I have an SVG path that I'm trying to dynamically create, but the resources I've found on SVG paths don't describe that path I have.
This is the path:
m41.5 1.5v15l-40 10v100h60v-100l-10-10v-15z
I don't even understand the start of it - the m41.6; m moves the pen to a coordinate relative to the last known position. I assume this is the origin? but everywhere I've found says that the syntax is m x,y. If I supply m41.6,0 instead, the svg just disappears - opening in Inkscape doesn't show it either.
I need a step-by-step explanation please of each term.
The full SVG is:
<svg id="svg11" version="1.1" viewBox="0 0 63 128" xmlns="http://www.w3.org/2000/svg">
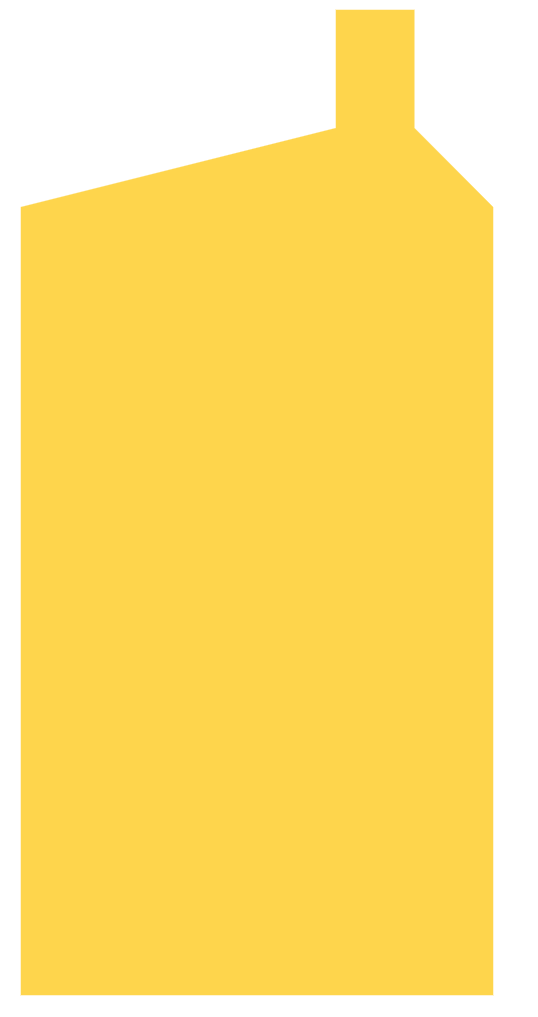
<path d="m41.5 1.5v15l-40 10v100h60v-100l-10-10v-15z" fill="#ffd42a"/>
</svg>
CodePudding user response:
The path can be rewritten as:
m41.5,1.5 v15 l-40,10 v100 h60 v-100 l-10,-10 v-15 z
or
m41.5 1.5 v15 l-40 10 v100 h60 v-100 l-10 -10 v-15 z
This better separates the individual pen movements which I was confused by when they were all merged together in the original version.
CodePudding user response:
the resources I've found on SVG paths don't describe that path I have.
Then I guess you didn't consider reading the SVG specification? :)
Try reading the Paths section of the SVG specification . It's all explained quite clearly there.
Explanation
m41.5 1.5
Move to (41.5, 1.5). m is a relative move normally, but the spec says:
If a relative moveto (m) appears as the first element of the path, then it is treated as a pair of absolute coordinates.
Coordinates can be separated by a comma, whitespace, both, or even neither. For example, M1.5.5 is a valid path command, since a coord can't have more than one decimal point, and leading zeros are optional.
M 1.5,0.5, M1.5 0.5, M1.5, 0.5, M 1.5 .5, and M1.5.5 are all equivalent.
v15
Draw a line vertically (downward) by 15 units
l-40 10
Draw a line left by 40 and down by 10 units.
v100
Draw a line down by 100 units
h60
Draw a line right by 60 units
v-100
Draw a line upwards by 100 units
l-10-10
Draw a line diagonally up and left by (10,10)
v-15
Draw a line vertically upwards by 15 units
z
Close the path (ie back to 41.5,1.5)