My svg icon is repeating twice only on iphone (xs), chrome.
Here is my code:
SVG
<svg width="14" height="14" viewBox="0 0 14 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M8.7888 9.58435C6.8011 11.1763 3.89152 11.051 2.04893 9.20845C0.0719048 7.23142 0.0719048 4.02602 2.04893 2.049C4.02596 0.0719657 7.23136 0.0719661 9.20839 2.049C11.051 3.89158 11.1763 6.80115 9.58429 8.78885L13.451 12.6556C13.6707 12.8752 13.6707 13.2314 13.451 13.4511C13.2313 13.6707 12.8752 13.6707 12.6555 13.4511L8.7888 9.58435ZM2.84443 8.41296C1.30674 6.87527 1.30674 4.38218 2.84443 2.84449C4.38212 1.3068 6.87521 1.3068 8.4129 2.84449C9.94946 4.38105 9.95058 6.87161 8.41628 8.40957C8.41514 8.41068 8.41401 8.41181 8.41288 8.41294C8.41175 8.41407 8.41063 8.4152 8.40951 8.41633C6.87155 9.95064 4.38099 9.94952 2.84443 8.41296Z" fill="#BDBFC6"/>
</svg>
HTML
<div >
<input type="search" placeholder="Search"/>
</div>
CSS
.search-container{
display: flex;
justify-content: left;
align-items: center;
left: 0;
display: flex;
padding: 2px;
border-radius: 8px;
margin: 20px 20px 0 20px;
width: 80%;
margin: 0 auto;
margin-bottom: 20px;
input {
width: 100%;
padding: 9px 4px 9px 4px;
border-radius: 8px;
}
input[type="search"] {
border: none;
margin: 0;
padding: 20px 20px 20px 40px;
font-size: 16px;
background: url("/images/magnifying_glass.svg"), #F7F8F9;
background-repeat: no-repeat !important;
background-position: 15px center;
background-size: 13px contain;
}
input[type="search"]::placeholder {
color: #BDBFC6;
}
input[type="search"]:focus {
outline: none;
}
}
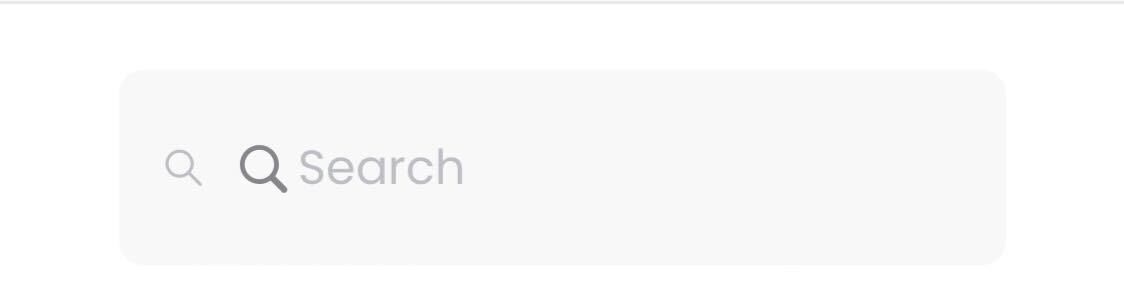
The objective is to have one search icon next to the Search placeholder word but as you can see in the image above it is displaying 2 magnifying glasses rather than 1. This is only happening on mobile, not desktop.
CodePudding user response:
The additional search icon is likely being inserted by the browser because your <input> is type="search". If you want to get rid of it, then you could switch to plain type="text".
Or if you want the special browser handling around type="search", then you can hide the extra icon. See this answer.