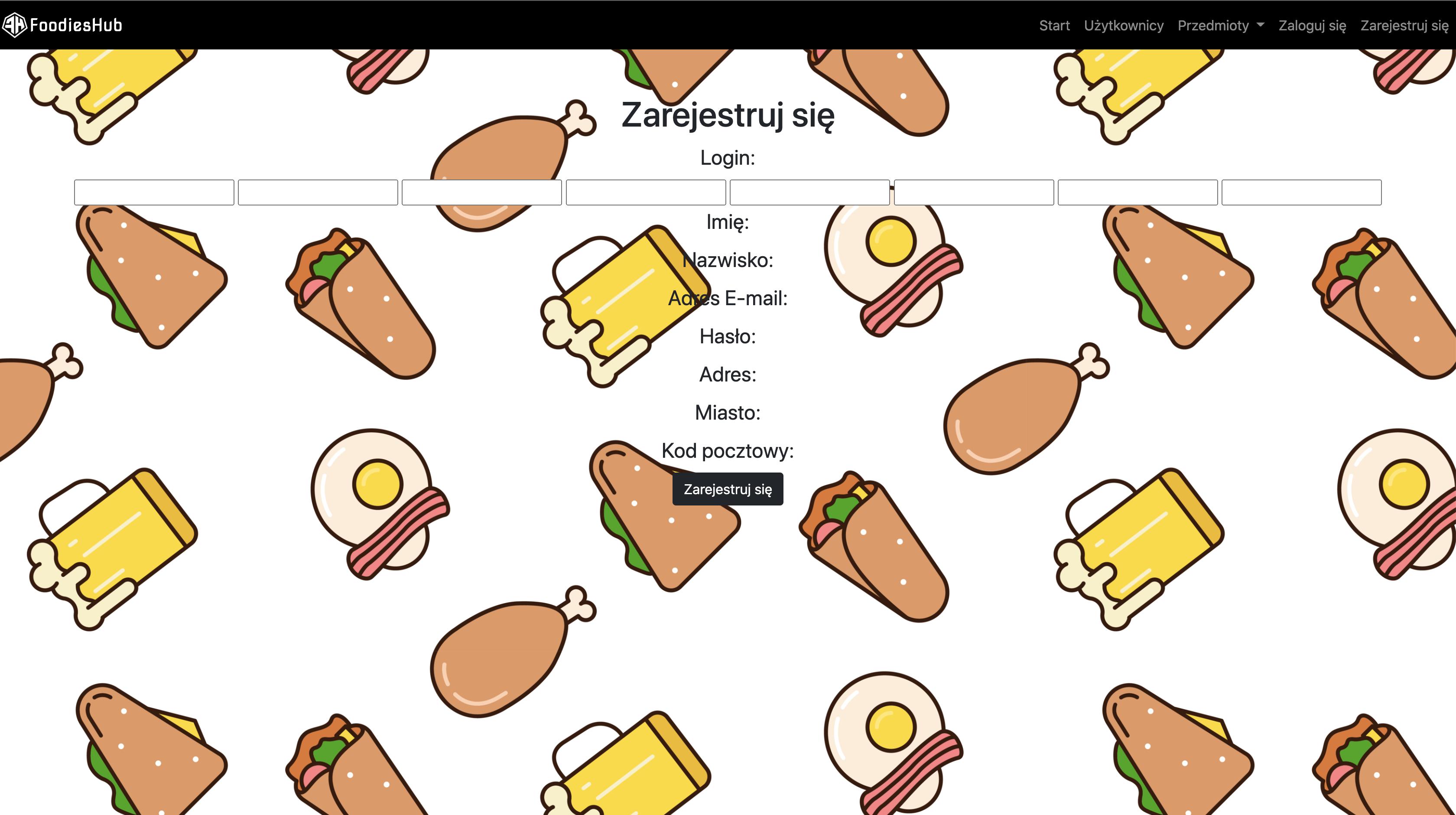
In my Spring app I have implemented form on my page and I don't know why it looks different when I run it on localhost from when i clicked in the Intellij chrome preview. The input fields should be one below the other rather than next to each other.
Here is the html and css file:
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>FoodiesHub</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" th:href="@{/css/mystyle.css}" href="../static/css/mystyle.css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nova Square&family=Ubuntu&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<header>
<nav >
<a href="/" id="logo-lettering"><img id="logo" th:src="@{/images/fh_logo_white.png}" src="../static/images/fh_logo_white.png"
width="30" height="30" alt="logo">FoodiesHub</a>
<button type="button" data-toggle="collapse" data-target="#main-menu"
aria-controls="main-menu" aria-expanded="false" aria-label="Przełącznik nawigacji">
<span ></span>
</button>
<div id="main-menu">
<ul >
<li >
<a href="/"> Start </a>
</li>
<li >
<a href="/users"> Użytkownicy </a>
</li>
<li >
<a href="#" data-toggle="dropdown" role="button" aria-expanded="false"> Przedmioty </a>
<div >
<a href="/items"> Wyświetl przedmioty </a>
<div ></div>
<a href="/create-item"> Stwórz Przedmiot </a>
<a href="/my-items"> Wyświetl moje przedmioty </a>
</div>
</li>
<li >
<a href="/login.html"> Zaloguj się </a>
</li>
<li >
<a href="/create-user"> Zarejestruj się </a>
</li>
</ul>
</div>
</nav>
</header>
<div id="center-form">
<h1>
Zarejestruj się
</h1>
<form action="#" th:action="@{/create-user}" th:object="${dto}" method="post">
<fieldset>
<legend for="login-field">Login: </legend>
<input type="text" id="login-field" th:field="*{login}">
<div style="color: red" th:if="${#fields.hasErrors('login')}">
Incorrect login (must be at least 3 characters long!
</div>
<legend for="name-field">Imię: </legend>
<input type="text" id="name-field" th:field="*{name}">
<div style="color: red" th:if="${#fields.hasErrors('name')}" th:errors="*{name}"></div>
<legend for="surname-field">Nazwisko: </legend>
<input type="text" id="surname-field" th:field="*{surname}">
<div style="color: red" th:if="${#fields.hasErrors('surname')}" th:errors="*{surname}"></div>
<legend for="mail-field">Adres E-mail:</legend>
<input type="text" id="mail-field" th:field="*{mail}">
<div style="color: red" th:if="${#fields.hasErrors('mail')}" th:errors="*{mail}"></div>
<legend for="password-field">Hasło: </legend>
<input type="password" id="password-field" th:field="*{password}">
<div style="color: red" th:if="${#fields.hasErrors('password')}" th:errors="*{password}"></div>
<legend for="address-field">Adres: </legend>
<input type="text" id="address-field" th:field="*{address}">
<div style="color: red" th:if="${#fields.hasErrors('address')}" th:errors="*{address}"></div>
<legend for="city-field">Miasto: </legend>
<input type="text" id="city-field" th:field="*{city}">
<div style="color: red" th:if="${#fields.hasErrors('city')}" th:errors="*{city}"></div>
<legend for="zip-field">Kod pocztowy: </legend>
<input type="text" id="zip-field" th:field="*{zip}">
<div style="color: red" th:if="${#fields.hasErrors('zip')}" th:errors="*{zip}"></div>
</fieldset>
<input type="submit" value="Zarejestruj się">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
html {
height: 100%;
}
body
{
background-image: url("../images/cool-background.jpg");
min-width: 400px;
min-height: 400px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
font-family: 'Ubuntu', sans-serif;
padding-bottom:60px; /* Height of the footer */
background-attachment: fixed;
}
#logo
{
display: inline-block;
margin-left: 2px;
margin-right: 2px;
}
#logo-lettering
{
font-family: 'Nova Square', cursive;
}
#welcome-section
{
display: flex;
flex-flow: column;
color: black;
margin-left: 100px;
margin-right: 100px;
min-height: 100%;
padding-bottom:100px;
}
.img-container
{
align-content: center;
text-align: center;
display: block;
}
.welcome-header
{
text-align: center;
background-color: blanchedalmond;
}
#hi-1
{
font-size: 75px;
}
#hi-2
{
font-size: 35px;
}
#footer
{
position:fixed;
bottom:0;
width:100%;
height:60px; /* Height of the footer */
text-align: center;
color: white;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.navbar
{
background-color: black;
}
#center-form
{
padding-top: 50px;
text-align: center;
}
#back-button
{
background-color: black;
color: white;
text-decoration: none;
}
#form-list
{
padding-top: 20px;
text-align: center;
color: white;
}
.table-center
{
margin-left: auto;
margin-right: auto;
border-collapse: collapse;
background-color: black;
border-radius: 5px;
}
td
{
border: 3px solid white;
margin: 4px;
border-radius: 5px;
}
tr
{
border-radius: 5px;
}
#custom-button
{
color: black;
}
Any clue what can cause the problem?
CodePudding user response:
The problem occured because the versions of Bootsrap I had in head was different to the version I was importing in the bottom page script.
After I changed this link :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.css">
to:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
it started working as It should.
CodePudding user response:
The problem is related to the Bootstrap version. Try changing it in the href at the <link> tag.